转载至:http://blog.csdn.net/lmj623565791/article/details/24252901
不过对原作进行了相关细节优化,所以才有此文..
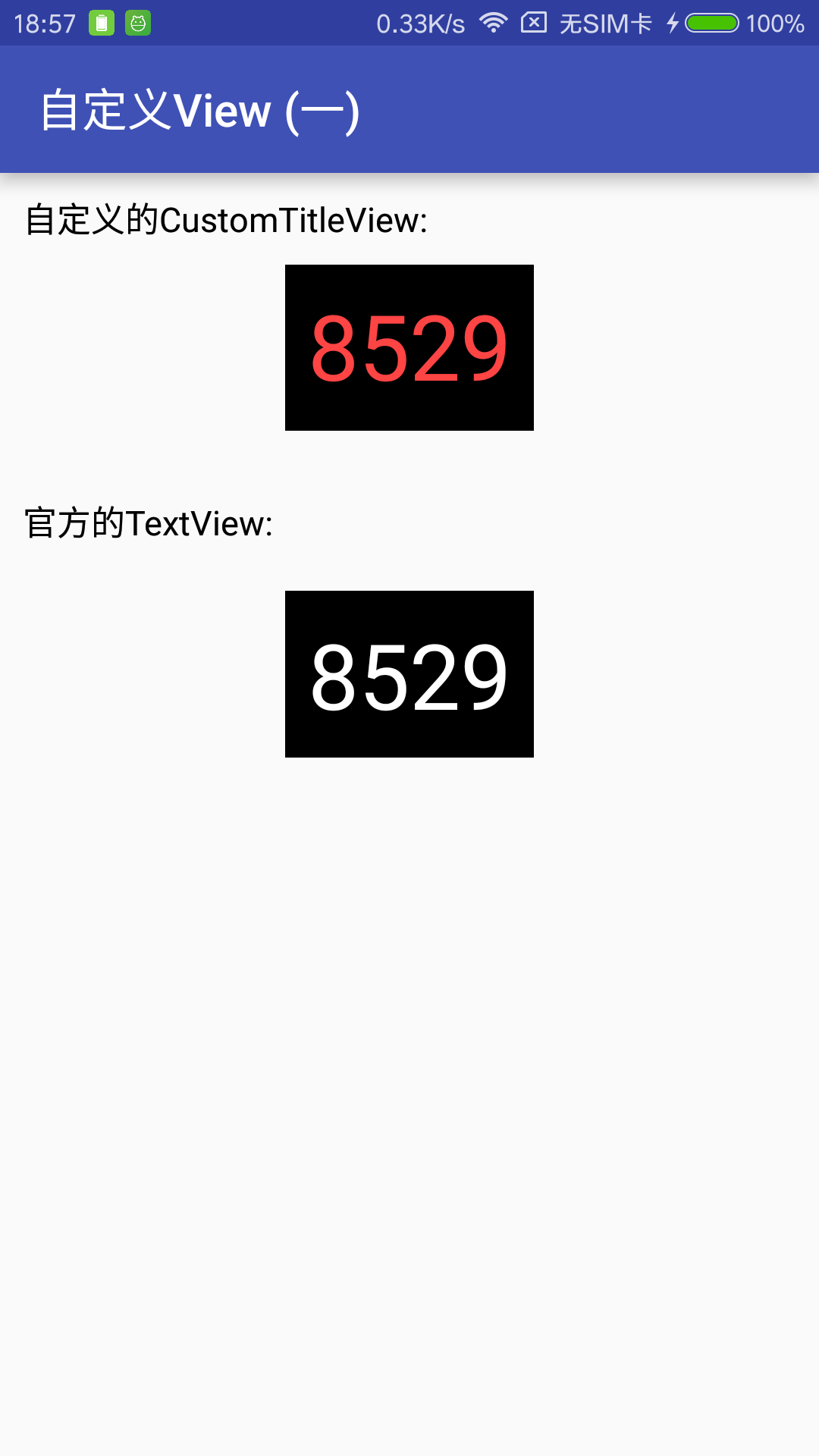
首先我们看一下我们要达到的效果:
在点击我们自定义的View时文字会随机改变。好,现在我们开始…
很多的Android入门程序猿来说对于Android自定义View,可能都是比较恐惧的,但是这又是高手进阶的必经之路,所有准备在自定义View上面花一些功夫,多写一些文章。先总结下自定义View的步骤:
- 1、自定义View的属性
- 2、在View的构造方法中获得我们自定义的属性
- [ 3、重写onMesure ]
- 4、重写onDraw
我把3用[]标出了,所以说3不一定是必须的,当然了大部分情况下还是需要重写的。
1、自定义View的属性,首先在res/values/ 下建立一个attrs.xml , 在里面定义我们的属性和声明我们的整个样式。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!--CustomTitleView-->
<attr name="titleText" format="string" />
<attr name="titleTextColor" format="color" />
<attr name="titleTextSize" format="dimension" />
<declare-styleable name="CustomTitleView">
<attr name="titleText" />
<attr name="titleTextColor" />
<attr name="titleTextSize" />
</declare-styleable>
</resources>我们定义了字体,字体颜色,字体大小3个属性,format是值该属性的取值类型:
一共有:string,color,demension,integer,enum,reference,float,boolean,fraction,flag;不清楚的可以google一把。
然后在布局中声明我们的自定义View
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:custom="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_custom_title_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.jingbin.customview.activity.CustomTitleViewActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:text="自定义的CustomTitleView:"
android:textColor="@android:color/black"
android:textSize="15sp" />
<com.example.jingbin.customview.view.CustomTitleView
android:id="@+id/ctv_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
custom:titleText="8529"
custom:titleTextColor="@android:color/holo_red_light"
custom:titleTextSize="40sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:padding="10dp"
android:text="官方的TextView:"
android:textColor="@android:color/black"
android:textSize="15sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="10dp"
android:background="@android:color/black"
android:text="8529"
android:textColor="@android:color/white"
android:textSize="40sp" />
</LinearLayout>
这里增加了官方的TextView来做对比;
一定要引入xmlns:custom=”http://schemas.android.com/apk/res-auto”我们的命名空间,后面的包路径指的是项目的package,或者像这样自动获取也行。
2、在View的构造方法中,获得我们的自定义的样式
// 文字
private String mTitleText;
// 文字颜色
private int mTitleTextColor;
// 字号
private int mTitleTextSize;
// 画笔
private Paint mPaint;
// 矩形
private Rect mRect;
/**
* 获得我自定义的样式属性
*/
public CustomTitleView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
Log.e("-----CustomTitleView:", "333");
/**
* 获得我们所定义的自定义样式属性
*/
TypedArray typedArray = context.getTheme().obtainStyledAttributes(attrs, R.styleable.CustomTitleView, defStyleAttr, 0);
int n = typedArray.getIndexCount();
for (int i = 0; i < n; i++) {
int arr = typedArray.getIndex(i);//获得单个属性值
switch (arr) {
case R.styleable.CustomTitleView_titleText://文字
mTitleText = typedArray.getString(arr);
break;
case R.styleable.CustomTitleView_titleTextColor:
//默认文字为黑色
mTitleTextColor = typedArray.getColor(arr, Color.BLACK);
break;
case R.styleable.CustomTitleView_titleTextSize:
// 默认设置为16sp,TypedValue也可以把sp转化为px
mTitleTextSize = typedArray.getDimensionPixelSize(arr, (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, 16, getResources().getDisplayMetrics()));
break;
default:
break;
}
}
typedArray.recycle();
/**
* 获得绘制文本的宽和高
*/
mPaint = new Paint();
mPaint.setTextSize(mTitleTextSize);
mPaint.setColor(mTitleTextColor);
mRect = new Rect();
mPaint.getTextBounds(mTitleText, 0, mTitleText.length(), mRect);
}我们重写了3个构造方法,默认的布局文件调用的是两个参数的构造方法,所以记得让所有的构造调用我们的三个参数的构造,我们在三个参数的构造中获得自定义属性。
3、我们重写onDraw,onMesure调用系统提供的:
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
setMeasuredDimension(widthMeasureSpec, heightMeasureSpec);
}
@Override
protected void onDraw(Canvas canvas) {
mPaint.setColor(Color.BLACK);
mPaint.setAntiAlias(true);
// 画布,左上右下
canvas.drawRect(0, 0, getWidth(), getHeight(), mPaint);
// 画笔
mPaint.setColor(mTitleTextColor);
// 画布,画Text
/**
* 用的是其中一个drawText重载方法:canvas.drawText(String text,float x,float y,Paint paint); x和y是绘制时的起点坐标(左下角)
* "0 + getPaddingLeft()": 绘制文本的起点X
* "0": 直接从"0"开始就可以(文字会自带一点默认间距)
* */
canvas.drawText(mTitleText, 0 + getPaddingLeft(), getHeight() / 2 + mRect.height() / 2, mPaint);
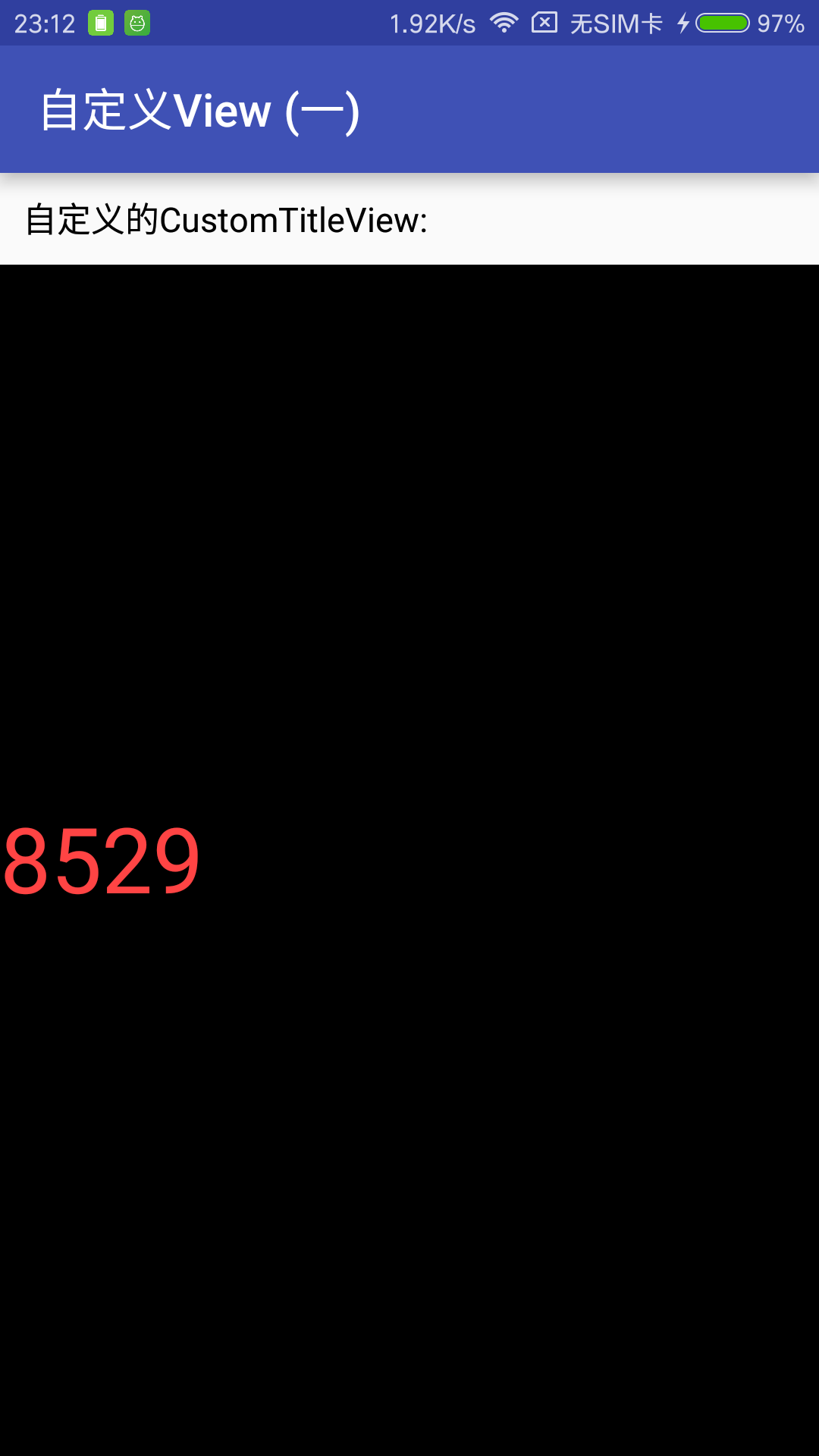
}因为我们把布局文件的宽和高写成wrap_content,发现效果并不是我们的预期:
系统帮我们测量的高度和宽度都是MATCH_PARNET,当我们设置明确的宽度和高度时,系统帮我们测量的结果就是我们设置的结果,当我们设置为WRAP_CONTENT,或者MATCH_PARENT系统帮我们测量的结果就是MATCH_PARENT的长度。
所以,当设置了WRAP_CONTENT时,我们需要自己进行测量,即重写onMesure方法”:
重写之前先了解MeasureSpec的specMode,一共三种类型:
- EXACTLY:一般是设置了明确的值或者是MATCH_PARENT
- AT_MOST:表示子布局限制在一个最大值内,一般为WARP_CONTENT
- UNSPECIFIED:表示子布局想要多大就多大,很少使用
下面是我们重写onMeasure代码:
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int width = 0;
int height = 0;
/**
* 设置宽度
*/
int specMode = MeasureSpec.getMode(widthMeasureSpec);
int specSize = MeasureSpec.getSize(widthMeasureSpec);
switch (specMode) {
case MeasureSpec.EXACTLY://明确指定了
width = getPaddingLeft() + getPaddingRight() + specSize;
break;
case MeasureSpec.AT_MOST:// 一般为WARP_CONTENT
case MeasureSpec.UNSPECIFIED:
// int textWidth = mRect.width(); // 这样mRect.width()直接计算出来的会有误差
float textWidth = mPaint.measureText(mTitleText);
width = (int) (getPaddingLeft() + getPaddingRight() + textWidth);
break;
}
/**
* 设置高度
*/
specMode = MeasureSpec.getMode(heightMeasureSpec);
specSize = MeasureSpec.getSize(heightMeasureSpec);
switch (specMode) {
case MeasureSpec.EXACTLY://明确指定了
height = getPaddingTop() + getPaddingBottom() + specSize;
break;
case MeasureSpec.AT_MOST:// 一般为WARP_CONTENT
case MeasureSpec.UNSPECIFIED:
// int textHeight = mRect.height(); //直接计算出来的会有误差
Paint.FontMetrics fontMetrics = mPaint.getFontMetrics();
// float textHeight = Math.abs((fontMetrics.descent - fontMetrics.ascent));
float textHeight = Math.abs((fontMetrics.bottom - fontMetrics.top));
height = (int) (getPaddingTop() + getPaddingBottom() + textHeight);
break;
}
setMeasuredDimension(width, height);
}现在的效果就达到了我们想要的结果。
完全复合我们的预期,现在我们可以对高度、宽度进行随便的设置了,基本可以满足我们的需求。
当然了,这样下来我们这个自定义View与TextView相比岂不是没什么优势,所有我们觉得给自定义View添加一个事件:
在构造中添加:
this.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
mTitleText = randomText();
postInvalidate();
}
});private String randomText() {
Random random = new Random();
HashSet<Integer> integers = new HashSet<>();
while (integers.size() < 4) {
int randomInt = random.nextInt(10);
integers.add(randomInt);
}
StringBuilder stringBuffer = new StringBuilder();
for (Integer i : integers) {
stringBuffer.append("").append(i);
}
return stringBuffer.toString();
}下面再来运行:
我们添加了一个点击事件,每次让它随机生成一个4位的随机数,有兴趣的可以在onDraw中添加一点噪点,然后改写为验证码,是不是感觉很不错。
好了,各位学习的,打酱油的留个言,顶个呗~

























 3157
3157

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








