转载地址:http://blog.csdn.net/apyixiang/article/details/50352519
最近在研究前辈写的代码,看到了有关于登陆界面的用户名和密码,使用的是自定义EditText的,所以写两篇相关文章来记录。
其实用户名和密码使用的EditText控件非常相似,拿用户名处使用的控件为例,它包括如下功能:
- 在没内容的时候,不显示清除按钮,在有内容的时候,显示清除按钮
- 在有内容的时候,点击清除按钮可以删除EditText中的内容
而在密码处使用的控件,包括如下功能:
- 在没内容的时候,密码可见按钮不可用,在有内容的时候,显示密码可见按钮
- 在有内容的时候,点击密码可见按钮即可显示密码
话不多说,开始写代码。
1.首先继承EditText,添加三个构造函数,如下:
<code class="language-java hljs has-numbering"><span class="hljs-keyword">public</span> <span class="hljs-title">DIYEditText</span>(Context context) {
<span class="hljs-keyword">super</span>(context);
}
<span class="hljs-keyword">public</span> <span class="hljs-title">DIYEditText</span>(Context context, AttributeSet attrs) {
<span class="hljs-keyword">super</span>(context, attrs, android.R.attr.editTextStyle);
}
<span class="hljs-keyword">public</span> <span class="hljs-title">DIYEditText</span>(Context context, AttributeSet attrs, <span class="hljs-keyword">int</span> defStyle){
<span class="hljs-keyword">super</span>(context, attrs, defStyle);
}</code><ul style="display: block;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li></ul>
2.为你自定义的EditText设置一些简单属性
如背景图片或者是背景颜色,
设置控件左侧图片,
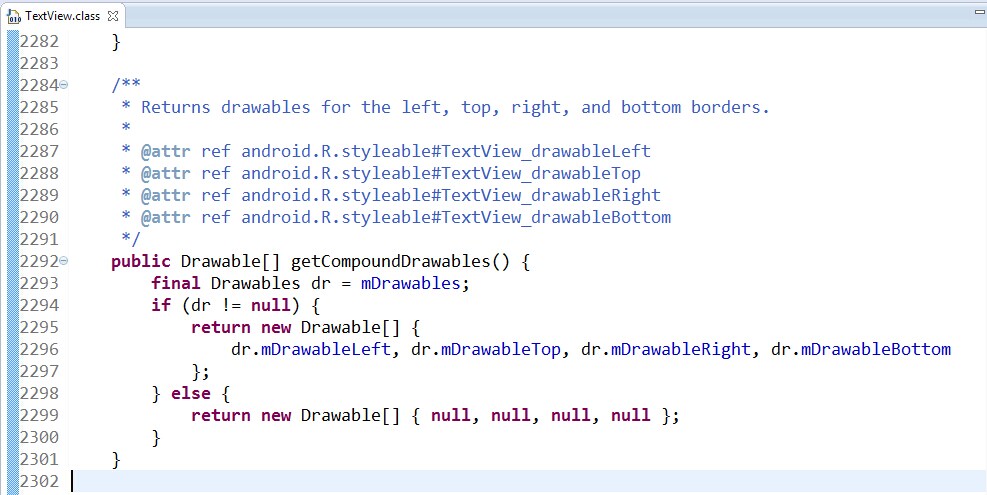
看到此处的getCompoundDrawables()[0],有人会比较疑惑,那么让我们来看一下这个东西到底是什么鬼,F3跳入函数,下面代码,
原来EditText是TextView的子类,而在TextView的上下左右设置4张图片,我们可以通过getCompoundDrawables()函数来获取这四张图片,然后再给它们通过setCompoundDrawables()来赋值,就可以显示我们想要的图片了。
3.右侧删除按钮监听事件的设置
首先我们得在控件没内容的时候,不显示清除按钮,有内容的时候才显示清除按钮,所以我们可以根据内容的长短来实现这一功能,并且继承TextWatcher,实现其中的三个函数,在onTextChanged中调用如下函数,才能实现
<code class="language-java hljs has-numbering"> <span class="hljs-comment">// 设置删除图片</span>
<span class="hljs-keyword">private</span> <span class="hljs-keyword">void</span> <span class="hljs-title">setClearDrawable</span>() {
<span class="hljs-keyword">if</span> (length() < <span class="hljs-number">1</span>)
setClearIconVisible(<span class="hljs-keyword">false</span>);
<span class="hljs-keyword">else</span>
setClearIconVisible(<span class="hljs-keyword">true</span>);
}
<span class="hljs-javadoc">/**
* 设置清除图标的显示与隐藏,调用setCompoundDrawables为EditText绘制上去
*
*<span class="hljs-javadoctag"> @param</span> visible
*/</span>
<span class="hljs-keyword">protected</span> <span class="hljs-keyword">void</span> <span class="hljs-title">setClearIconVisible</span>(<span class="hljs-keyword">boolean</span> visible) {
setCompoundDrawables(getCompoundDrawables()[<span class="hljs-number">0</span>],
getCompoundDrawables()[<span class="hljs-number">1</span>], visible ? mClearDrawable : <span class="hljs-keyword">null</span>,
getCompoundDrawables()[<span class="hljs-number">3</span>]);
}</code><ul style="display: block;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li></ul>
删除按钮的点击事件,可以利用onTouchEvent函数来实现,
<code class="language-java hljs has-numbering"> <span class="hljs-javadoc">/**
* 点击删除按钮,清理内容
*/</span>
<span class="hljs-annotation">@SuppressLint</span>(<span class="hljs-string">"ClickableViewAccessibility"</span>)
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">boolean</span> <span class="hljs-title">onTouchEvent</span>(MotionEvent event) {
<span class="hljs-keyword">if</span> (event.getAction() == MotionEvent.ACTION_UP) {
<span class="hljs-keyword">if</span> (getCompoundDrawables()[<span class="hljs-number">2</span>] != <span class="hljs-keyword">null</span>) {
<span class="hljs-keyword">boolean</span> touchable = event.getX() > (getWidth() - getTotalPaddingRight())
&& (event.getX() < ((getWidth() - getPaddingRight())));
<span class="hljs-keyword">if</span> (touchable) {
<span class="hljs-keyword">this</span>.setText(<span class="hljs-string">""</span>);
}
}
<span class="hljs-keyword">this</span>.setFocusable(<span class="hljs-keyword">true</span>);
<span class="hljs-keyword">this</span>.setFocusableInTouchMode(<span class="hljs-keyword">true</span>);
<span class="hljs-keyword">this</span>.requestFocus();
}
<span class="hljs-keyword">return</span> <span class="hljs-keyword">super</span>.onTouchEvent(event);
}</code><ul style="display: block;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li></ul>
4.密码所用的EditText与上述的大同小异
这里主要讲解一下,密码是否可见的设置,
首先必须有两个Drawable,一个是密码可见时显示的图片,另外一个是密码不可见时显示的图片,
<code class="language-java hljs has-numbering"> mCloseDrawable = getCompoundDrawables()[<span class="hljs-number">2</span>];
mCloseDrawable = getResources().getDrawable(R.drawable.pwd_close);
mCloseDrawable.setBounds(<span class="hljs-number">0</span>, <span class="hljs-number">0</span>,
(<span class="hljs-keyword">int</span>) (mCloseDrawable.getIntrinsicWidth() * <span class="hljs-number">0.65</span>),
(<span class="hljs-keyword">int</span>) (mCloseDrawable.getIntrinsicHeight() * <span class="hljs-number">0.65</span>));
mOpenDrawable = getCompoundDrawables()[<span class="hljs-number">2</span>];
mOpenDrawable = getResources().getDrawable(R.drawable.pwd_open);
mOpenDrawable.setBounds(<span class="hljs-number">0</span>, <span class="hljs-number">0</span>,
(<span class="hljs-keyword">int</span>) (mCloseDrawable.getIntrinsicWidth() * <span class="hljs-number">0.65</span>),
(<span class="hljs-keyword">int</span>) (mCloseDrawable.getIntrinsicHeight() * <span class="hljs-number">0.65</span>));</code><ul style="display: block;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li></ul>
随后设置图片的点击事件,获取当前是否处于可见状态,代码如下:
<code class="language-java hljs has-numbering"><span class="hljs-javadoc">/**
* 设置密码是否可见图标
*/</span>
<span class="hljs-keyword">private</span> <span class="hljs-keyword">void</span> <span class="hljs-title">setPwdDrawable</span>(<span class="hljs-keyword">boolean</span> visiable) {
Drawable right = visiable ? mOpenDrawable : mCloseDrawable;
setCompoundDrawables(getCompoundDrawables()[<span class="hljs-number">0</span>],
getCompoundDrawables()[<span class="hljs-number">1</span>], right, getCompoundDrawables()[<span class="hljs-number">3</span>]);
}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">boolean</span> <span class="hljs-title">onTouchEvent</span>(MotionEvent event) {
<span class="hljs-keyword">if</span> (event.getAction() == MotionEvent.ACTION_UP) {
<span class="hljs-keyword">if</span> (getCompoundDrawables()[<span class="hljs-number">2</span>] != <span class="hljs-keyword">null</span>) {
<span class="hljs-keyword">boolean</span> touchable = event.getX() > (getWidth() - getTotalPaddingRight())
&& (event.getX() < ((getWidth() - getPaddingRight())));
<span class="hljs-keyword">if</span> (touchable) {
<span class="hljs-keyword">if</span> (<span class="hljs-keyword">this</span>.getInputType() == InputType.TYPE_TEXT_VARIATION_PASSWORD) {
<span class="hljs-keyword">this</span>.setInputType(InputType.TYPE_CLASS_TEXT
| InputType.TYPE_TEXT_VARIATION_PASSWORD);
Editable etable = <span class="hljs-keyword">this</span>.getText();
Selection.setSelection(etable, etable.length()); <span class="hljs-comment">// 隐藏</span>
setPwdDrawable(<span class="hljs-keyword">false</span>);
} <span class="hljs-keyword">else</span> {
<span class="hljs-keyword">this</span>.setInputType(InputType.TYPE_TEXT_VARIATION_PASSWORD);
Editable etable = <span class="hljs-keyword">this</span>.getText();
Selection.setSelection(etable, etable.length()); <span class="hljs-comment">// 显示</span>
setPwdDrawable(<span class="hljs-keyword">true</span>);
<span class="hljs-keyword">this</span>.invalidate();
}
}
}
}
<span class="hljs-keyword">return</span> <span class="hljs-keyword">super</span>.onTouchEvent(event);
}</code><ul style="display: block;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li></ul>
整个自定义控件核心代码如上,有何不足请各位多多指教。
代码地址:由于CSDN上传有问题,只能暂时放百度云了。
http://pan.baidu.com/s/1jGXZeiq 密码:brrn
























 5116
5116











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








