原文:http://www.jianshu.com/p/cb939ba111dc
相关阅读
1.iOS-UI控件精讲之UIView
2.iOS-UI控件精讲之UILabel(本文)
...待续
UILabel(标签)应该是iOS中最基本的一个控件了,也是使用频率最高的,经常用来展示一段不可编辑的文本。
UILabel继承于UIView,下面是一些常用的属性,包含继承于UIView的属性。
1. text 设置要显示的文本
self.myLabel.text = @"我的标签~~~~~"; 效果如下:

1.png
2. backgroundColor 设置背景色,默认是nil即[UIColor clearColor]
self.myLabel.text = @"我的标签~~~~~";
self.myLabel.backgroundColor = [UIColor redColor];效果如下:

2.png
3.textColor设置文本的颜色 默认nil 渲染为黑色
self.myLabel.text = @"我的标签~~~~~";
self.myLabel.backgroundColor = [UIColor grayColor];
self.myLabel.textColor = [UIColor redColor];效果如下:

3.png
4.font 设置字体以及大小 默认为系统字体 字号17
self.myLabel.font = [UIFont systemFontOfSize:30];
self.myLabel.text = @"我的标签~~~~~";
self.myLabel.backgroundColor = [UIColor grayColor];
self.myLabel.textColor = [UIColor redColor];
图4.png
设置系统粗体
self.myLabel.font = [UIFont boldSystemFontOfSize:30];
self.myLabel.text = @"我的标签~~~~~";
self.myLabel.backgroundColor = [UIColor grayColor];
self.myLabel.textColor = [UIColor redColor];
图4.1.png
5.shadowOffset阴影的偏移量,shadowColor阴影的颜色
self.myLabel.text = @"我的标签~~~~~";
self.myLabel.shadowColor = [UIColor redColor];//设置阴影颜色为红色
self.myLabel.shadowOffset = CGSizeMake(100, -10);//向右偏移100,向上偏移10
图5.png
6.textAlignment文字的对齐方式,默认是NSTextAlignmentLeft(左对齐)
self.myLabel.textAlignment = NSTextAlignmentLeft;//左对齐
self.myLabel.textAlignment = NSTextAlignmentRight;//右对齐
self.myLabel.textAlignment = NSTextAlignmentCenter;//居中
左对齐.png

右对齐.png

居中.png
7.lineBreakMode设置文字长度超出label范围时文字的显示方式
self.myLabel.lineBreakMode = NSLineBreakByWordWrapping;//以空格为边界,保留单词
self.myLabel.lineBreakMode = NSLineBreakByCharWrapping;//保留整个字符
self.myLabel.lineBreakMode = NSLineBreakByClipping;//简单剪裁,到边界截断
//上面这三个在SDK7.0以后效果是一样的,重点区分一下下面的这三个
self.myLabel.lineBreakMode = NSLineBreakByTruncatingHead;//缩略头部: "...wxyz"
self.myLabel.lineBreakMode = NSLineBreakByTruncatingTail;//缩略尾部: "abcd..."
self.myLabel.lineBreakMode = NSLineBreakByTruncatingMiddle;//缩略中部:"ab...yz"8.numberOfLines设置文本显示的行数
//设置只显示两行
self.myLabel.numberOfLines = 2;
self.myLabel.text = @"我是很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长的标签~~~~~";
self.myLabel.backgroundColor = [UIColor lightGrayColor];
只显示两行.png
//设置为0 即为自动换行
self.myLabel.numberOfLines = 0;
self.myLabel.text = @"我是很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长的标签~~~~~";
self.myLabel.backgroundColor = [UIColor lightGrayColor];
自动换行.png
9.adjustsFontSizeToFitWidth根据宽度调整font,默认为 NO
self.myLabel.adjustsFontSizeToFitWidth = YES;
self.myLabel.text = @"我是很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长的标签~~~~~";
self.myLabel.backgroundColor = [UIColor lightGrayColor]; 效果如下:

根据宽度自适应font.png
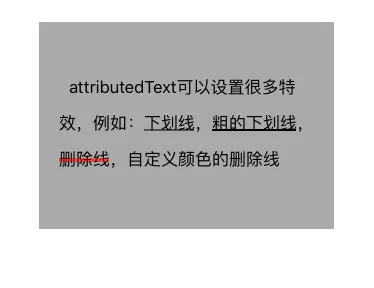
10.attributedText属性文本
使用attributedText能实现很多效果:最常见的有:调整行间距,加下划线,删除线
NSString *string = @"attributedText可以设置很多特效,例如:下划线,粗的下划线,删除线,自定义颜色的删除线";
self.myLabel.backgroundColor = [UIColor lightGrayColor];
self.myLabel.numberOfLines = 0;
NSMutableAttributedString *attrString = [[NSMutableAttributedString alloc] initWithString:string];
NSMutableParagraphStyle *style = [[NSParagraphStyle defaultParagraphStyle] mutableCopy];
style.lineSpacing = 20;//设置行高为20
style.headIndent = 20;//距左边界的距离为20
style.tailIndent = -20;//距右边界的距离为20
style.lineHeightMultiple = 0.8;//设置行间距为0.8倍
style.alignment = NSTextAlignmentLeft;//左对齐
style.firstLineHeadIndent = 30;//首行头部缩进
[attrString addAttribute:NSUnderlineStyleAttributeName value:@(NSUnderlineStyleSingle) range:[string rangeOfString:@"下划线"]];//下划线
[attrString addAttribute:NSUnderlineStyleAttributeName value:@(NSUnderlineStyleThick) range:[string rangeOfString:@"粗的下划线"]];//厚的下划线
//下划线的样式
//NSUnderlineStyleNone 无
//NSUnderlineStyleSingle 单条线
//NSUnderlineStyleThick 加粗的线
//NSUnderlineStyleDouble 两条并行的线
[attrString addAttribute:NSStrikethroughStyleAttributeName value:@(NSUnderlineStyleDouble | NSUnderlineStyleSingle) range:[string rangeOfString:@"删除线"]];
[attrString addAttribute:NSStrikethroughColorAttributeName value:[UIColor redColor] range:[string rangeOfString:@"删除线"]];//给删除线设置颜色
self.myLabel.attributedText = attrString; 效果如下:






















 311
311

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








