序言:
笔者用的ExtJs版本:ext-3.2.0
ExtJs常见的布局方式有:border、form、absolute、column、accordion、table、fit、card、anchor
另外,不常见的布局有:tab、vbox、hbox
本文所有实例代码已提供下载,下载链接:ExtJs常用布局--layout详解实例代码
简介:
最常用的边框布局——BorderLayout
最简单的布局——FitLayout
制作伸缩菜单的布局——Accordion
实现操作向导的布局——CardLayout
控制位置和大小的布局——AbsoluteLayout
表单专用的布局——FormLayout
分列布局——ColumnLayout
表格状布局——TabelLayout
BoxLayout——HBox
BoxLayout——VBox
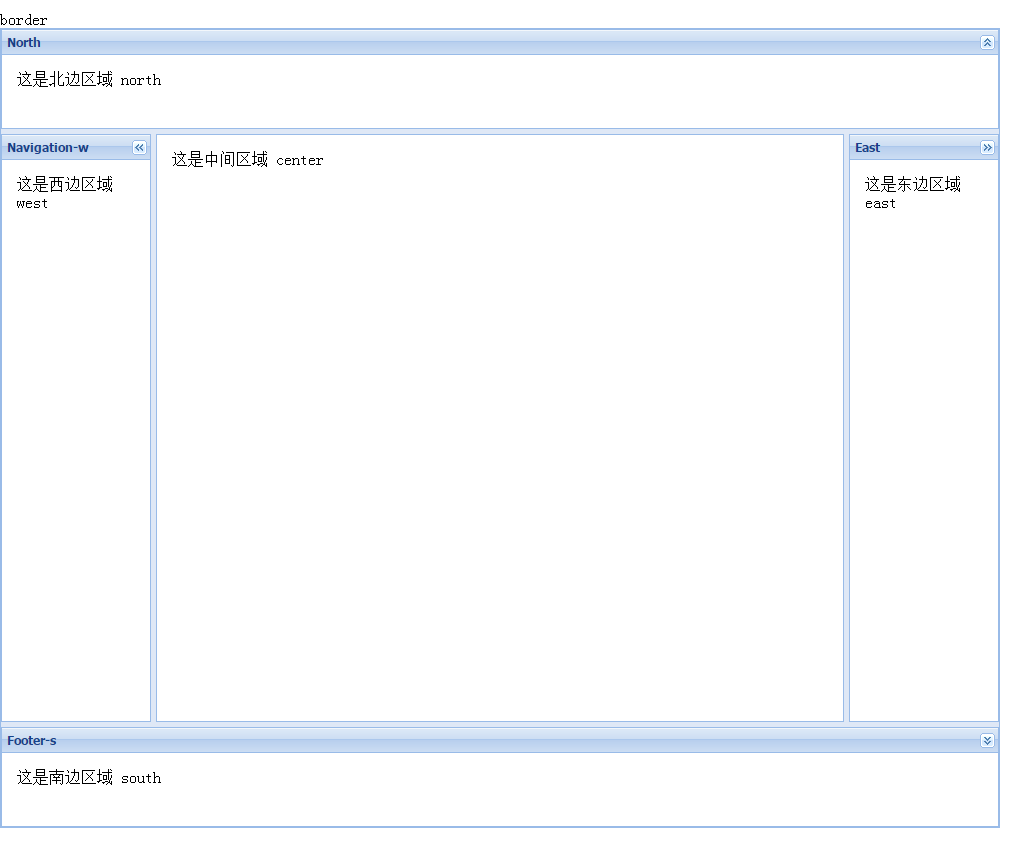
一、border 布局
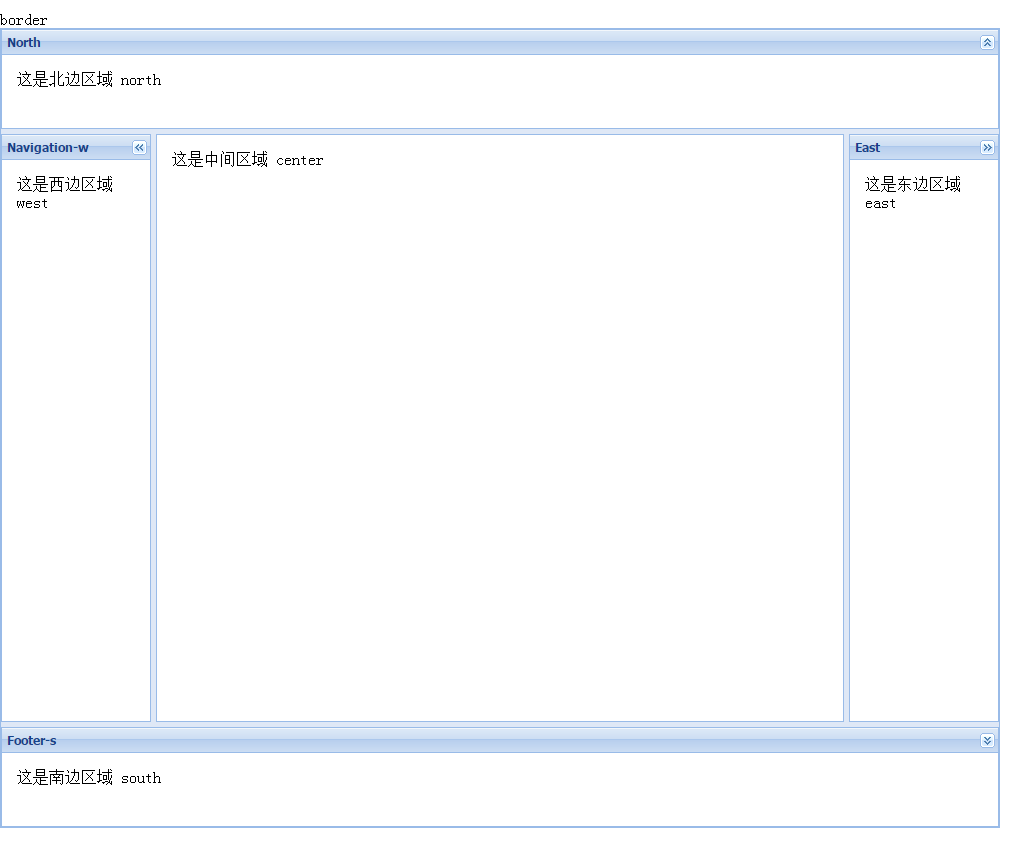
简介:也称“边界布局”、“方位布局”。该布局把容器分为东、南、西、北、中五个区域,分别由east、south、west、north、center表示。我们需要在items中使用region参数来给它定位。
注意:north和south部分只能设置高度(height),west和east部分只能设置宽度(width)。center区域必须有,且它的大小是在其他4个部分设置好以后自动计算出来的,所以不能为它指定宽度值或高度值。
js代码:
- var borderPanel = new Ext.Panel({
- renderTo: 'borderDiv',
- layout: 'border',
- tltle: 'Border Layout',
- width: 1000,
- height: 800,
- defaults: {
- collapsible: true,
- split: true,
- bodyStyle: 'padding:15px'
- },
- items: [{
- title: 'Footer-s',
- region: 'south',
- height: 100,
- minSize: 75,
- maxSize: 250,
- html: '这是南边区域 south'
-
- }, {
- titlr: 'Main Content-c',
- region: 'center',
- collapsible: false,
- html: '这是中间区域 center'
- }, {
- title: 'Navigation-w',
- region: 'west',
- width: 150,
- minSize: 100,
- maxSize: 250,
- html: '这是西边区域 west'
- }, {
- title: 'North',
- region: 'north',
- height: 100,
- html: '这是北边区域 north'
- }, {
- title: 'East',
- region: 'east',
- width: 150,
- html: '这是东边区域 east'
- }]
- });</span>
运行结果:

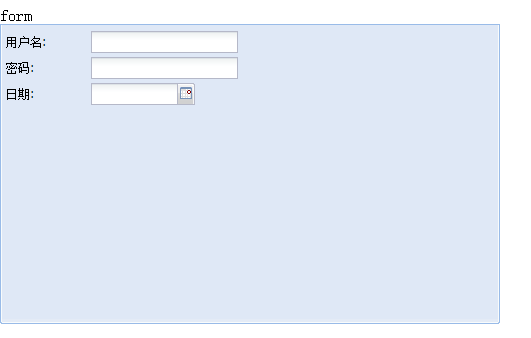
二、form 布局
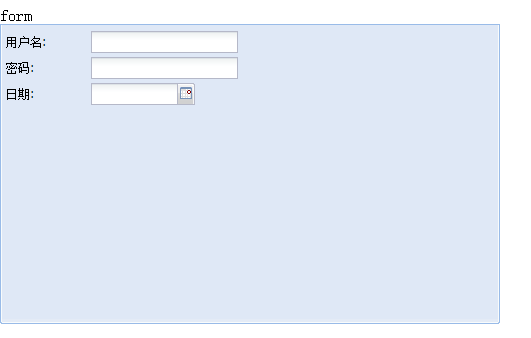
简介:也称“表单布局”。是一种专门用于管理表单中输入字段的布局,这种布局在程序中主要用于创建表单字段或表单元素使用。
注意:它可以是一种布局样式,也可以是一个组件。也就是说既可以 layout : ‘form’ 也可以 new Ext.FormPanel 来使用它。区别就是对于 Panel 我们配置了 layout 为 form ,而对于 FormPanel 它默认的布局就是form布局,所以对于习惯于用 Panel 而不习惯用 FormPanel 的朋友尽管用Panel,但是一定要考虑好提交的问题,如果使用 panel 的话,要做提交可是要一个个获得控件的值的,而 FromPanel 则不需要。
js代码:
- var formPanel = new Ext.FormPanel({
- renderTo: 'formDiv',
- width: 500,
- height: 300,
- labelWidth: 80,
- defaultType: 'textfield',
- frame: true,
- items: [{
- fieldLabel: '用户名',
- name: 'username'
- }, {
- fieldLabel: '密码',
- name: 'password'
- }, {
- fieldLabel: '日期',
- name: 'date',
- xtype: 'datefield',
- }]
- });</span>
运行结果:

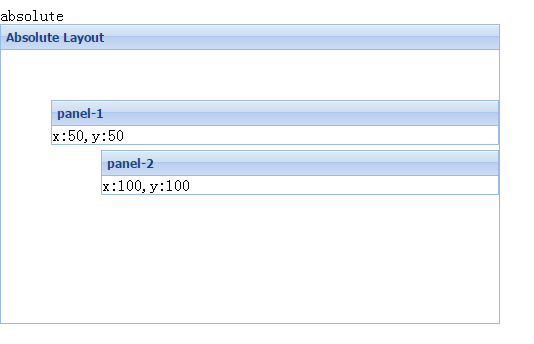
三、absolute 布局
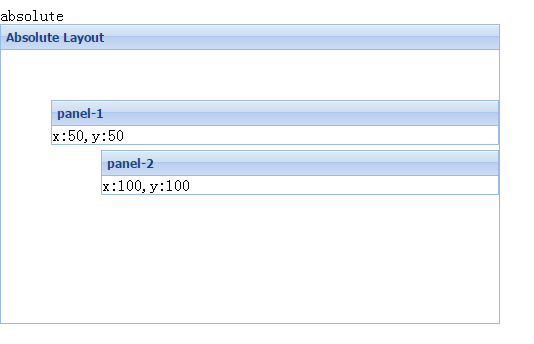
简介:也称“绝对定位布局”。该布局使用很简单粗暴,直接给出其x、y值来定位即可。
注意:x、y值是相对其父容器而言,从左上角(0,0)开始计算。
js代码:
- var absolutePanel = new Ext.Panel({
- renderTo: 'absoluteDiv',
- layout: 'absolute',
- title: 'Absolute Layout',
- width: 500,
- height: 300,
- items: [{
- title: 'panel-1',
- x: 50,
- y: 50,
- html: 'x:50,y:50'
- }, {
- title: 'panel-2',
- x: 100,
- y: 100,
- html: 'x:100,y:100',
- }]
- });</span>
运行结果:

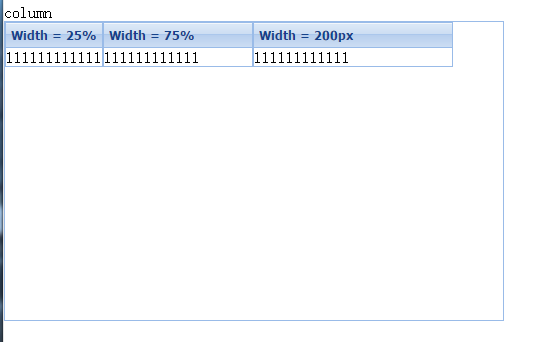
四、column 布局
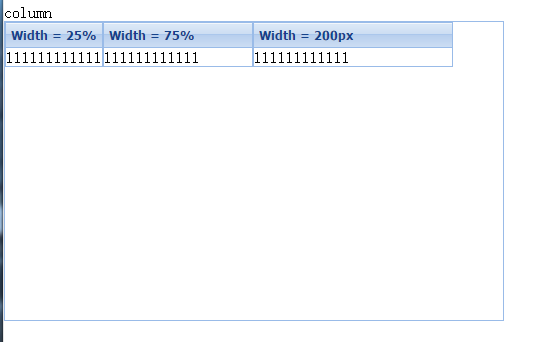
简介:也称“列布局”。该布局把整个容器组件看成一列,然后往里面放入子元素的时候,可以通过子元素制定columnWidth和width来制定列的宽度,columnWidth是按百分比来制定列的宽度,width是按照绝对像素来制定列的宽度。在实际应用中可以两种混合使用。
注意:该布局的子面板的所有columnWidth值必须在0~1之间或者是百分比。columnWidth值的总和应该为1,即100%。另外,如果任何子面板没有指定columnWidth值,那么它将占满剩余的空间。
js代码:
- var columnPanel = new Ext.Panel({
- renderTo: 'columnDiv',
- layout: 'column',
- width: 500,
- height: 300,
- items: [{
- title: 'Width = 25%',
- columWidth: .25,
- html: '111111111111'
- }, {
- title: 'Width = 75%',
- columnWidth: .75,
- html: '111111111111'
- }, {
- title: 'Width = 200px',
- width: 200,
- html: '111111111111'
- }]
- });</span>
运行结果:

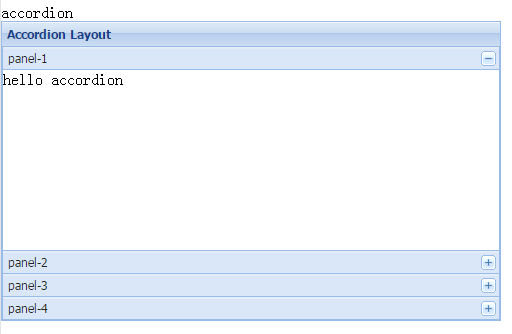
五、accordion 布局
简介:也称“可折叠布局”、“手风琴布局”。该布局的容器的子元素是可折叠的形式表现。
注意:只有Ext.Panels 和所有Ext.panel.Panel 子项,才可以使用accordion布局。
js代码:
- var accordionPanel = new Ext.Panel({
- renderTo: 'accordionDiv',
- layout: 'accordion',
- title: 'Accordion Layout',
- width: 500,
- height: 300,
- layoutConfig: {animate: false},
- items: [{
- title: 'panel-1', html: 'hello accordion'
- }, {
- title: 'panel-2', html: '<p>段落</p>'
- }, {
- title: 'panel-3', html: '<a href="https://www.baidu.com" target="_blank">百度一下,你就知道</a>'
- }, {
- title: 'panel-4', html: '<button>按钮</button>'
- }]
- });</span>
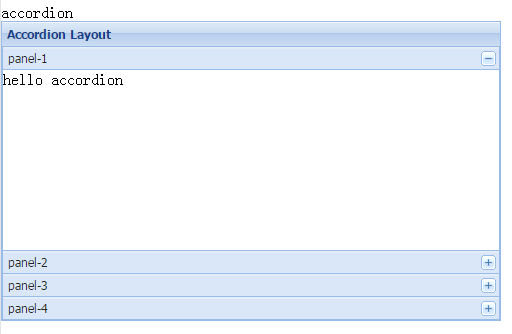
运行结果:

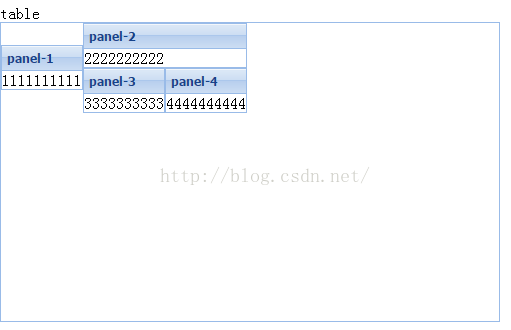
六、table 布局
简介:也称“表格布局”。按照普通表格的方法布局子元素,用 layoutConfig:{columns:3} ,//将父容器分成3列。它的item可配置的参数有:rowspan 合并的行数;colspan 合并的列数。
注意:table布局本身并没有什么特殊功能,它所实现的效果其实完全可以用 border 布局和 column 布局等方式代替,而且这些布局方式更灵活。
js代码:
- <pre name="code" class="javascript">var tablePanel = new Ext.Panel({
- renderTo: 'tableDiv',
- width: 500,
- height: 300,
- layout: 'table',
- layoutConfig: {columns: 3},
- items: [
- {title: 'panel-1', html: '1111111111',rowspan:2},
- {title: 'panel-2', html: '2222222222',colspan:2},
- {title: 'panel-3', html: '3333333333'},
- {title: 'panel-4', html: '4444444444'}
- ]
- });
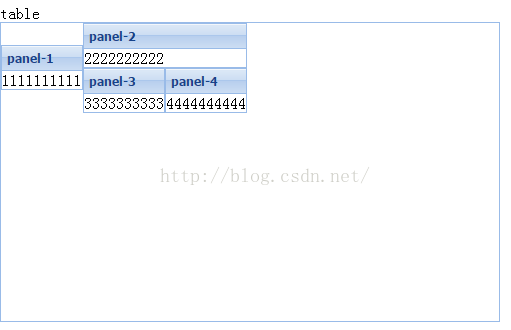
运行结果:

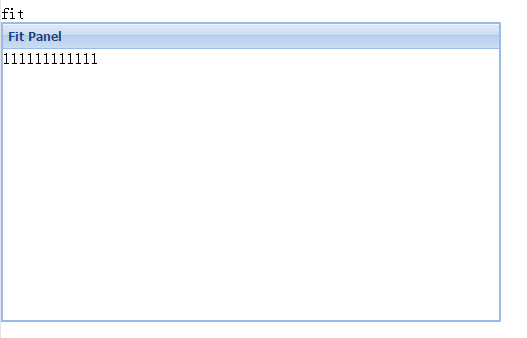
七、fit 布局
简介:也称“自适应布局”。子元素将自动填满整个父容器。。
注意:在fit布局下,对其子元素设置宽度是无效的。如果在fit布局中放置了多个组件,则只会显示第一个子元素。
js代码:
- var fitPanel = new Ext.Panel({
- renderTo: 'fitDiv',
- layout: 'fit',
- width: 500,
- height: 300,
- items: [{
- title: 'Fit Panel',
- html: '111111111111'
- }]
- });</span>
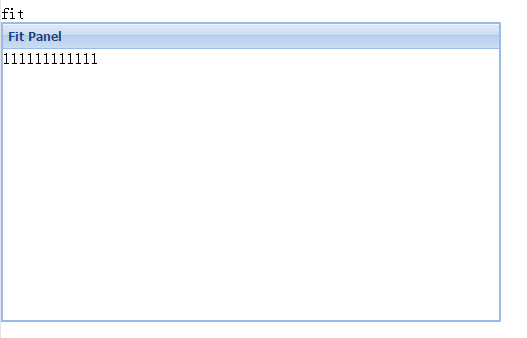
运行结果:

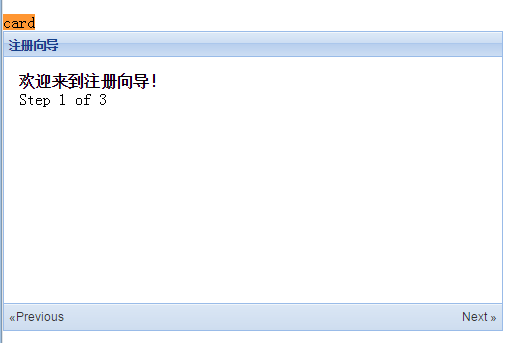
八、card 布局
简介:也称“卡牌布局”、“卡片式布局”。该布局最TMD麻烦了。这种布局用来管理多个子组件,并且在任何时刻只能显示一个子组件。这种布局最常用的情况是向导模式,也就是我们所说的分步提交。
注意:由于此布局本身不提供分步导航功能,所以需要用户自己开发该功能。可以通过调用 setActiveItem( ) 函数来实现跳转。由于只有一个面板处于显示状态,那么在初始时,我们可以使用 activeItem: 属性来指定某一个面板的显示。对了,如果Ext-4 之后的版本就不是这样操作了。
js代码:
-
- var i=0;
- var navHandler = function(direction){
-
- if (direction == -1){
- i--;
- if (i < 0) { i = 0;}
- }
- if (direction == 1){
- i++;
- if (i > 2) { i = 2; return false;}
- }
- cardPanel.getLayout().setActiveItem(i);
- };
-
- var cardPanel = new Ext.Panel({
- renderTo: 'cardDiv',
- layout: 'card',
- title:'注册向导',
- width: 500,
- height: 300,
- activeItem: 0,
- bodyStyle:'padding:15px',
- defaults:{
- border:false
- },
- bbar: [ {
- id: 'move-prev',
- text: '«Previous',
- handler:navHandler.createDelegate(this,[-1])
- },'->', {
- id: 'move-next',
- text: 'Next »',
- handler:navHandler.createDelegate(this,[1])
- }],
- items: [{
- id: 'card-0',
- html: '<h1>欢迎来到注册向导!</h1><p>Step 1 of 3</p>'
- }, {
- id: 'card-1',
- html: '<h1>请填写注册资料!</h1><p>Step 2 of 3</p>'
- }, {
- id: 'card-2',
- html: '<h1>注册成功!</h1><p>Step 3 of 3 - Complete</p>'
- }]
- });</span>
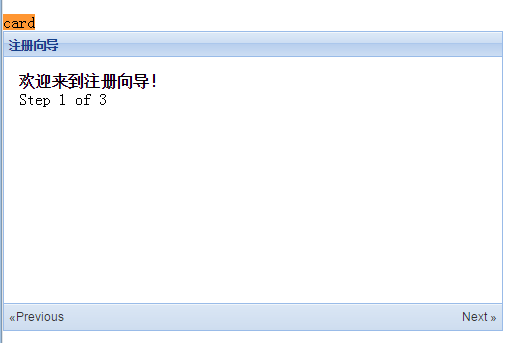
运行结果:

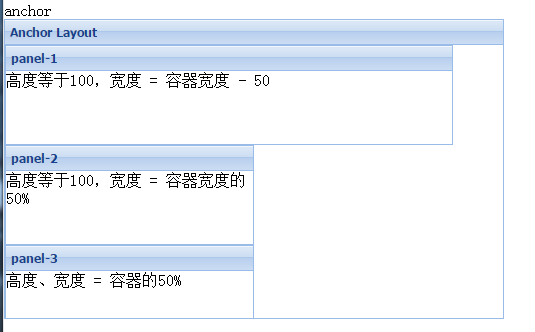
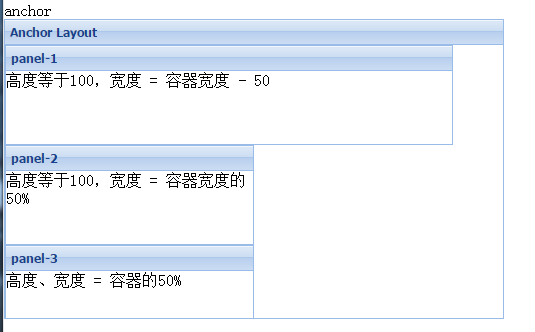
九、anchor 布局
简介:也称“锚点布局”。感觉无卵用, anchor布局将使组件固定于父容器的某一个位置,使用anchor布局的子组件尺寸相对于容器的尺寸,即父容器容器的大小发生变化时,使用anchor布局的组件会根据规定的规则重新渲染位置和大小。
注意:anchor属性为一组字符串,可以使用百分比或者是-数字(注意前面是有负号的,即数字为负数)来表示,字符串之间用空格隔开。
js代码:
- var anchorPanel = new Ext.Panel({
- renderTo: 'anchorDiv',
- layout: 'anchor',
- title: 'Anchor Layout',
- width: 500,
- height: 300,
- items: [{
- title: 'panel-1',
- height: 100,
- anchor: '-50',
- html: '高度等于100,宽度 = 容器宽度 - 50'
- }, {
- title: 'panel-2',
- height: 100,
- anchor: '50%',
- html: '高度等于100,宽度 = 容器宽度的50%'
- },{
- title:'panel-3',
- anchor: '50% 50%',
- html: '高度、宽度 = 容器的50%'
- }]
- });</span>
运行结果:

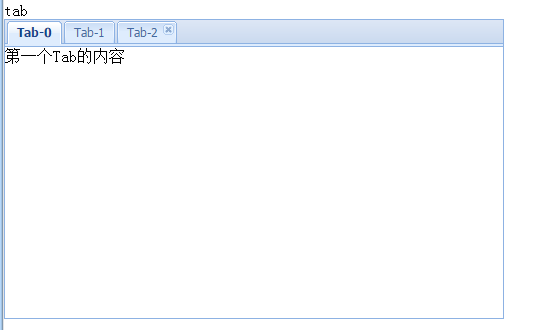
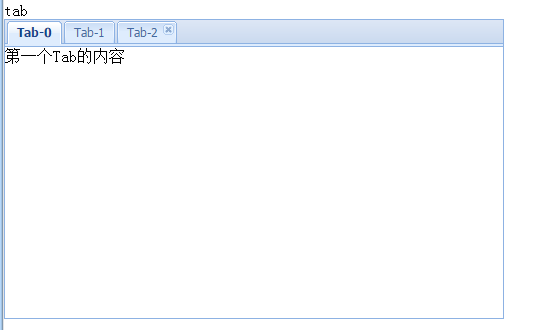
十、tab 布局
简介:也称“分页布局”、“标签布局”。
注意:码字好累,这个布局你懂得,不多说了。
js代码:
- var tabPanel = new Ext.TabPanel({
- renderTo: 'tabDiv',
- width: 500,
- height: 300,
- activeTab: 0,
- defaults: {
- autoScroll: true
- },
- items: [{
- title: 'Tab-0',
- html: "第一个Tab的内容"
- }, {
- title: 'Tab-1',
- html: '我是另一个Tab',
- }, {
- title: 'Tab-2',
- html: '这是一个可以关闭的Tab',
- closable: true
- }]
- });</span>
运行结果:

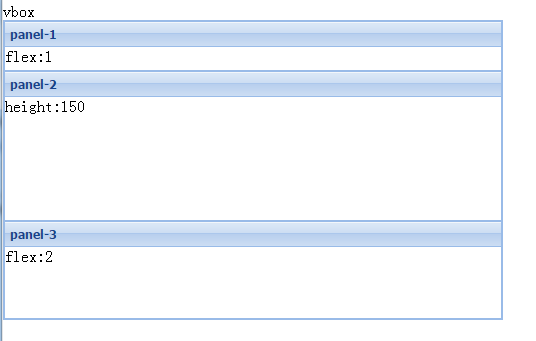
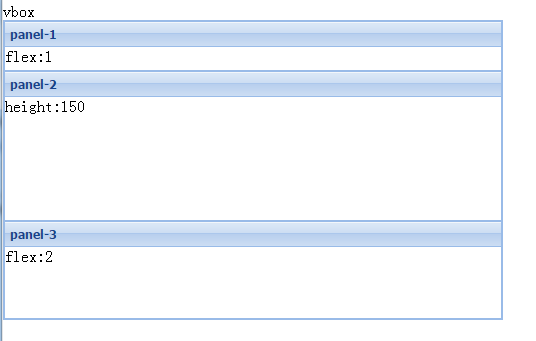
十一、vbox 布局
简介:也称“竖直布局”。vertical box ,垂直方向的分行显示。它的 item 有一个 flex属性,其值越大,对应的组件就会占据越大的空间。
注意:无
js代码:
- var vboxPanel = new Ext.Panel({
- renderTo: 'vboxDiv',
- layout: {
- type: 'vbox',
- align: 'stretch'
- },
- width: 500,
- height: 300,
- items: [{
- title: 'panel-1', html: 'flex:1', flex: 1
- }, {
- title: 'panel-2', html: 'height:150', height: 150
- }, {
- title: 'panel-3', html: 'flex:2', flex: 2
- }]
- });</span>
运行结果:

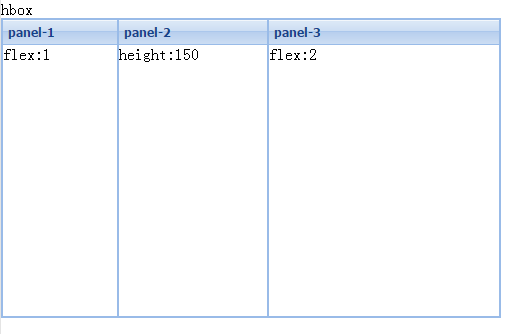
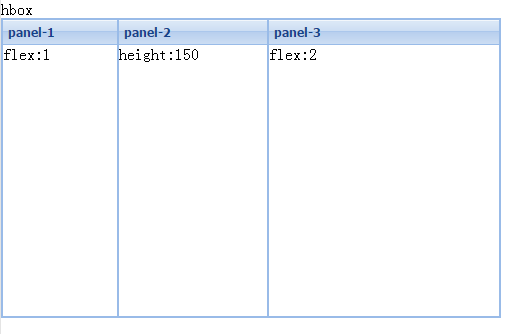
十二、hbox 布局
简介:也称“水平布局”。horizontal box ,水平方向的分列显示。和 vbox 类似,有flex 属性。
注意:无
js代码:
- var hbox = new Ext.Panel({
- renderTo: 'hboxDiv',
- layout: {
- type: 'hbox',
- align: 'stretch'
- },
- width: 500,
- height: 300,
- items: [{
- title: 'panel-1', html: 'flex:1', flex: 1
- }, {
- title: 'panel-2', html: 'height:150', width: 150
- }, {
- title: 'panel-3', html: 'flex:2', flex: 2
- }]
- })</span>
运行结果:

总结:
简单总结起来border布局一般作为页面整体布局来使用;fit布局适用于那种需要将子类完全占满父类容器的情况;column布局用于多列;form是一种表单特有布局方式,实质是一行一控件的形式;table布局适用多行多列但是有时宽高不太容易控制。而且值得强调的一点就是给一个控件设置layout属性,其实指的是其内部控件的布局方式而不是它本身的布局,这点要搞清楚。
----------------------------------------------------- end -----------------------------------------------------


































 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








