Wi-Fi卫星实现的可能性!
首先我们来看一下卫星Wi-Fi和Wi-Fi卫星的区别。
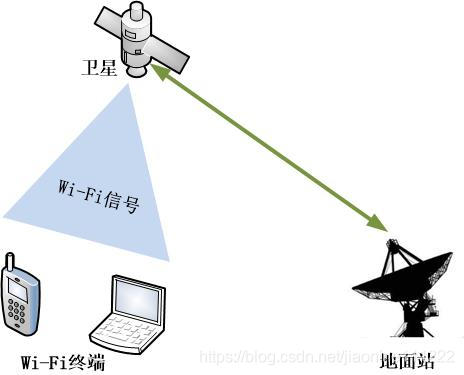
(1)第一类是Wi-Fi卫星,即利用空间段卫星直接播发Wi-Fi信号,终端或用户可以直接接入卫星,享受Wi-Fi服务。

Wi-Fi卫星体制
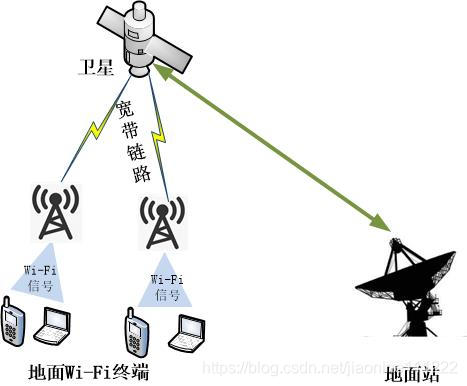
(2)第二类是卫星Wi-Fi,即以卫星为远距离中继传输的手段或通道,通过在地面段卫星终端接收数据、Wi-Fi基站发射的方式,进行热点覆盖提供Wi-Fi服务。本质上卫星与基站之间仍采用宽带卫星通信方式,Wi-Fi通信仅存在地面传输阶段,与常规的商业Wi-Fi网络没有什么区别。

卫星Wi-Fi体制
目前比较火热的starlink卫星Wi-Fi,国内的虹云工程,或者之前的outnet计划均属于第二种,需要地面基站的参与,而并非手机终端直接接入卫星进行Wi-Fi信号传输。这种实质上只需结合卫星宽带通信技术和地面Wi-Fi技术即可实现,没有很大的技术难点。
那么我们主要来看一下所谓的Wi-Fi卫星实现的难点。
技术难点
(1)现有的2.4Ghz和5GHz的Wi-Fi网络频率不在大气窗口之中,通过卫星的方式进行通讯传输衰减比较大。有人说只要功率足够大,理论上是可行的。意味着卫星上需要产生大功率的信号才行。所以,卫星能量从哪里来是一个问题?理论上来说,现有的WIFI技术不能够直接在星地通讯中进行使用。
我们知道S波段在通过大气层的时候衰减很严重,本来就不是好的星地通信波段,而且受限于带宽和传输速率,能够支持的业务量也是有限的。可如果换用更好的Ku、Ka波段,Wi-Fi设备又不能直接使用。地面上放弃便宜成熟的2.4GHz设备,换用Ku、Ka波段设备又是不小的一笔投资。
(2)卫星的发射功率可以做的很强大,能够被地面用户的手持设备给接收到;但反之,地面上使用的用户的手持设备发射功率,是否能够到达天上的“卫星路由器”呢?网络是一个双向通信的过程,双方要相互传输数据、建立连接,才能实现我们平时最基本的网页浏览。否则,我相当怀疑这个项目最后只是类似于“Wi-Fi广播”,即接受设备的信息格式都是已经规划好的了,只能单向接收,并不能自由访问互联网。
(3)受限于香农定理。C=Wlog2(1+S/N)
信息传输速度与带宽和信噪比成正比,但是由于带宽非常宝贵,资源有限,且功率不可能无限大,因此就算使用卫星这么高大上的设备,传输速度也有限。
(4)网络的传输能力是受到基础物理学的限制,也即是无线频率越高,每秒的传输能力越强,但是传输的距离也会变得越近。反之,无线频率越低,每秒的传输能力越弱,但是传输的距离也会变得越远。假设在同等技术水平之下,要想实现更强大的传输能力,就需要采用更高的无线频率,那么必然要牺牲传输的距离。
(5)距离与延时。一般网络应用,除了对通信速率有要求外,还对延迟有要求,特别是一些快节奏的网游。这就要求卫星轨道不能太高,来回距离太远,延时大。低轨卫星公转周期小,所以需要很多卫星组成星座才能满足需要(比如铱星和GPS)。然后还需要搭配高难度的星间中继。那么用户在不同卫星或不同波束之间的软切换如何解决。
综上,我们努力去做,还是能实现这个系统的。不过这个系统花费太大,不怎么合算,成本还不如铺设现有的光缆网。
非技术难点
(1)频率资源受到传输距离等天然的限制, WiFi卫星无法大规模高峰值提供服务。一旦面向全民免费,很可能会造成网络瘫痪。通过卫星上网历来就是非常昂贵的,比如现在通过卫星上网(航海、飞机上),其带宽是极其昂贵的。
(2)成百上千颗卫星发射与维护问题、成本问题
(3)需求问题。地面移动网络比较成熟,更适合偏远地区或者军方领域。
因此,如果要建设真正的Wi-Fi卫星系统,还是存在巨大的困难的。然而既然多年前铱星可以客服重重困难实现建设,如今技术发展如此迅速,有朝一日能够解决这些问题也是有极大可能的,建设一个可以覆盖全球的Wi-Fi卫星系统还是很值得我们期待的。
我在几片文章中抛开物理层以及各种硬件条件,从理论上分析了现有Wi-Fi网络MAC层接入机制在LEO星地Wi-Fi网络应用存在的困难,并做出了相关改进,感兴趣的可以共同讨论。
这里写自定义目录标题
欢迎使用Markdown编辑器
你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。
新的改变
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法1 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
如何改变文本的样式
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片: ![]()
带尺寸的图片: ![]()
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block
var foo = 'bar';
生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' | ‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" | “Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash | – is en-dash, — is em-dash |
创建一个自定义列表
-
Markdown
- Text-to- HTML conversion tool Authors
- John
- Luke
如何创建一个注脚
一个具有注脚的文本。2
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示 Γ ( n ) = ( n − 1 ) ! ∀ n ∈ N \Gamma(n) = (n-1)!\quad\forall n\in\mathbb N Γ(n)=(n−1)!∀n∈N 是通过欧拉积分
Γ ( z ) = ∫ 0 ∞ t z − 1 e − t d t   . \Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,. Γ(z)=∫0∞tz−1e−tdt.
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
- 关于 甘特图 语法,参考 这儿,
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图::
这将产生一个流程图。:
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件或者.html文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
注脚的解释 ↩︎




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








