方案一:
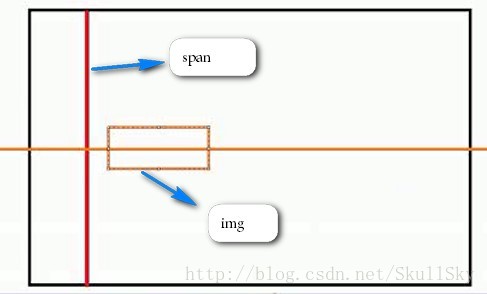
在img标签后边添加一个span标签,设置其显示方式为inline-block,高度为100%,vertical-align属性为middle;然后再给img标签页加上该vertical-align属性即可。
<style>
.box{ width:800px;height:600px;border:2px solid #000; text-align:center;}
span{ display:inline-block; height:100%; vertical-align:middle;}
img{ vertical-align:middle;}
</style>
</head>
<body>
<div class="box">
<img src="bigptr.jpg" /><span></span>
</div>
方案二:
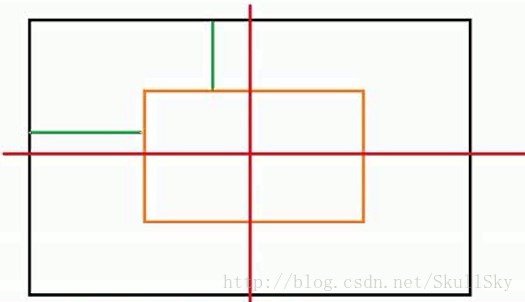
通过display:table方式实现,在img外层添加一个span标签,设置其display属性为table-cell,同时vertical-align属性为middle。但IE6,7不支持display:table属性。
<style>
.box{ width:800px;height:600px;border:2px solid #000; text-align:center;display: table;}
span{ display:table-cell; vertical-align:middle;}
</style>
</head>
<body>
<div class="box">
<span><img src="bigptr.jpg" /></span>
</div><style>
.box{ width:800px;height:600px;border:2px solid #000; text-align:center; display:table;position:relative; overflow:hidden;}
span{ display:table-cell; vertical-align:middle;*position:absolute;left:50%;top:50%;}
img{ *position:relative; vertical-align:top;left:-50%;top:-50%;}
</style>
</head>
<body>
<div class="box">
<span><img src="bigptr.jpg" /></span>
</div>
转自:
CSS之未知高度img垂直居中






















 917
917

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








