在网页中,相册应用十分常见,如果你经常逛一些社交网站,那么你应该会注意到很多各式各样的网页相册应用。今天我们要来分享一些最新收集的jQuery相册插件,这些精美的jQuery相册插件可以帮助你快速搭建自己的相册浏览系统,对那些JS功底不怎么好的同学应该会有不少帮助。
1、jQuery幻灯片播放器插件 可自动播放图片
之前我们分享过很多炫酷和实用的jQuery焦点图插件,比如jQuery仿Flash横向切换焦点图插件。今天我们要再介绍一个jQuery幻灯片播放器插件,它的功能很齐全,不仅可以手动切换图片,而且可以开启和关闭自动播放图片功能。另外,还可以展开缩略图列表迅速预览所有图片。
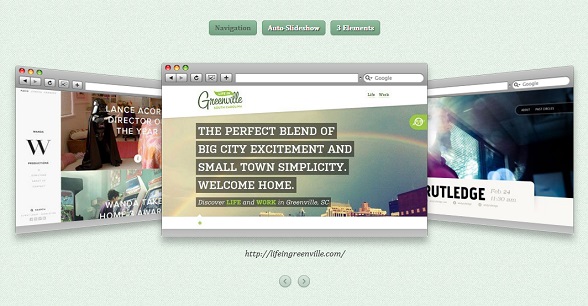
2、HTML5/CSS3图片左右切换弹性动画
这是一款很有特点的HTML5图片切换动画,点击左右按钮即可将图片进行弹性切换,图片在被切换时,都会产生一定的弹性缓冲动画效果。这款HTML5图片应用非常适合在产品宣传页面上使用,看上起十分大气。
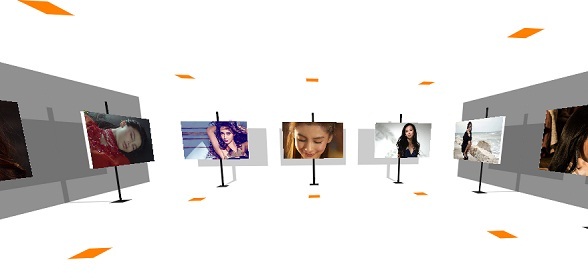
3、HTML5 3D相册浏览 震撼人心
前几天我刚刚分享过一款HTML5 3D图片插件HTML5 3D立体图片旋转播放展示,确实利用HTML5技术来做各种图片动画都非常炫。今天我们再来看一款HTML5 3D相册浏览应用,图片可以手动播放,也可以自动播放,效果非常震撼,赶紧把这款HTML5 3D相册分享给你的朋友吧。
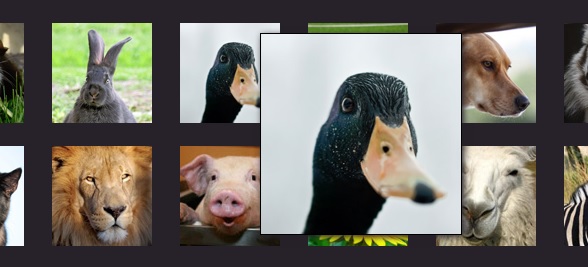
4、jQuery/CSS3实现拼图效果的相册插件
今天我们要来分享一款很酷的jQuery相册插件,首先相册中的图片会以一定的角度倾斜放置在页面上,点击图片缩略图就可以展开图片,并且图片是由所有缩略图拼接而成,图片展开和收拢的动画效果也非常不错。当然图片倾斜需要CSS3支持。
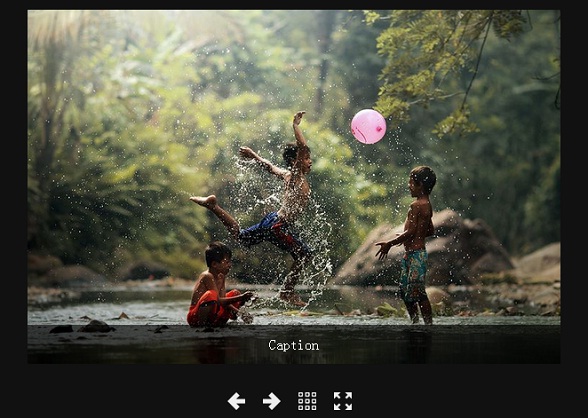
5、jQuery/CSS3动画相册图片浏览插件
之前我们分享过一款基于jQuery的仿QQ空间相册浏览插件,功能上已经十分完善,但是缺少动画效果。今天这款jQuery相册插件正好弥补了动画的缺陷,由于CSS3特性的利用,当我们点击图片浏览的时候,缩略图就会以淡入淡出的动画效果消失,然后出现原始图片。同时你也可以点击左右按钮来逐一浏览相册中的图片。
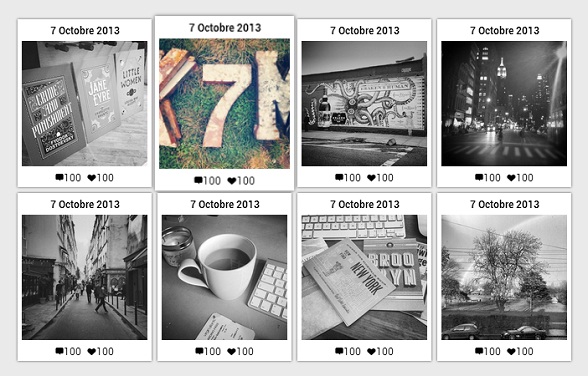
6、CSS3动画相册 图片淡入淡出动画效果
这是一款基于CSS3的动画相册,这样的相册我们之前也分享过不少,比如HTML5 3D立体图片相册。非常的华丽。今天的这款CSS3相册相对比较实用,当鼠标划过缩略图时,原图片即会以淡入淡出的动画效果展现出来,大家可以将它应用在自己的网站上。
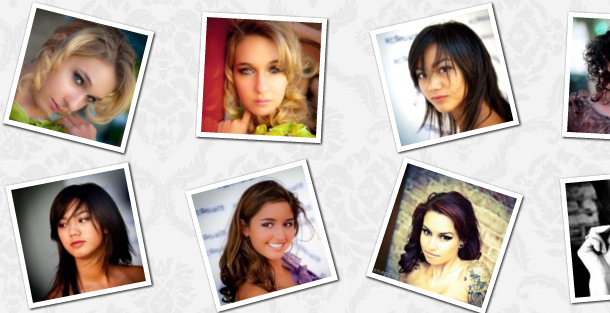
7、HTML5 3D立体图片相册
HTML5非常强大,尤其是和CSS3结合,有时候能达到非同凡响的网页动画效果。今天要分享的这款HTML5应用就是一款很酷的3D立体图片相册应用,它可以用鼠标多拽从多个角度浏览相册图片,点击图片,就可以放大图片,相册图片都是美女,千万别让女朋友看到。
8、jQuery/CSS3相册浏览插件 相册图片滤镜效果
这是一款基于jQuery和CSS3的超酷相册浏览插件,当我们滑过相册图片的缩略图时,图片即会产生滤镜效果,由灰色编程彩色,同时图片周围产生不错的阴影效果。点击缩略图时,我们将开始浏览相册的原始图片,我们点击右上角的关闭按钮即可回到相册缩略图模式。
以上8个精美的jQuery相册插件希望能给你的网页开发带来帮助,欢迎收藏分享。





























 9720
9720

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








