基本思路先隐藏(dispaly:none)再显示,半透明蒙版层通过
z-index:9998;
z-index:9999;
值越大越在前面
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery点击弹出登陆窗口</title>
<link rel="stylesheet" href="css/lanrenzhijia.css" media="all">
<script src="js/jquery.min.js"></script>
<script>
jQuery(document).ready(function($) {
$('.theme-login').click(function(){
$('.theme-popover-mask').fadeIn(100);
$('.theme-popover').slideDown(200);
})
$('.theme-poptit .close').click(function(){
$('.theme-popover-mask').fadeOut(100);
$('.theme-popover').slideUp(200);
})
})
</script>
</head>
<body>
<div class="theme-buy">
<a class="btn btn-primary btn-large theme-login" href="javascript:;">点击查看效果</a>
</div>
<div class="theme-popover">
<div class="theme-poptit">
<a href="javascript:;" title="关闭" class="close">×</a>
<h3>登录 是一种态度</h3>
</div>
<div class="theme-popbod dform">
<form class="theme-signin" name="loginform" action="" method="post">
<ol>
<li><h4>你必须先登录!</h4></li>
<li><strong>用户名:</strong><input class="ipt" type="text" name="log" value="lanrenzhijia" size="20" /></li>
<li><strong>密码:</strong><input class="ipt" type="password" name="pwd" value="***" size="20" /></li>
<li><input class="btn btn-primary" type="submit" name="submit" value=" 登 录 " /></li>
</ol>
</form>
</div>
</div>
<div class="theme-popover-mask"></div>
</body>
</html>
css文件lanrenzhijia.css
/* 代码整理:懒人之家 www.lanrenzhijia.com */
body, h1, h2, h3, h4, h5, h6, p, blockquote, pre, code, del, dfn, em, img, strong, dd, dl, dt, li, ol, ul, fieldset, form, label, button, input, table, caption, tbody, tfoot, thead, tr, th, td, menu {
margin:0;
padding:0;
}
article, aside, details, figcaption, figure, footer, header, hgroup, nav, section {
display:block
}
audio, canvas, video {
display:inline-block;
*display:inline;
*zoom:1
}
audio:not([controls]) {
display:none
}/* 代码整理:懒人之家 www.lanrenzhijia.com */
table {
border-collapse:collapse;
border-spacing:0;
empty-cells:show
}
ol, ul, menu {
list-style:none
}
img {
border:0
}
a:focus {
outline:none
}
em, i {
font-style: normal;
}
button, input, select, textarea {
font-size:100%;
margin:0;
vertical-align:-3px;
outline:none;
}
button, input {
border:1px solid;
outline:none;
line-height:normal;
*overflow:visible
}
button::-moz-focus-inner, input::-moz-focus-inner {
border:0;
padding:0
}
button, input[type="button"], input[type="reset"], input[type="submit"] {
cursor:pointer;
-webkit-appearance:button
}
input[type="search"] {
-webkit-appearance:textfield;
-webkit-box-sizing:content-box;
-moz-box-sizing:content-box;
box-sizing:content-box
}
input[type="search"]::-webkit-search-decoration {
-webkit-appearance:none
}
textarea {
overflow:auto;
vertical-align:top
}
::selection {
background:#72d0eb;
color:#fff;
text-shadow:none
}
::-moz-selection {
background:#72d0eb;
color:#fff;
text-shadow:none
}
*[hidden] {
display:none
}
a {
color:#0088DB;
text-decoration:none;
cursor:pointer
}
a:hover {
color:#2A5E8E
}
.clearfix:after, .central:after, .widget ul:after, .paging:after, .pagenav:after, .base-tit:after {
content:".";
display:block;
height:0;
clear:both;
visibility:hidden
}
.clearfix, .central, .widget ul, .paging, .pagenav, .base-tit {
*+height:1%;
}
body, button, input, select, textarea, code {
font-size:12px;
font-family:microsoft yahei;
color: #444;
}
/*window*/
/* input */
.ipt {
border: solid 1px #d2d2d2;
border-left-color: #ccc;
border-top-color: #ccc;
border-radius: 2px;
box-shadow: inset 0 1px 0 #f8f8f8;
background-color: #fff;
padding: 4px 6px;
height: 21px;
line-height: 21px;
color: #555;
width: 180px;
vertical-align: baseline;
}
.ipt-mini {
width: 140px;
padding: 1px 3px;
}
.ipt:focus {
border-color: #95C8F1;
box-shadow: 0 0 4px #95C8F1;
}
/* btn */
.btn {
position: relative;
cursor: pointer;
display: inline-block;
vertical-align: middle;
font-size: 12px;
font-weight: bold;
height: 27px;
line-height: 27px;
min-width: 52px;
padding: 0 12px;
text-align: center;
text-decoration: none;
border-radius: 2px;
border: 1px solid #ddd;
color: #666;
background-color: #f5f5f5;
background: -webkit-linear-gradient(top, #F5F5F5, #F1F1F1);
background: -moz-linear-gradient(top, #F5F5F5, #F1F1F1);
background: linear-gradient(top, #F5F5F5, #F1F1F1);
}
input.btn {
height: 29px;
}
.btn:hover {
border-color:#c6c6c6;
color:#333;
background-color:#f8f8f8;
background:-webkit-linear-gradient(top, #f8f8f8, #f1f1f1);
background:-moz-linear-gradient(top, #f8f8f8, #f1f1f1);
background:linear-gradient(top, #f8f8f8, #f1f1f1);
box-shadow:#ddd 0 1px 1px 0;
}
.btn:active, .btn.btn-active {
box-shadow:#ddd 0 1px 2px 0 inset;
border-color:#c6c6c6;
}
.btn:focus {
border-color:#4d90fe;
outline:none
}
.btn-primary {
border-color: #3079ED;
color: #F3F7FC;
background-color: #4D90FE;
background: -webkit-linear-gradient(top, #4D90FE, #4787ED);
background: -moz-linear-gradient(top, #4D90FE, #4787ED);
background: linear-gradient(top, #4D90FE, #4787ED);
}
.btn-primary:hover {
border-color:#2F5BB7;
color:#fff;
background-color: #4D90FE;
background: -webkit-linear-gradient(top, #4D90FE, #357AE8);
background: -moz-linear-gradient(top, #4D90FE, #357AE8);
background: linear-gradient(top, #4D90FE, #357AE8);
}
.btn-primary:active, .btn-primary.btn-active {
box-shadow:#2176D3 0 1px 2px 0 inset;
border-color: #3079ED;
}
.btn-primary:focus {
border-color:#4d90fe;
outline:none
}
/* 代码整理:懒人之家 www.lanrenzhijia.com */
.theme-buy {
margin-top:10%;
text-align: center;
}
.theme-gobuy, .theme-signin {
font-size: 15px;
}
.theme-price {
position: relative;
bottom: -6px;
font-family: microsoft yahei, Arial, Helvetica, sans-serif;
margin-right: 20px;
font-weight: bold;
color: #f60;
line-height: 32px;
font-size: 24px;
display: inline-block;
}
.theme-price dfn {
font-style: normal;
font-size: 18px;
margin-right: 2px;
}
.theme-desc {
padding: 30px;
}
.theme-version {
padding: 30px;
}
.theme-popover-mask {
z-index: 9998;
position:fixed;
top:0;
left:0;
width:100%;
height:100%;
background:#000;
opacity:0.4;
filter:alpha(opacity=40);
display:none
}
.theme-popover {
z-index:9999;
position:fixed;
top:50%;
left:50%;
width:660px;
height:360px;
margin:-180px 0 0 -330px;
border-radius:5px;
border:solid 2px #666;
background-color:#fff;
display:none;
box-shadow: 0 0 10px #666;
}
.theme-poptit {
border-bottom:1px solid #ddd;
padding:12px;
position: relative;
}
.theme-popbod {
padding:60px 15px;
color:#444;
height: 148px;
}
.theme-popbom {
padding:15px;
background-color:#f6f6f6;
border-top:1px solid #ddd;
border-radius:0 0 5px 5px;
color:#666
}
.theme-popbom a {
margin-left:8px
}
.theme-poptit .close {
float:right;
color:#999;
padding:5px;
margin:-2px -5px -5px;
font:bold 14px/14px simsun;
text-shadow:0 1px 0 #ddd
}
.theme-poptit .close:hover {
color:#444;
}
.btn.theme-reg {
position: absolute;
top: 8px;
left: 43%;
display: none
}
.inp-gray, .feed-mail-inp {
border:1px solid #ccc;
background-color:#fdfdfd;
width:220px;
height:16px;
padding:4px;
color:#444;
margin-right:6px
}
.dform {
padding:80px 60px 40px;
text-align: center;
}
.dform .ipt_error {
background-color:#FFFFCC;
border-color:#FFCC66
}
.dform-tip {
display:none;
background-color:#080;
color:#fff;
line-height:42px;
margin-top:10px;
font-size: 14px;
}
.dform-tip-errer {
background-color: #CF301A;
}
.dform-tip a {
display: inline-block;
padding: 0 20px;
margin-left:10px;
background-color: #FFE924;
color: #CF301A;
}
.dform-login {
padding:0;
height: 270px;
overflow: hidden;
}
.dform-login iframe {
height: 470px;
margin-top: -180px;
}
.theme-signin {
margin: -50px -20px -50px 90px;
text-align:left;
font-size: 14px;
}
.theme-signin h4 {
color:#999;
font-weight:100;
margin-bottom: 20px;
font-size: 12px;
}
.theme-signin li {
padding-left: 80px;
margin-bottom: 15px;
}
.theme-signin li strong {
float: left;
margin-left: -80px;
width: 80px;
text-align: right;
line-height: 32px;
}
.theme-signin .btn {
margin-bottom: 10px;
}
.theme-signin p {
font-size: 12px;
color: #999;
}
.theme-desc, .theme-version {
padding-top: 0
}
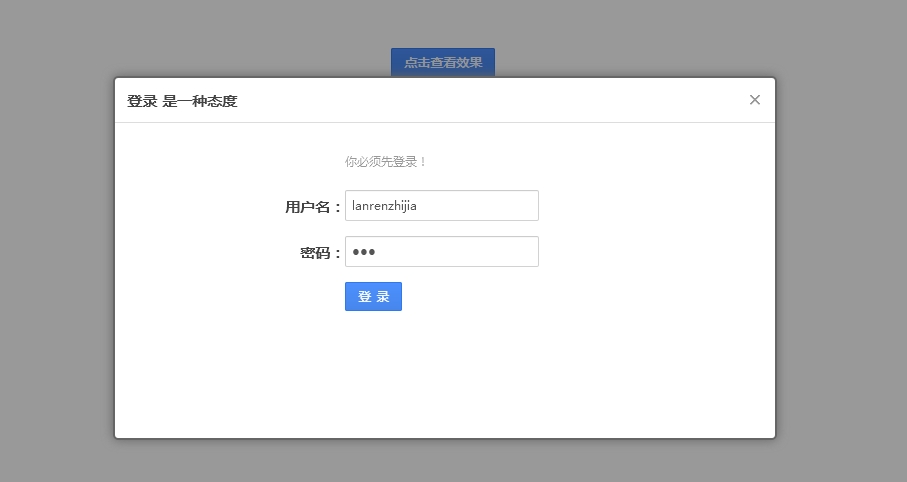
/* 代码整理:懒人之家 www.lanrenzhijia.com */效果
参考学习视频:
http://www.tudou.com/programs/view/XBRWDnRmehA/
web弹窗层解决方案layer
本文出自 “点滴积累” 博客,请务必保留此出处http://tianxingzhe.blog.51cto.com/3390077/1706520






















 667
667











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








