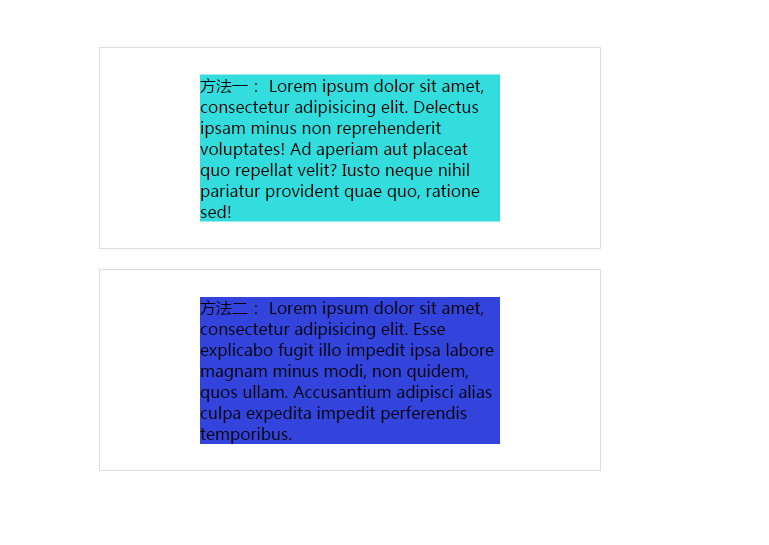
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>div居中</title> <meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1"> </head> <style> body{ padding:100px; } /*方法一:*/ .father{ border:1px solid #ddd; width:500px; height:200px; position: relative; } .child{ background: #3dd; width:300px; /*垂直居中*/ position: absolute; top: 50%; left: 50%; -webkit-transform: translateX(-50%) translateY(-50%); } /*方法二:*/ .parent{ margin-top:20px; border:1px solid #ddd; width:500px; height:200px; /*flex布局*/ display: -webkit-flex; display: flex; /*垂直居中*/ -webkit-align-items: center; align-items: center; /*左右居中*/ -webkit-justify-content: center; justify-content: center; } .daughter{ background: #34d; width:300px; } </style> <body> <!--方法一:--> <div class="father"> <div class="child"> 方法一: Lorem ipsum dolor sit amet, consectetur adipisicing elit. Delectus ipsam minus non reprehenderit voluptates! Ad aperiam aut placeat quo repellat velit? Iusto neque nihil pariatur provident quae quo, ratione sed! </div> </div> <!--方法二:--> <div class="parent"> <div class="daughter"> 方法二: Lorem ipsum dolor sit amet, consectetur adipisicing elit. Esse explicabo fugit illo impedit ipsa labore magnam minus modi, non quidem, quos ullam. Accusantium adipisci alias culpa expedita impedit perferendis temporibus. </div> </div> </body> </html>
html div左右/垂直居中
最新推荐文章于 2023-01-10 15:55:39 发布






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








