最近了解NuxtJs时,发现问题比较多,对于初学者来说是件比较头痛的事。这次是安装sass预处理器,通过命令安装后,出现了ERROR:Cannot find module 'webpack/lib/RuleSet' 错误,于是根据之前经验,对版本进行分析修改版本。
sass安装代码:
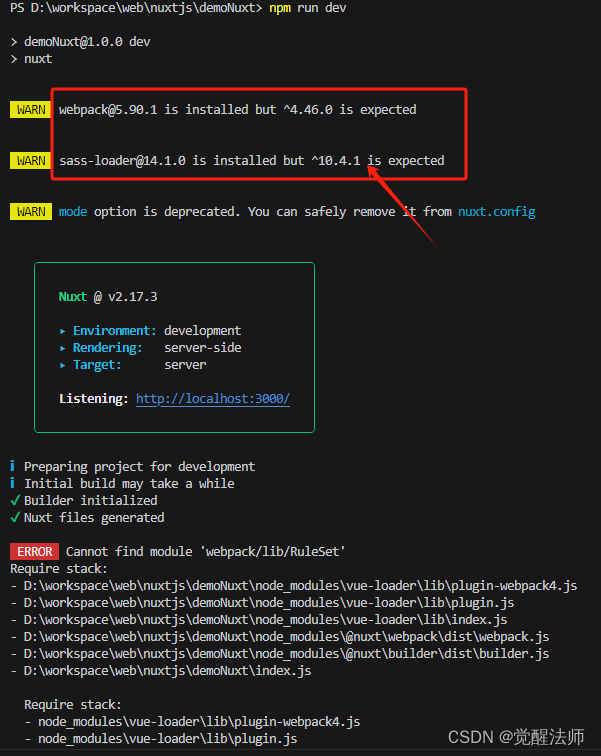
npm install --save-dev node-sass sass-loader安装后出现以下错误,如下图:

一、修复版本
于是从版本入手,查看适应于当前环境的node-sass和sass-loader版本。
node-sass的版本地址:
https://github.com/sass/node-sass/releases
sass-loader的版本地址:
https://github.com/webpack-contrib/sass-loader/releases
我的node版本环境:
D:\workspace\web\nuxtjs>create-nuxt-app -v
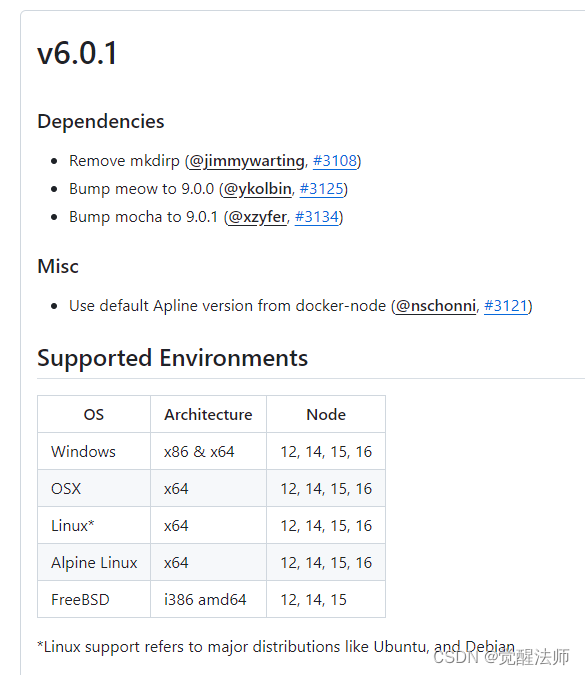
create-nuxt-app/2.15.0 win32-x64 node-v16.20.2由于当前node为v16.20.2,于是node-sass根据releases提示支持的版本,选择了6.0.1:

通过以上地址查询到适应的版本进行安装,代码如下:
npm install node-sass@6.0.1 sass-loader@11.1.0 --save-dev
二、根据WARN提示修复
但是安装成功后,还是出现同样问题。这时仔细阅读出错位置英文提示,则会发现经常忽略WARN部分,已提示需要安装的版本号,如下图:

如“webpack@5.90.1 is installed but ^4.46.0 is expected”意思是“已安装webpack@5.90.1,但希望安装^4.46.0”。
所以现在我们根据上面提示版本号进行安装,再来看看运行结果,代码如下:
// 安装sass-loader
npm install sass-loader@10.4.1 --save-dev
// 安装webpack
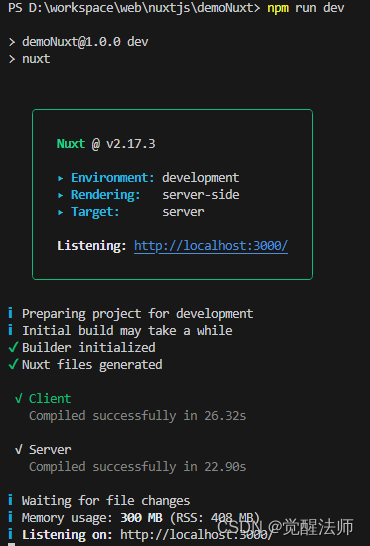
npm install webpack@4.46.0 --save-dev安装成功后再执行npm run dev,结果如下:









 本文讲述了作者在使用Nuxt.js时遇到的Sass预处理器安装错误,通过查找node-sass和sass-loader的适配版本,以及处理WARN提示,最终解决了Cannotfindmodulewebpack/lib/RuleSet的问题。
本文讲述了作者在使用Nuxt.js时遇到的Sass预处理器安装错误,通过查找node-sass和sass-loader的适配版本,以及处理WARN提示,最终解决了Cannotfindmodulewebpack/lib/RuleSet的问题。















 3888
3888











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








