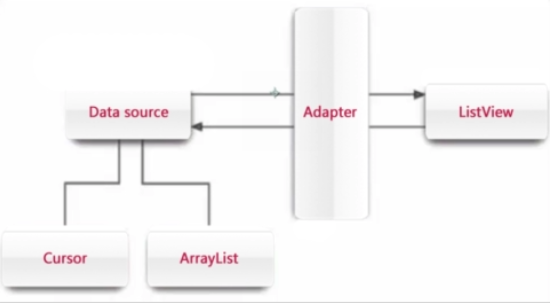
1.什么是数据适配器
下图清晰易懂
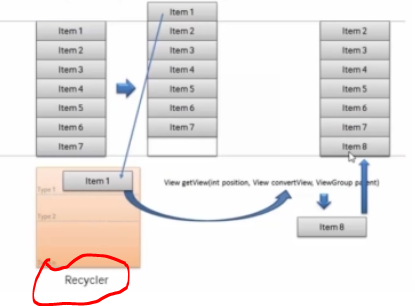
2.ListView的显示与缓存机制
一句话:需要才显示,显示完就回收到缓存,如下图:
3.ListView的Item布局
activity_main.xml:
<ListView
android:id="@+id/lv_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
></ListView>ListView的item布局:item.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:id="@+id/iv_image"
android:layout_width="60dp"
android:layout_height="60dp"
android:src="@drawable/ic_launcher"
/>
<TextView
android:id="@+id/tv_title"
android:layout_width="match_parent"
android:layout_height="30dp"
android:layout_toEndOf="@+id/iv_image"
android:gravity="center"
android:text="Title"
android:textSize="25sp"
/>
<TextView
android:id="@+id/tv_content"
android:layout_width="match_parent"
android:layout_height="30dp"
android:layout_toEndOf="@+id/iv_image"
android:layout_below="@+id/tv_title"
android:gravity="center_vertical"
android:text="Content"
android:textSize="20sp"
/>
</RelativeLayout>还需要一个类来封装数据:
public class ItemBean {
public int imgResId;
public String title;
public String content;
public ItemBean(int imgResId, String title, String content) {
super();
this.imgResId = imgResId;
this.title = title;
this.content = content;
}
}4.创建数据源
private List<ItemBean> list = new ArrayList<ItemBean>(); //创建数据
for(int i=0;i<20;i++){
list.add(new ItemBean(R.drawable.ic_launcher,
"Title"+i,
"content"+i));
}5.重写适配器
继承BaseAdapter
public class MyAdapter extends BaseAdapter构造函数
private List<ItemBean> list;
public MyAdapter(List<ItemBean> list){
this.list = list;
}重写四个方法
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int position) {
return list.get(position);
}
@Override
public long getItemId(int position) {
return position;
}重点是第四个方法getView():
下面是几种实现方法:
1.逗逼式:
初始化一个inflater
inflater = LayoutInflater.from(context); @Override
public View getView(int position, View convertView, ViewGroup parent) {
//逗逼式
//通过view来找控件id
View view = inflater.inflate(R.layout.item, null);
ImageView image = (ImageView) view.findViewById(R.id.iv_image);
TextView title = (TextView) view.findViewById(R.id.tv_title);
TextView content = (TextView)view.findViewById(R.id.tv_content);
//装载内容
ItemBean bean = list.get(position);
image.setBackgroundResource(bean.imgResId);
title.setText(bean.title);
content.setText(bean.content);
return view;
}最后适配一下:
//设置适配器
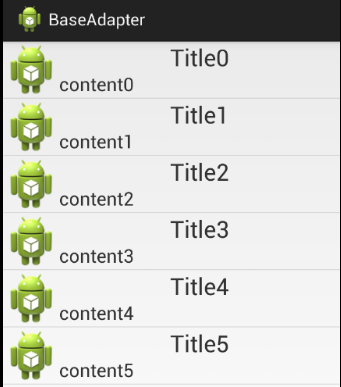
lv_main.setAdapter(new MyAdapter(this, list));效果不说了:
评价:
没有利用到缓存机制,每次都重新创建view,极大的浪费了资源,没有任何优化,效率低下。
2.一般式
//一般式
if(convertView==null){
convertView = inflater.inflate(R.layout.item, null);
}
ImageView image = (ImageView) convertView.findViewById(R.id.iv_image);
TextView title = (TextView) convertView.findViewById(R.id.tv_title);
TextView content = (TextView)convertView.findViewById(R.id.tv_content);
//装载内容
ItemBean bean = list.get(position);
image.setBackgroundResource(bean.imgResId);
title.setText(bean.title);
content.setText(bean.content);
return convertView;评价:
可以看到与逗逼式差别不大,但利用了缓存机制,有所优化,但findViewById任然很耗时。
3.高级式:
声明一个内部类:
class ViewHolder{
public ImageView image;
public TextView title;
public TextView content;
} //高级式
ViewHolder viewHolder = null;
if(convertView==null){
convertView = inflater.inflate(R.layout.item, null);
viewHolder = new ViewHolder();//不要忘了
viewHolder.image = (ImageView) convertView.findViewById(R.id.iv_image);
viewHolder.title = (TextView) convertView.findViewById(R.id.tv_title);
viewHolder.content = (TextView)convertView.findViewById(R.id.tv_content);
//viewHolder与convertView相关联
convertView.setTag(viewHolder);
}else{
viewHolder = (ViewHolder) convertView.getTag();
}
ItemBean bean = list.get(position);
viewHolder.image.setBackgroundResource(bean.imgResId);
viewHolder.title.setText(bean.title);
viewHolder.content.setText(bean.content);
return convertView;评价:
既利用了缓存机制,也避免了重复寻找id,极大的优化。
6.总结
1.有兴趣可以记录下时间。
2.如果List里的对象只是String,没有复杂的布局,也可以直接用系统的。
3.不要只是copy代码,要思考实现的原理与艺术,这才是最重要的。

























 166
166

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








