1.概述
在项目中,会需要使用富文本编辑器去编辑文字、上传图片、视频等信息去描述某一个物品的详细信息与介绍。可使用vue的图文编辑vue2-editor去处理这些事情。
首先进行vue2-editor安装
npm install vue2-editor --save 安装至项目中
富文本的使用
在使用vue2-editor的vue页面文件中,需要引入import { VueEditor } from ‘vue2-editor’ ,然后在components中进行注册图文编辑,然后对图文编辑器组件进行配置处理。
<template>
<div>
<vue-editor v-model="form.content" id='editorsay' style="height:400px;" :editorToolbar="customToolbar" useCustomImageHandler @image-added="handleImageAdded"></vue-editor>
</div>
</template>
<script>
import {VueEditor} from 'vue2-editor'
export default {
name: 'Vue2Editor',
data() {
return {
form: {
content: '',
},
customToolbar: [
["bold", "italic", "size", " font", "underline", "color", "italic", "strike", "clean",],
[{ align: ['', 'center', 'right', 'justify'] }],
[{
header: [false, 1, 2, 3, 4, 5, 6]
}],
[{
list: "ordered"
}, {
list: "bullet"
}],
[{
indent: "-1"
}, {
indent: "+1"
}],
["image"],
],
}
},
methods: {
handleImageAdded: function (file, Editor, cursorLocation, reseter) {
var formData = new FormData();
formData.append("image", file);
$http.post(this.$common.baseUrl + "upload/image", formData).then(res => {
let data = res.body;
if (data.code == 200) {
let url = data.data.url;
Editor.insertEmbed(cursorLocation, "image", url);
resetUploader();
} else { }
})
},
},
}
</script>
<style>
</style>
效果图
我这里没有添加全部工具栏

如果不需要那么多的工具栏功能要怎么办呢;可以通过customToolbar里边的配置删除多余不要得参数
显示的工具就会变少,想要增加功能可以按下面的对照表配置
关于toolbar工具栏对应功能的模块名
背景颜色 - background
加粗- bold
颜色 - color
字体 - font
内联代码 - code
斜体 - italic
链接 - link
大小 - size
删除线 - strike
上标/下标 - script
下划线 - underline
引用- blockquote
标题 - header
缩进 - indent
列表 - list
文本对齐 - align
文本方向 - direction
代码块 - code-block
公式 - formula
图片 - image
视频 - video
清除字体样式- clean
但是要注意直接引入发现有部分的图标不会显示;
他有些如list这种列表应该是有默认值,文档里有这个默认格式规范

大致上分为这几类:
1.只需要填写功能名的
加粗 - bold;
斜体 - italic
下划线 - underline
删除线 - strike
引用- blockquote
代码块 - code-block
公式 - formula
图片 - image
视频 - video
清除字体样式- clean
这一类的引用 直接[‘bold’,‘clean’]这种格式放一起就好了
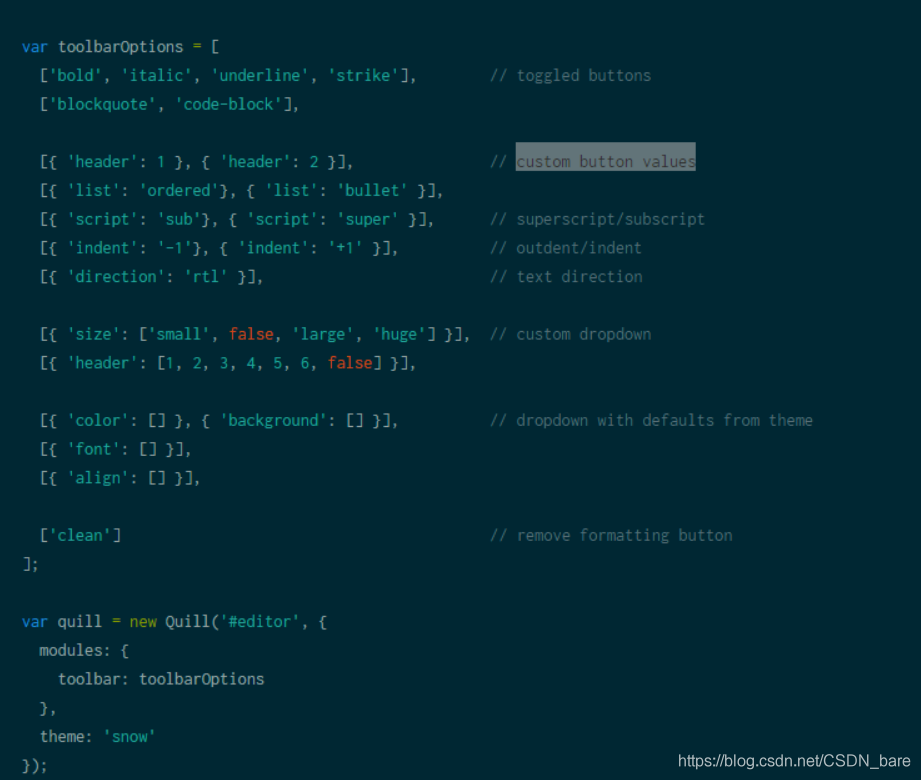
2.需要有默认值的
标题 - header
[{ ‘header’: 1 }, { ‘header’: 2 }] 值字体大小
列表 - list
[{ ‘list’: ‘ordered’}, { ‘list’: ‘bullet’ }], 值ordered,bullet
上标/下标 - script
[{ ‘script’: ‘sub’}, { ‘script’: ‘super’ }], 值sub,super
缩进 - indent
[{ ‘indent’: ‘-1’}, { ‘indent’: ‘+1’ }], 值-1,+1等
文本方向 - direction
[{ ‘direction’: ‘rtl’ }], 值rtl
这种下拉的就需要默认值配置

























 8819
8819











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








