IOS学习笔记(七)之UISegmentedControl分段控件的基本概念和使用方法(博客地址:http://blog.csdn.net/developer_jiangqq)
Author:hmjiangqq
Email:jiangqqlmj@163.com
UISegmentedControl
首先看下官网介绍:

A UISegmentedControl object is a horizontal control made of multiple segments, each segment functioning as a discrete button. A segmented control affords a compact means to group together a number of controls.
A segmented control can display a title (an NSString object) or an image (UIImage object). The UISegmentedControl object automatically resizes segments to fit proportionally within their superview unless they have a specific width set. When you add and remove segments, you can request that the action be animated with sliding and fading effects.
每个段相当于一个独立的按钮。这控件一般有两种样式-Plain&Bordered样式和Bar样式,
Bordered样式是在Plain样式上面加上了一个边框.Plain和Bordered样式中每一段都可以设置文本
和添加图片.Bar样式整体来说比较窄,在其中我们一般不会放置图片。
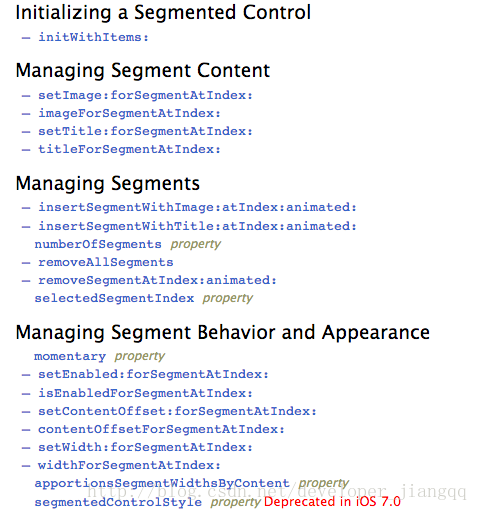
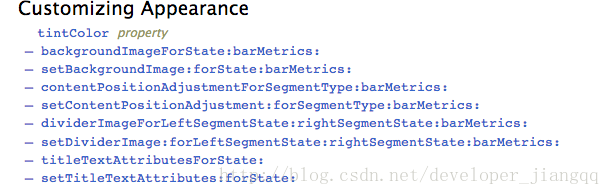
常用的属性和方法如下:


实例代码如下:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]] autorelease];
// Override point for customization after application launch.
self.window.backgroundColor = [UIColor whiteColor];
NSArray *array=@[@"搜索",@"选择",@"视频",@"图片"];
UISegmentedControl *segmentControl=[[UISegmentedControl alloc]initWithItems:array];
segmentControl.segmentedControlStyle=UISegmentedControlStyleBordered;
//设置位置 大小
segmentControl.frame=CGRectMake(60, 100, 200, 40);
//默认选择
segmentControl.selectedSegmentIndex=1;
//设置背景色
segmentControl.tintColor=[UIColor greenColor];
//设置监听事件
[segmentControl addTarget:self action:@selector(change:) forControlEvents:UIControlEventValueChanged];
[self.window addSubview:segmentControl];
[segmentControl release];
[self.window makeKeyAndVisible];
return YES;
}
-(void)change:(UISegmentedControl *)segmentControl{
NSLog(@"segmentControl %d",segmentControl.selectedSegmentIndex);
}


























 148
148

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








