原文:http://www.jianshu.com/p/8a4b88b947e2
基本使用方法
UIScrollView的用法很简单
- 将需要展示的内容添加到UIScrollView中
- 设置UIScrollView的
contentSize属性,告诉UIScrollView所有内容的尺寸,也就是告诉它滚动的范围(能滚多远,滚到哪里是尽头)- UIScrollView显示内容的小细节
- 超出UIScrollView边框的内容会被自动隐藏
- 用户可以用过手势拖动来查看超出边框并被隐藏的内容
- 如果UIScrollView无法滚动,可能是以下原因:
- 没有设置contentSize
- scrollEnabled = NO
- 没有接收到触摸事件:
userInteractionEnabled = NO
UIScrollView的常见属性
contentOffset这个属性用来表示UIScrollView滚动的位置(其实就是内容左上角与scrollView左上角的间距值)@property(nonatomic) CGPoint contentOffset;contentSize这个属性用来表示UIScrollView内容的尺寸,滚动范围(能滚多远)@property(nonatomic) CGSize contentSize;contentInset这个属性能够在UIScrollView的4周增加额外的滚动区域,一般用来避免scrollView的内容被其他控件挡住@property(nonatomic) UIEdgeInsets contentInset;
UIScrollView的其他属性
- 设置UIScrollView是否需要弹簧效果
@property(nonatomic)BOOLbounces;- 设置UIScrollView是否能滚动
@property(nonatomic,getter=isScrollEnabled) BOOL scrollEnabled;- 设置UIScrollView是否能滚动
@property(nonatomic) BOOL showsHorizontalScrollIndicator;- 是否显示垂直滚动条
@property(nonatomic) BOOL showsVerticalScrollIndicator;
设置UIScrollView的代理
一般情况下,就设置UIScrollView所在的控制器为UIScrollView的delegate
设置控制器为UIScrollView的delegate有2种方法:
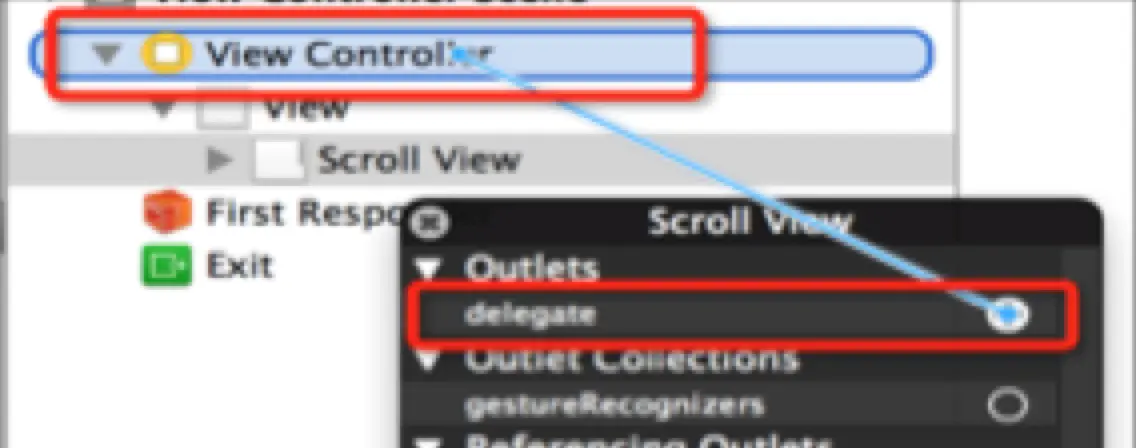
1.通过代码(self就是控制器)self.scrollView.delegate = self;2.通过storyboard拖线(右击UIScrollView)

设置代理
UIScrollView实现的缩放步骤
- 1.设置UIScrollView的id<UISCrollViewDelegate> delegate代理对象
- 2.设置minimumZoomScale:缩小的最小比例
- 3.设置maximumZoomScale :放大的最大比例
- 4.让代理对象实现下面的方法,返回需要缩放的视图控件
- (UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView;缩放相关的其他代理方法:
缩放完毕的时候调用正在缩放的时候调用- (void)scrollViewWillBeginZooming:(UIScrollView *)scrollView withView:(UIView *)view- (void)scrollViewDidZoom:(UIScrollView *)scrollView
UIScrollView分页功能
只要将UIScrollView的
pageEnabled属性设置为YES,UIScrollView会被分割成多个独立页面,里面的内容就能进行分页展示
一般会配合UIPageControl增强分页效果,UIPageControl常用属性如下:
- 一共有多少页
@property(nonatomic) NSInteger numberOfPages;- 当前显示的页码
@property(nonatomic) NSInteger currentPage;- 只有一页时,是否需要隐藏页码指示器
@property(nonatomic) BOOL hidesForSinglePage;- 其他页码指示器的颜色
@property(nonatomic,retain) UIColor *pageIndicatorTintColor;- 当前页码指示器的颜色
@property(nonatomic,retain) UIColor *currentPageIndicatorTintColor;





















 239
239

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








