
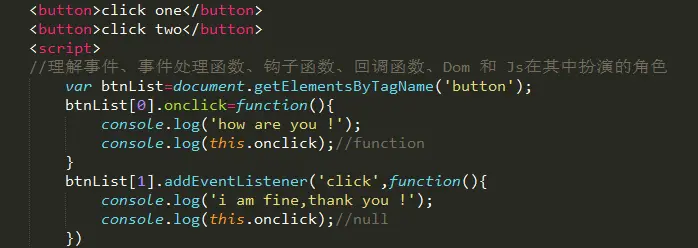
js获取dom数据的两种方式:
1 js派函数监听事件 =>监听函数就是所谓的钩子函数=>函数钩取事件:函数主动找事件=>钩子函数
2 js预留函数给dom事件,dom事件调用js预留的函数 =>事件派发给函数:事件调用函数=>回调函数
打个形象的比喻:书店、你、你小表弟、书店美女店员
书店暂时没有你要的书,咋办呢?
1)你无耻的派了你小表弟在书店24小时蹲守,有人送书来,你表弟就去看下,一旦来了,你表弟就告诉你,并且帮你买下来
2)你留下你的号码给美女店员,让她有书就通知你
第一种:你就是js,你表弟就是你派出去的监听器,监听函数就是让你表弟买下了这本书的指令,这个过程没有美女店员的事
第二种:你依然是js,美女店员是事件,你的号码就是函数,把号码留给店员的过程就是把函数注入到事件当中的过程,美女打电话通知你的过程就是回调,所以你注入的函数就是回调函数,这个过程没有你表弟的事
dom通过事件通知js的过程即是回调,对应的函数就是回调函数
js通过监听函数得知事件的过程即是钩取,对应的函数就是钩子函数
钩子函数和回调函数都是事件处理函数
转载链接:http://www.jianshu.com/p/a0c580ed3432






















 1604
1604

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








