有的时候我们将vue开发的页面打包后集成到spring boot的resource目前下运行,但是访问页面的时候访问不到的问题
此问题主要是放生在shiroCofig中拦截的问题,另一个可能是访问路径的问题,我们现在一个一个问题的解决
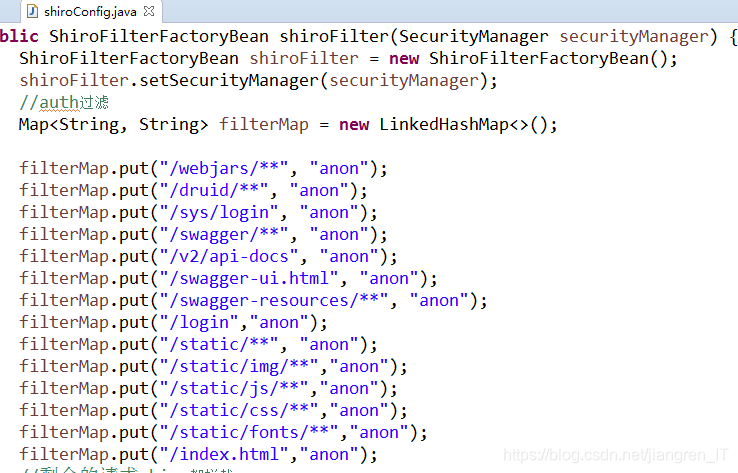
1.shiroCofig拦截问题,如图

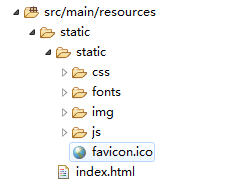
静态页面部署路径:

为什么要设置static目录呢
因为Springboot默认的静态资源目录
classpath:/static
classpath:/public
classpath:/resources
classpath:/META-INF/resources
所以需要在shiroConfig中进行不拦截设置,anon为当前路径不进行拦截,这样实际就讲静态资源做了放行处理。
2.但是有时候用http://localhost:8080/#的网址访问发现还是会被拦截,那是因为我们是对的/index.html做的放行,所以当改为http://localhost:8080/index.html就可以正常访问了。




















 2790
2790











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








