下面的App程序代码实现通过主Activity的启动按钮,启动一个Service,然后在Service中创建添加悬浮窗口:(话不多说,直接上代码) 在这里我们先看一下需要创建的类和布局和需要添加的权限
在使用要获取CompatModeWrapper,首先得在应用程序的AndroidManifest.xml文件中添加权限
<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW" />需要创建的类有:
FloatWindowTest(Activity)
FxService(class)(不用创建也可以,这里供参考使用,在本类中没有用到此类)
需要创建的布局有:
layout_item.xml
test_window_float.xml
在DrawAble下创建的xml有:
shape_background_dark.xml
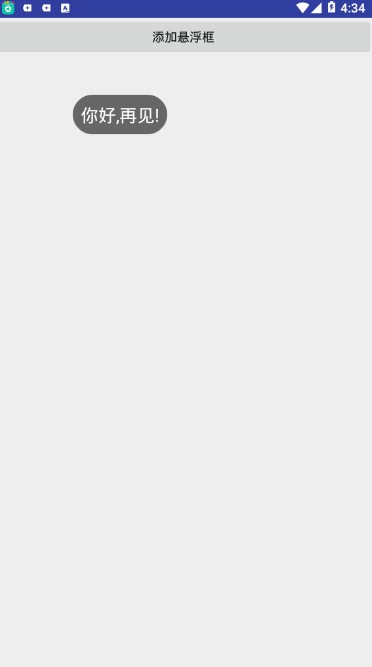
效果:点击一个按钮 弹出一个悬浮框 并且悬浮框可以实现拖动效果
FloatWindowTest的代码如下:
import android.app.Activity;
import android.graphics.PixelFormat;
import android.os.Bundle;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.MotionEvent;
import android.view.View;
import android.view.WindowManager;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.Toast;
import activity.main.qixin.com.xinqingofqian.R;
public class FloatWindowTest extends Activity implements View.OnClickListener {
/**
* Called when the activity is first created.
*/
WindowManager mWindowManager;
WindowManager.LayoutParams wmParams;
LinearLayout mFloatLayout;
TextView mFloatView;
private Button start_Btn;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.test_window_float);
//初始化控件
initView();
}
private void createFloatView() {
//获取LayoutParams对象
wmParams = new WindowManager.LayoutParams();
//获取的是LocalWindowManager对象
mWindowManager = this.getWindowManager();
//设置window type
wmParams.type = WindowManager.LayoutParams.TYPE_PHONE;
//设置图片格式,效果为背景透明
wmParams.format = PixelFormat.RGBA_8888;
//设置浮动窗口不可聚焦(实现操作除浮动窗口外的其他可见窗口的操作)
wmParams.flags = WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE;
//调整悬浮窗显示的停靠位置为左侧置顶
wmParams.gravity = Gravity.LEFT | Gravity.TOP;
// 以屏幕左上角为原点,设置x、y初始值,相对于gravity
wmParams.x = 0;
wmParams.y = 0;
//设置悬浮窗口长宽数据
wmParams.width = WindowManager.LayoutParams.WRAP_CONTENT;
wmParams.height = WindowManager.LayoutParams.WRAP_CONTENT;
/*// 设置悬浮窗口长宽数据
wmParams.width = 200;
wmParams.height = 80;*/
LayoutInflater inflater = this.getLayoutInflater();
//获取浮动窗口视图所在布局
mFloatLayout = (LinearLayout) inflater.inflate(R.layout.layout_item, null);
//浮动窗口按钮
mFloatView = mFloatLayout.findViewById(R.id.float_id);
//添加mFloatLayout
mWindowManager.addView(mFloatLayout, wmParams);
//绑定触摸移动监听
mFloatView.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
// TODO Auto-generated method stub
wmParams.x = (int) event.getRawX() - mFloatLayout.getWidth() / 2;
//25为状态栏高度
wmParams.y = (int) event.getRawY() - mFloatLayout.getHeight() / 2 - 40;
mWindowManager.updateViewLayout(mFloatLayout, wmParams);
return false;
}
});
//悬浮框设置点击监听
mFloatView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Toast.makeText(FloatWindowTest.this, "我是悬浮框", Toast.LENGTH_SHORT).show();
}
});
}
private void initView() {
start_Btn = (Button) findViewById(R.id.start_id);
start_Btn.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.start_id:
if (null == mWindowManager) {
createFloatView();
}
break;
}
}
@Override
public void onDestroy() {
// TODO Auto-generated method stub
super.onDestroy();
if (mFloatLayout != null) {
//移除悬浮窗口
mWindowManager.removeView(mFloatLayout);
}
}
}FxService的代码如下:
import android.app.Service;
import android.content.Intent;
import android.graphics.PixelFormat;
import android.os.IBinder;
import android.support.annotation.Nullable;
import android.util.Log;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.MotionEvent;
import android.view.View;
import android.view.WindowManager;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.Toast;
import activity.main.qixin.com.xinqingofqian.R;
public class FxService extends Service {
//定义浮动窗口布局
LinearLayout mFloatLayout;
WindowManager.LayoutParams wmParams;
//创建浮动窗口设置布局参数的对象
WindowManager mWindowManager;
Button mFloatView;
private static final String TAG = "FxService";
@Override
public void onCreate() {
// TODO Auto-generated method stub
super.onCreate();
Log.i(TAG, "oncreat");
createFloatView();
}
@Nullable
@Override
public IBinder onBind(Intent intent) {
return null;
}
private void createFloatView() {
wmParams = new WindowManager.LayoutParams();
//获取的是WindowManagerImpl.CompatModeWrapper
mWindowManager = (WindowManager) getApplication().getSystemService(getApplication().WINDOW_SERVICE);
Log.i(TAG, "mWindowManager--->" + mWindowManager);
//设置window type
wmParams.type = WindowManager.LayoutParams.TYPE_PHONE;
//设置图片格式,效果为背景透明
wmParams.format = PixelFormat.RGBA_8888;
//设置浮动窗口不可聚焦(实现操作除浮动窗口外的其他可见窗口的操作)
wmParams.flags = WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE;
//调整悬浮窗显示的停靠位置为左侧置顶
wmParams.gravity = Gravity.CENTER;
// 以屏幕左上角为原点,设置x、y初始值,相对于gravity
wmParams.x = 0;
wmParams.y = 0;
//设置悬浮窗口长宽数据
wmParams.width = WindowManager.LayoutParams.WRAP_CONTENT;
wmParams.height = WindowManager.LayoutParams.WRAP_CONTENT;
/*// 设置悬浮窗口长宽数据
wmParams.width = 200;
wmParams.height = 80;*/
LayoutInflater inflater = LayoutInflater.from(getApplication());
//获取浮动窗口视图所在布局
mFloatLayout = (LinearLayout) inflater.inflate(R.layout.layout_item, null);
//添加mFloatLayout
mWindowManager.addView(mFloatLayout, wmParams);
//浮动窗口按钮
mFloatView = (Button) mFloatLayout.findViewById(R.id.float_id);
mFloatLayout.measure(View.MeasureSpec.makeMeasureSpec(0,
View.MeasureSpec.UNSPECIFIED), View.MeasureSpec
.makeMeasureSpec(0, View.MeasureSpec.UNSPECIFIED));
Log.i(TAG, "Width/2--->" + mFloatView.getMeasuredWidth() / 2);
Log.i(TAG, "Height/2--->" + mFloatView.getMeasuredHeight() / 2);
//设置监听浮动窗口的触摸移动
mFloatView.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
// TODO Auto-generated method stub
//getRawX是触摸位置相对于屏幕的坐标,getX是相对于按钮的坐标
wmParams.x = (int) event.getRawX() - mFloatView.getMeasuredWidth() / 2;
Log.i(TAG, "RawX" + event.getRawX());
Log.i(TAG, "X" + event.getX());
//减25为状态栏的高度
wmParams.y = (int) event.getRawY() - mFloatView.getMeasuredHeight() / 2 - 25;
Log.i(TAG, "RawY" + event.getRawY());
Log.i(TAG, "Y" + event.getY());
//刷新
mWindowManager.updateViewLayout(mFloatLayout, wmParams);
return false; //此处必须返回false,否则OnClickListener获取不到监听
}
});
mFloatView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Toast.makeText(FxService.this, "onClick", Toast.LENGTH_SHORT).show();
}
});
}
@Override
public void onDestroy() {
// TODO Auto-generated method stub
super.onDestroy();
if (mFloatLayout != null) {
//移除悬浮窗口
mWindowManager.removeView(mFloatLayout);
}
}
}
layout_item.xml的代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/float_id"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:layout_margin="10dp"
android:padding="10dp"
android:background="@drawable/shape_background_dark"
android:gravity="center"
android:text="你好,再见!"
android:textColor="#ffffff"
android:textSize="20sp" />
</LinearLayout>test_window_float.xml的代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/start_id"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="添加悬浮框" />
</LinearLayout>shape_background_dark.xml的代码如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#666666" />
<corners android:radius="40dp" />
</shape>
这里的悬浮框是可以随便拖动的
May everyone be happy every day and everything go well!
























 1426
1426

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








