一、相关概念
npm: Nodejs下的包管理器。
webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。
vue-cli: 用户生成Vue工程模板。(帮你快速开始一个vue的项目,也就是给你一套vue的结构,包含基础的依赖库,只需要 npm install就可以安装)
二、安装和配置环境变量
1、下载NodeJS并安装

2、一路Next,直到Finished




3、打开CMD,检查是否正常
node自带npm,但是不是最新版本

4、先如下图D盘建立2个目录node_cache和node_global

然后运行以下2条命令
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"

输入命令
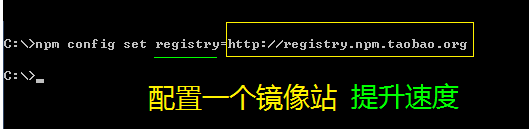
npm config set registry=http://registry.npm.taobao.org
配置镜像站


检查一下镜像站行不行命令
npm config get registry
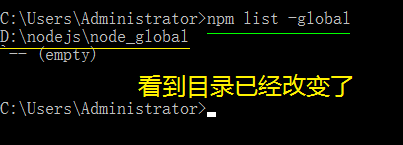
5、npm info vue 看看能否获得vue的信息


注意,此时,默认的模块D:\nodejs\node_modules 目录
将会改变为D:\nodejs\node_global\node_modules 目录,
如果直接运行npm install等命令会报错的。
我们需要做1件事情:
增加环境变量NODE_PATH 内容是:D:\nodejs\node_global\node_modules

三、测试NPM安装vue.js
重新打开CMD让上面的环境变量生效
命令:npm install vue -g
这里的-g是指安装到global全局目录去


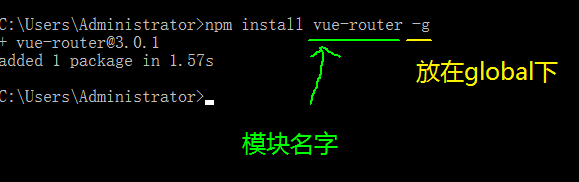
四、测试NPM安装vue-router
命令:npm install vue-router -g


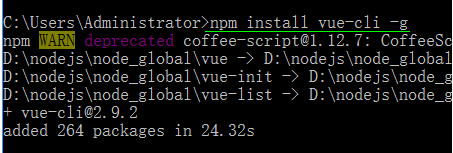
运行npm install vue-cli -g安装vue脚手架


对path环境变量添加D:\nodejs\node_global


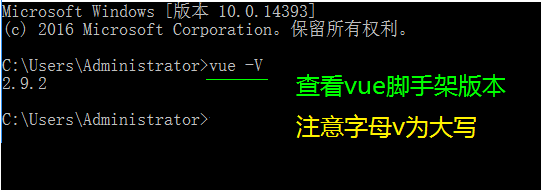
重新打开CMD,并且测试vue是否使用正常

注意,vue-cli工具是内置了模板包括 webpack 和 webpack-simple,前者是比较复杂专业的项目,它的配置并不全放在根目录下的 webpack.config.js 中。

初始化,运行npm install安装

运行npm install dev安装依赖
会出现如下报错

解决方案:输入命令npm i ajv----敲回车

执行过程中出现上图错误,可以忽略,原因如下:
fsevents不在package.json里,但是仍然安装了,是因为你的系统是Windows系统,fsevents是苹果系统的可选依赖,你的项目有可能是团队项目,别人在他的mac上安装了fsevents相关依赖库,所以到这边你也就安装到你的windows上边了。
你可以检查你的package.json 文件中是不是有fsevents相关依赖,删除即好!
如果没有,其他的npm包也会有依赖fsevents的!!!
这是warning错误,是因为mac下需要 fsevents,这里是在windows环境,所以可以忽略这个警告,对你没什么影响的。
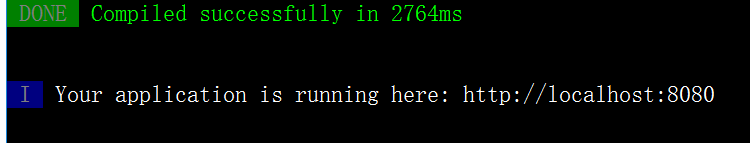
执行npm run dev,出现如下界面代表执行成功

按照提示打开地址http://localhost:8080

npm run build
生成静态文件,打开dist文件夹下新生成的index.html文件
nmp下新建出来的vue01的目录描述:

原文出处
https://www.cnblogs.com/goldlong/p/8027997.html





















 1536
1536











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








