html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="https://cdn.bootcss.com/moment.js/2.18.1/moment-with-locales.min.js"></script>
<link href="https://cdn.bootcss.com/bootstrap-datetimepicker/4.17.47/css/bootstrap-datetimepicker.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/bootstrap-datetimepicker/4.17.47/js/bootstrap-datetimepicker.min.js"></script>
<title>时间设置</title>
</head>
<body>
<div class="row">
<div class="col-sm-6">
<div class="form-group">
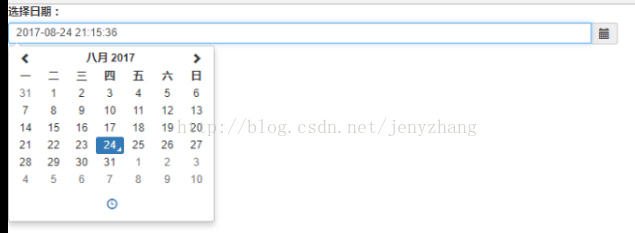
<label for="date1">选择日期:</label>
<div class="input-group date" id='date1'>
<input type="text" class="form-control">
<span class="input-group-addon">
<i class="glyphicon glyphicon-calendar"></i>
</span>
</div>
</div>
</div>
</div>
</body>
</html>
js 代码:
$(function () {
$('#date1').datetimepicker({
format: 'YYYY-MM-DD HH:mm:ss',
locale: moment.locale('zh-cn')
});
});
如果是12小制的时间,则format:"YYY-MM-DD hh:mm:ss" 即HH换成小写
如果只显示日期,则"YYY-MM-DD"
http://blog.csdn.net/u011127019/article/details/51725081























 18万+
18万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








