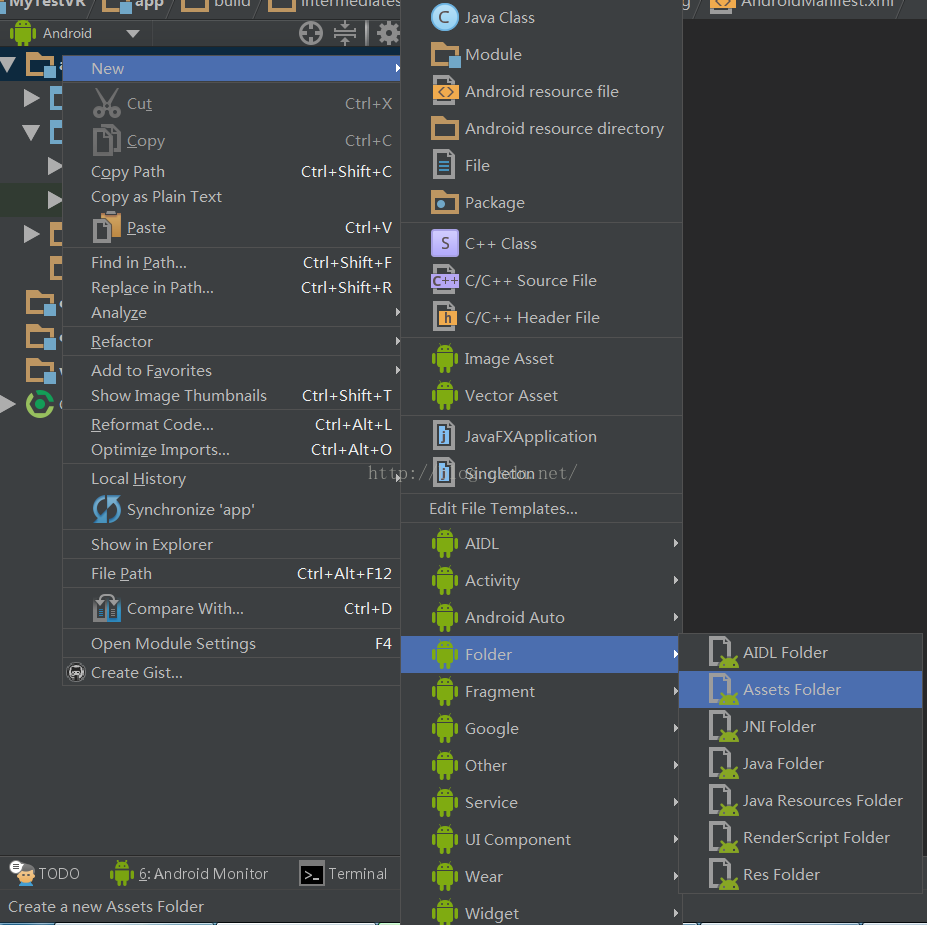
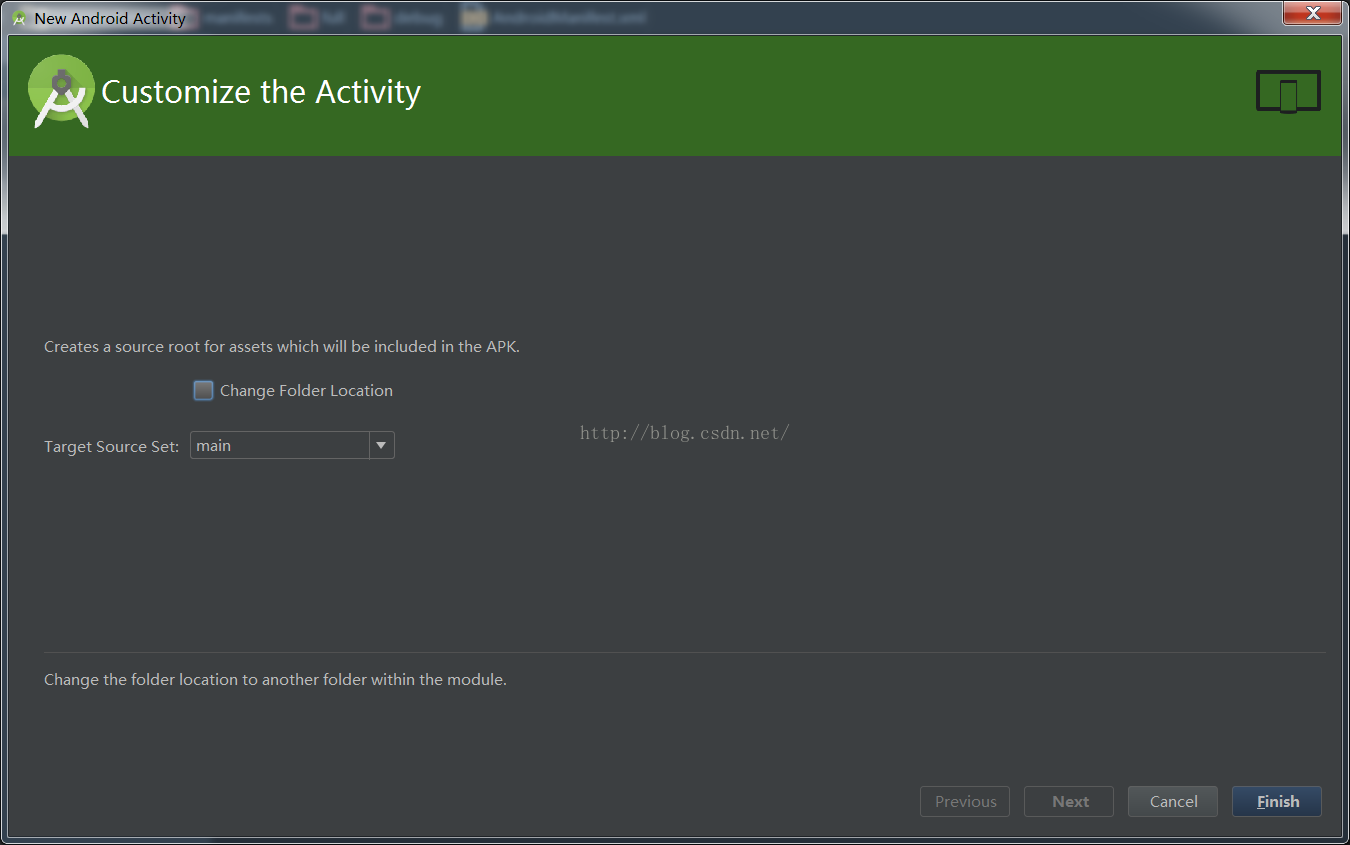
1.Android项目如何创建assets文件夹
直接上图
点击finish即可
然后在该文件夹下面可以创建常规的js、css、img目录。
2.加载本地网页代码
在assets文件夹根目录下面有index.html测试文件,那么url应该这样写:
String url = "file:///android_asset/index.html";调用代码:
package com.xzy.loadlocalhtmldemo;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
/**
* 从本地加载网页
*/
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.btn_load_webview).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String url = "file:///android_asset/index.html";
WebViewActivity.startActivity(MainActivity.this, "title", url);
}
});
}
}
其中webViewActivity可以作为一个通用加载类来使用,现在贴出代码,代码非常简单,我们可以根据实际需求扩展个通用类。
package com.xzy.loadlocalhtmldemo;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.content.Context;
import android.content.Intent;
import android.os.Bundle;
import android.text.TextUtils;
import android.view.View;
import android.webkit.WebChromeClient;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.ProgressBar;
/**
* webView
*/
public class WebViewActivity extends Activity {
public static final String TAG = "WebViewActivity";
private ProgressBar mProgressBar;
private WebView mWebView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_webview);
initView();
initData();
}
/**
* 初始化视图资源
*/
private void initView() {
mProgressBar = (ProgressBar) findViewById(R.id.web_progressBar);
mWebView = (WebView) findViewById(R.id.web_wv);
}
/**
* 加载初始数据
*/
@SuppressLint("SetJavaScriptEnabled")
protected void initData() {
mProgressBar.setMax(100);
WebSettings settings = mWebView.getSettings();
settings.setJavaScriptEnabled(true);
settings.setJavaScriptCanOpenWindowsAutomatically(true);
settings.setSupportMultipleWindows(true);
mWebView.setWebViewClient(new WebViewClient());
mWebView.setWebChromeClient(new WebChromeClient() {
@Override
public void onProgressChanged(WebView view, int newProgress) {
super.onProgressChanged(view, newProgress);
if (newProgress == 0) {
mProgressBar.setVisibility(View.VISIBLE);
} else if (newProgress == 100) {
mProgressBar.setVisibility(View.GONE);
} else {
mProgressBar.setProgress(newProgress);
}
}
});
Bundle bundle = getIntent().getExtras();
if (bundle != null) {
String title = bundle.getString("title");
String url = bundle.getString("url");
//设置标题
//setTitleText(title);
mWebView.loadUrl(url);
}
}
/**
* @param context 上下文
* @param title activity标题
* @param url 本地网页url
*/
public static void startActivity(Context context, String title, String url) {
if (TextUtils.isEmpty(url)) {
return;
}
Intent intent = new Intent(context, WebViewActivity.class);
intent.putExtra("title", title);
intent.putExtra("url", url);
context.startActivity(intent);
}
@SuppressLint("SetJavaScriptEnabled")
@Override
protected void onResume() {
super.onResume();
mWebView.getSettings().setJavaScriptEnabled(true);
mWebView.onResume();
}
@Override
protected void onPause() {
super.onPause();
mWebView.onPause();
}
@Override
protected void onStop() {
super.onStop();
//挂在后台 资源释放
mWebView.getSettings().setJavaScriptEnabled(false);
}
@Override
protected void onDestroy() {
mWebView.setVisibility(View.GONE);
mWebView.destroy();
super.onDestroy();
}
}
代码很简单,就不再贴源代码了。























 889
889











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








