1. Easy UI参考:
Easyui官网帮助的URL:http://jeasyui.com/
在其中找到datagrid查看具体的帮助就可了。
2. JQuery easyui开发体会:最近开发了一个项目用的jquery easyui的框架,发现这个框架还不错,不是很复杂的开发,基本能满足要求,主要是免费的,帮助文档也还算完善,就是目前找不到源码,低版本的1.2.4我找到过源码,有的时候需要修改源码的话有点限制了,还有就是使用帮助的时候,有的属性或者方法提供的不是很全,但是比如layout继承panel,很多属性和方法就需要去panel里面去找了。
3.Datagrid添加dropdown功能介绍
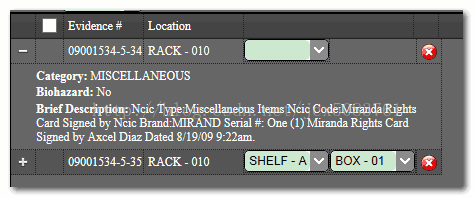
今天主要讲一下easyui的datagrid控件,实际上结合了自己开发的脚本,目前这个控件还无法实现如上图的效果。
上图的easyui datagrid本身提供的功能有:展开/收缩,多行的checkbox选择
自己写js新增的功能:红色的删除图标,dropdown
3.1 找到需要添加dropdown的元素
var cell = $('tr[datagrid-row-index=' + index + ']').children('[field=location_detail]');
location_detail是列名,index参数是行号
3.2 具体添加的代码
<span style="font-size:18px;">var tr = null;
if (isShelf)
{
cell.empty();
var table = $('<table cellspacing=0 cellpadding=0></table>');
cell.append(table);
tr = $('<tr></tr>');
table.append(tr);
}
else
{
tr = cell.children('table').find('tr');
}
var td = $("<td><div id='" + cbID + "' /></td>");
tr.append(td);
$('#' + cbID).combobox({
panelMaxHeight: 250,
valueField: 'code',
textField: 'description',
width: 85,
data: json,
onSelect: function (record)
{
var room_id = cbID.split('_')[0];
var level = parseInt(cbID.split('_')[1]);
var nextLevel = level + 1;
var rowIndex = parseInt(cbID.split('_')[2]);
var childJson = getStorageList(_levelJson, room_id, nextLevel);
if (childJson.length > 0)
{
var nextID = room_id + '_' + nextLevel.toString() + '_' + rowIndex.toString();
addCombobox(cell, childJson, nextID, false);
}
//The combobox will change if update storage_name
}
});</span>






















 624
624











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








