三栏布局:两边固定,中间自适应
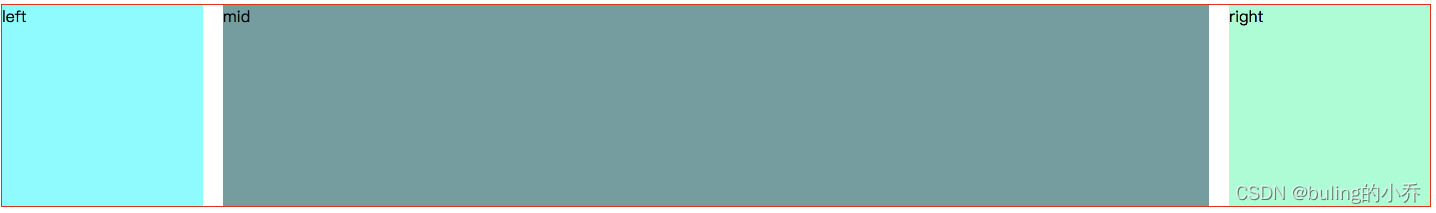
一.流体布局(float布局)
1.首先固定左右两栏,左栏左浮动,右栏右浮动
2.再绘制中间一栏,留出左右两栏距离与间距

<style>
.container {
border: 1px solid red;
}
/* 流体布局,先绘制左右栏 */
.left {
float: left;
width: 200px;
height: 200px;
background-color: aqua;
}
.right {
float: right;
width: 200px;
height: 200px;
background-color: aquamarine;
}
.mid {
background-color: cadetblue;
height: 200px;
margin-left: 220px;
margin-right: 220px;
}
</style>
<body>
<div class="container">
<div class="left">left</div>
<div class="right">right</div>
<div class="mid">mid</div>
</div>
</body>
缺点:主要内容无法最先加载 ,当主要内容过多时影响用户体验
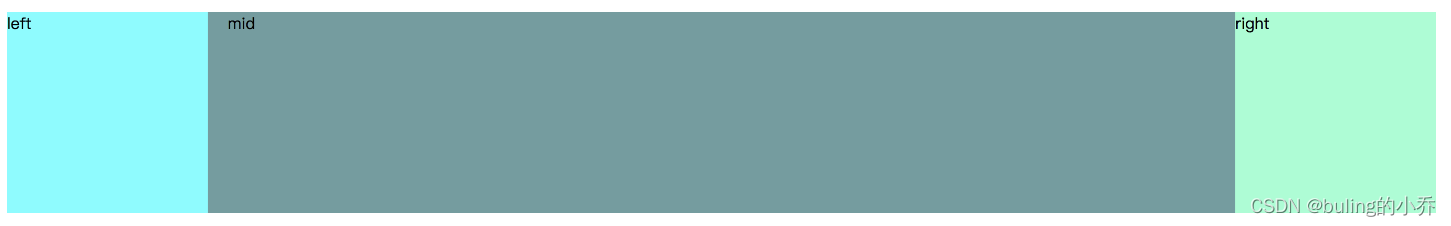
二、BFC布局
我们先把左右两栏元素浮动,中间栏默认撑满全屏,可以利用BFC不会和浮动元素重叠的规则,把中间元素改成一个BFC,使用overflow:hidden或者display: flex达到中间栏自适应

<style>
.left {
float: left;
width: 200px;
height: 200px;
background-color: aqua;
margin-right: 20px;
}
.right {
float: right;
width: 200px;
height: 200px;
background-color: aquamarine;
margin-left: 20px;
}
.mid {
background-color: cadetblue;
height: 200px;
overflow: hidden
/* display: flex */
}
</style>
<body>
<div class="container">
<div class="left">left</div>
<div class="right">right</div>
<div class="mid">mid</div>
</div>
</body>
缺点:主要内容无法最先加载 ,当主要内容过多时影响用户体验
三、flex布局
左右两栏固定宽度,中间flex为1自适应
<style>
.container {
border: 1px solid red;
display: flex;
}
.left {
width: 200px;
height: 200px;
background-color: aqua;
}
.right {
width: 200px;
height: 200px;
background-color: aquamarine;
}
.mid {
background-color: cadetblue;
height: 200px;
flex-grow: 1;
margin-left: 20px;
margin-right: 20px;
}
</style>
<body>
<div class="container">
<div class="left">left</div>
<div class="mid">mid</div>
<div class="right">right</div>
</div>
</body>
缺点:无法兼容所有浏览器
四、position定位
1.父元素使用相对定位
2.两侧子元素使用绝对定位
3.中间元素不做定位处理,只留出空间就好
.container {
position: relative;
}
.left {
position: absolute;
width: 200px;
height: 200px;
left: 0;
top: 0;
background-color: aqua;
}
.right {
position: absolute;
top: 0;
right: 0;
width: 200px;
height: 200px;
background-color: aquamarine;
}
.mid {
background-color: cadetblue;
height: 200px;
margin: 0 220px;
}
</style>
<body>
<div class="container">
<div class="mid">mid</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
</div>
</body>
五、圣杯布局
圣杯布局的核心是浮动、负边距、相对定位、不添加额外标签
左、中、右 三栏都使用float进行浮动,然后通过负值margin进行调整
1.三栏都使用float进行浮动,左右定宽,中间宽度100%
2.因为中间100%所以布局变成这样
<style>
.container {
margin-left: 200px;
margin-right: 200px;
}
.left {
float: left;
width: 200px;
height: 200px;
background-color: aqua;
margin-left: -100%;
position: relative;
left: -200px;
}
.mid {
float: left;
width: 100%;
height: 200px;
background-color: cadetblue;
}
.right {
float: left;
height: 200px;
width: 200px;
background-color: aquamarine;
margin-left: -200px;
position: relative;
right: -200px;
}
</style>
<body>
<div class="container">
<div class="mid">midmidmidmidmidmidmidmidmidmidmidmidmidmidmidmidmidmidmidmidmidmidmidmidmidmid</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
</div>
</body>

六、双飞翼布局
双飞翼布局前两步和圣杯布局一样,只是处理中间栏部分内容被遮挡的问题解决方案不同:
在mian内部添加一个content,通过设置左右margin(左右两栏的宽度+间距margin)来避开遮挡
<style>
.left {
float: left;
width: 200px;
height: 200px;
background-color: aqua;
margin-left: -100%;
}
.mid {
float: left;
width: 100%;
}
.midContent {
height: 200px;
margin-left: 220px; // 左边距+间距
margin-right: 220px;// 右边距+间距
background-color: cadetblue;
}
.right {
float: left;
height: 200px;
width: 200px;
background-color: aquamarine;
margin-left: -200px;
}
</style>
<body>
<div class="container">
<div class="mid">
<div class="midContent">
midmidmidmidmidmidmidmidmidmidmidmidmidmidmidmidmidmidmidmidmidmidmidmidmidmid
</div>
</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
</div>
</body>





















 1202
1202

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








