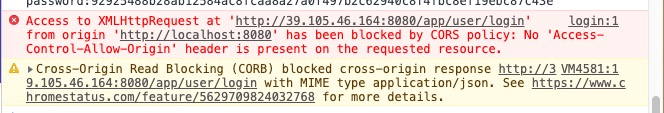
1、前端请求问题_跨域问题

2、解决方案
被CORS策略阻止的只有字体,只需要nginx配置字体跨域就可以。就不用配置其它跨域了。毕竟:Access-Control-Allow-Origin * 跨域是很危险的。
说明:nginx.conf配置Ok了,需要重启nginx。
nginx中Access-Control-Allow-Origin字体跨域配置
方法:
location ~* \.(eot|ttf|woff|woff2|svg)$ {
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Headers X-Requested-With;
add_header Access-Control-Allow-Methods GET,POST,OPTIONS;
}以上nginx.conf这样就可以实现GET,POST,OPTIONS的跨域请求的支持,也可以 add_header Access-Control-Allow-Origin --指定允许的url;
nginx中Access-Control-Allow-Origin 其它跨域配置
示例:
#
# 用于nginx的开放式CORS配置
#
location / {
if ($request_method = 'OPTIONS') {
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
#
# 自定义标题和标题各种浏览器*应该*可以,但不是
#
add_header 'Access-Control-Allow-Headers' 'DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range';
#
# 告诉客户这个飞行前信息有效期为20天
#
add_header 'Access-Control-Max-Age' 1728000;
add_header 'Content-Type' 'text/plain; charset=utf-8';
add_header 'Content-Length' 0;
return 204;
}
if ($request_method = 'POST') {
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range';
add_header 'Access-Control-Expose-Headers' 'Content-Length,Content-Range';
}
if ($request_method = 'GET') {
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range';
add_header 'Access-Control-Expose-Headers' 'Content-Length,Content-Range';
}
}























 1331
1331











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










