写在前面
因为项目中我们需要把模块分的比较明确,这样既方便大家分工合作,也方便日后模块重复使用。昨天初次摸索了一下,碰到了BUG。解决了后,决定把这种开发方式和大家分享一下。
1. 新建工程
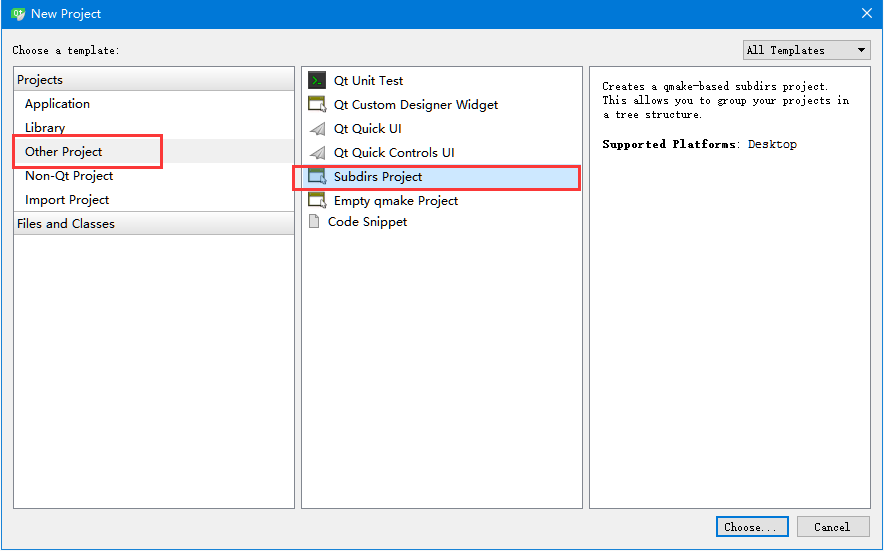
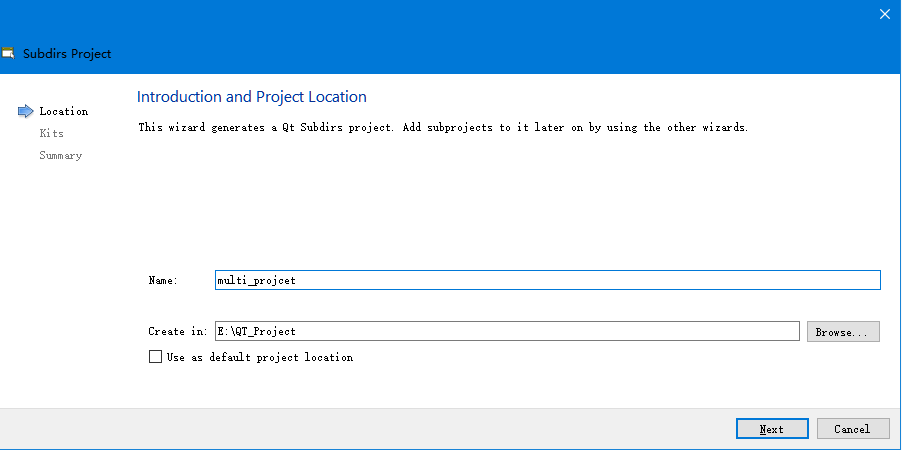
新建工程时,我们选择 Other Project -> Subdirs Project 。这个工程即建立一个完整的父工程,在父工程下包含很多子工程,而每个子工程可以当作一个模块进行看待。我将这个工程命名为multi_project。

1.1 添加子工程
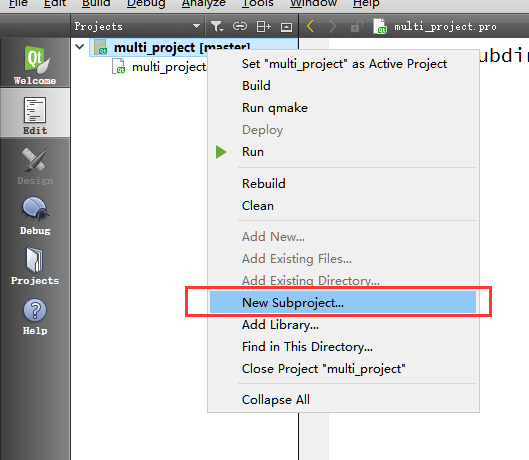
一般情况下,会自动弹出一个创建子工程的窗口,如果不小心关掉了也没事,我们通过这样的方式继续创建。我们右击父工程的标题,选择 New Subproject…
1.2 作为库函数功能的子工程
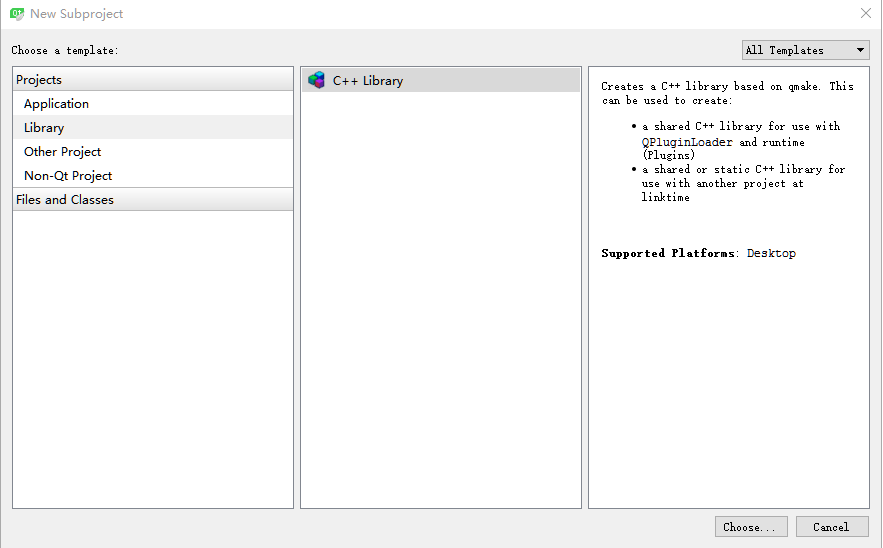
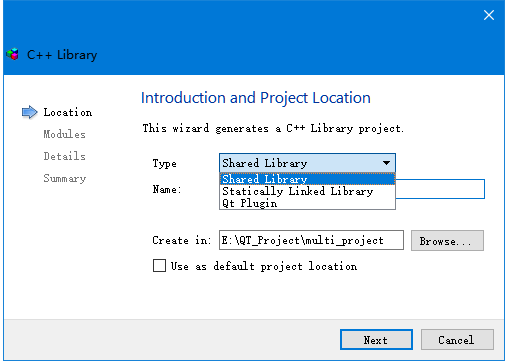
一般我们很多子工程中,只有少部分是启动工程,大部分是作为库函数引用进来的,我们最好先创建作为库函数性质的子工程,然后在创建作为启动项目的子工程。作为库函数的子工程请选择 Library -> C++ Library

它有三个类型选项,这里我们以 Shared Library为例。我将本子工程的名称命名为 CustomWidget
1.3 pro文件参数说明
我们打开 新建的子工程的 .pro文件,这里有些知识要和大家说明下。
TARGET = CustomWidget # 指定目标文件的名称。默认情况下包含的项目文件的基本名称。
TEMPLATE = lib # 模板告诉qmake为这个应用生成哪种文件。在本部分 TEMPLATE = lib 表明将会生成lib文件,TARGET = CustomWidget 表示生成的文件名叫这个。即本模块生成的文件名将会叫 CustomWidget.lib (在Windows下)
据说在Linux下会生成 libCustomWidget.so 。
我们在这个工程的 .pro文件中加入一行
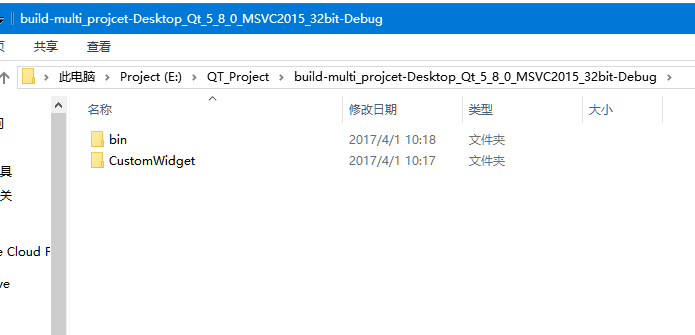
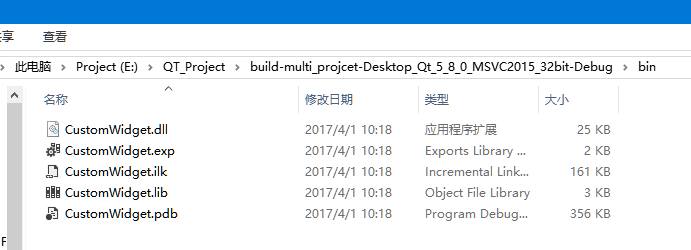
DESTDIR = ../bin #指定在何处放置目标文件。下面两图试着编译了一下这个工程,来帮助大家理解DESTDIR的用处,我们在多工程多文件组织时有必要用到这个东西。

1.4 建立应用程序子函数
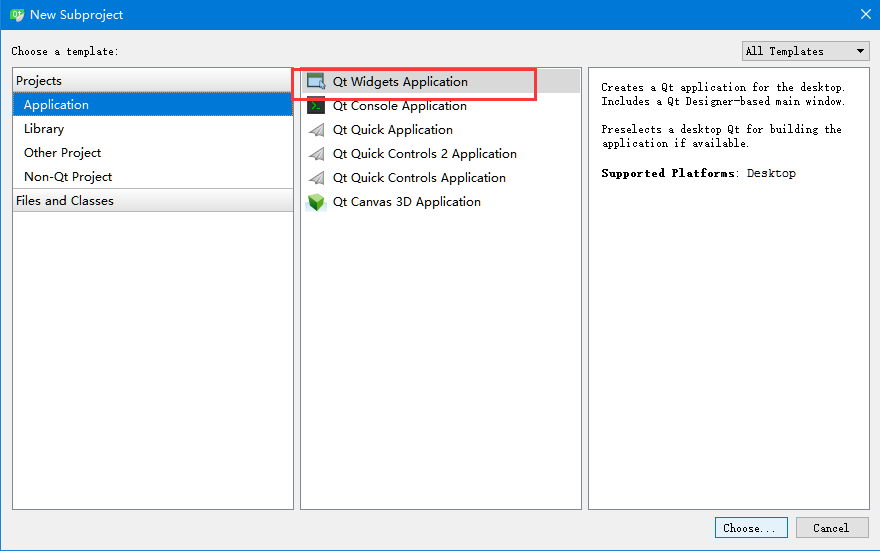
这里是相当于建立个可执行APP,需要建立什么类型大家根据自己需要进行选择。我这里建立Qt Widgets Application。我将该工程命名为application,我将后面的自动生成ui Form的选项去掉了,打算用代码控制布局。
1.5 修改APP工程的依赖关系
我们同样在app工程下添加一句DESTDIR = ../bin 确保生成的文件在同一个文件夹
但APP工程将会用到lib工程的一些内同容,所以我们要将它作为静态库文件引入进来。
我们在APP工程的头文件下加入如下几行
DESTDIR = ../bin
win32{#表示Windows环境的特殊设置,这个大括号不能单独放在下一行,否则编译会报错
LIBS += ../bin/CustomWidget.lib
}
unix {#表示linux环境的特殊设置,这个大括号不能单独放在下一行,否则编译会报错
LIBS += ../bin/libCustomWidget.so
}
1.6 更改父工程的 pro 文件
按照教程来做的话,父工程的pro文件内应该只有这几行。
TEMPLATE = subdirs
SUBDIRS += \
CustomWidget \
application我们在后面加上一行,如下方所示。
TEMPLATE = subdirs
SUBDIRS += \
CustomWidget \
application
CONFIG += ordered
该字段的涵义是:使用subdirs模板时,此选项指定应该按照目录列表的顺序处理它们。
这样能保证lib工程在应用程序工程前执行(因为app工程里用到了lib工程的编译结果,所以必须有先后的编译顺序),如果新建顺序错了,可以在这里手动更改上方 SUBDIRS 内的顺序,将lib工程放在前边。
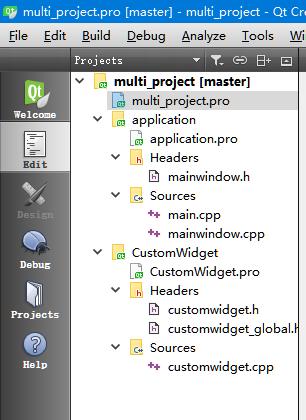
1.7 目前状态
到目前为止,工程应该是这样的状态。
2.编写简易的自定义库
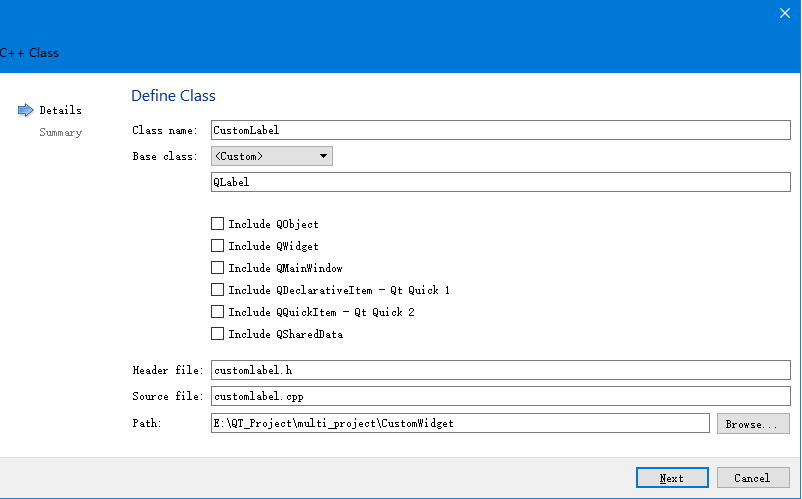
2.1 增加一个继承 QLabel 的类
我们右击 CustomWidget工程名,选择 Add New。然后再选择C++ -> C++ Class
新建完成后,可以完善我们的类。
这里有一点需要注意,我们看到列表中有个customwidget_global.h文件。文件内容如下“
// customwidget_global.h
#ifndef CUSTOMWIDGET_GLOBAL_H
#define CUSTOMWIDGET_GLOBAL_H
#include <QtCore/qglobal.h>
#if defined(CUSTOMWIDGET_LIBRARY)
# define CUSTOMWIDGETSHARED_EXPORT Q_DECL_EXPORT
#else
# define CUSTOMWIDGETSHARED_EXPORT Q_DECL_IMPORT
#endif
#endif // CUSTOMWIDGET_GLOBAL_H其中这个CUSTOMWIDGETSHARED_EXPORT 字段需要注意,它是Qt 的宏,你新增的类,要在类的声明中加入该字段才能够生成在 lib文件里,我就是因为没有注意到这个问题,才调试了好长时间。
2.2 customLabel类
头文件
#ifndef CUSTOMLABEL_H
#define CUSTOMLABEL_H
#include <QLabel>
#include "customwidget_global.h"
class CUSTOMWIDGETSHARED_EXPORT CustomLabel
: public QLabel
{
Q_OBJECT
public:
CustomLabel(QLabel *parent = 0);
};
#endif // CUSTOMLABEL_Hcpp文件
#ifndef CUSTOMLABEL_H
#define CUSTOMLABEL_H
#include <QLabel>
#include "customwidget_global.h"
#include "customlabel.h"
CustomLabel::CustomLabel(QLabel *parent):
QLabel(parent)
{
this->QLabel::setText(QObject::tr("这是一个自定义Label文件"));
}
2.3 CustomWidget 类
头文件
#ifndef CUSTOMWIDGET_H
#define CUSTOMWIDGET_H
#include "customwidget_global.h"
#include <QWidget>
#include "customlabel.h"
class CUSTOMWIDGETSHARED_EXPORT CustomWidget
:public QWidget
{
public:
CustomWidget(QWidget *parent =0);
~CustomWidget();
private:
CustomLabel * label1;
CustomLabel * label2;
QLayout * layout;
};
#endif // CUSTOMWIDGET_H
CPP文件
#include "customwidget.h"
#include<QHBoxLayout>
CustomWidget::CustomWidget(QWidget *parent):
QWidget(parent)
{
label1 = new CustomLabel();
label2 = new CustomLabel();
label2->setText(QObject::tr("继承测试"));
// 设置布局
layout = new QHBoxLayout;
layout->addWidget(label1);
layout->addWidget(label2);
// 将布局加入到widget
this->setLayout(layout);
}
/****************************
* 析构函数用来释放空间
* *************************/
CustomWidget::~CustomWidget(){
if(label1 == NULL)
{
delete label1;
}
if(label2 == NULL)
{
delete label2;
}
if(layout == NULL)
{
delete layout;
}
}
3.APP 程序
3.1 MainWindow类实现
头文件
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include "../CustomWidget/customwidget.h"
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = 0);
~MainWindow();
private:
CustomWidget * widget;
};
#endif // MAINWINDOW_H
CPP文件
#include "mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
widget = new CustomWidget();
this->setCentralWidget(widget); // 设置widget
this->setFixedSize(800,600);
this->setWindowTitle(QObject::tr("这是测试窗口"));
}
MainWindow::~MainWindow()
{
if(this->widget == NULL)
{
delete widget;
}
}
3.2 编译运行
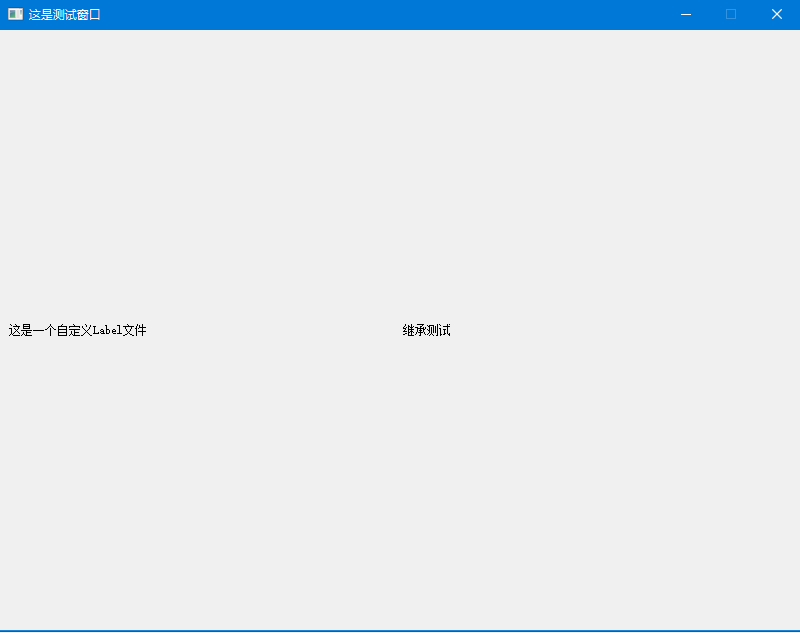
我们编译运行,可以看到效果如下图所示。

如此,我们便实现了在多个子工程中分模块编写。通过建立多个lib子工程,可以将模块话的任务分给更多的同伴来合作,谢谢大家
4. 示例工程分享
下载链接 需要1下载积分,谢谢各位姥爷支持。
参考链接
pro文件里字段解释 http://blog.csdn.net/liang19890820/article/details/51774724





























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








