参考原文:http://www.jianshu.com/p/3699a6e34e50
position布局
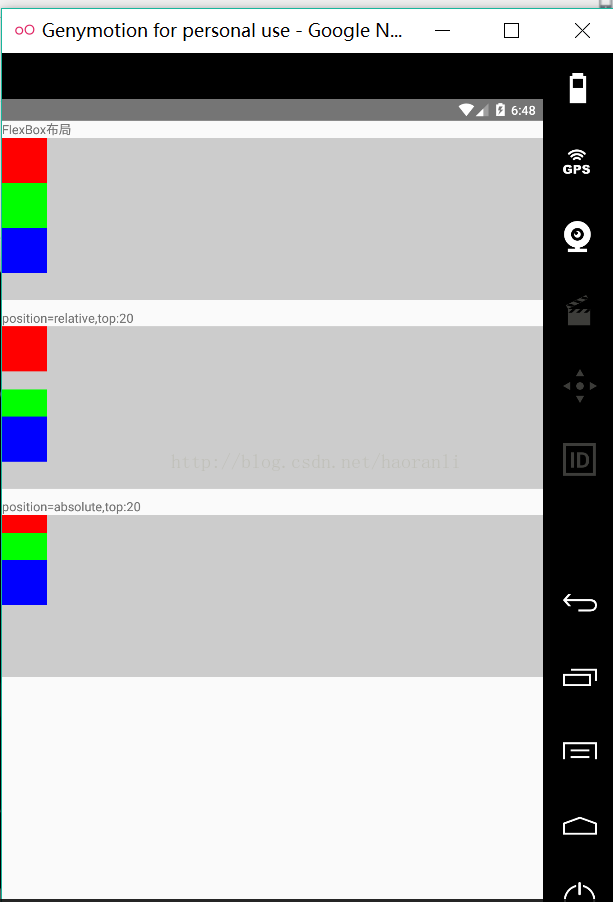
position:enum('absolute','relative')。先简单的看一下示例图
- position:'relative'
相对布局。这个和html的position有很大的不同,他的相对布局不是相对于父容器,而是相对于兄弟节点。 - position:'absolute'
绝对布局。这个是相对于父容器进行据对布局。绝对布局是脱离文档流的,不过奇怪的是依旧在文档层次结构里面,这个和html的position也很大不一样。另外还有一个和html不一样的是,html中position:absolute要求父容器的position必须是absolute或者relative,如果第一层父容器position不是absolute或者relative,在html会依次向上递归查询直到找到为止,然后居于找到的父容器绝对定位。
- position 示例代码
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
TextInput,
TouchableOpacity,
ScrollView,
Text,
View
} from 'react-native';
let Dimensions = require('Dimensions');
let ScreenWidth = Dimensions.get('window').width;
let ScreenHeight = Dimensions.get('window').height;
export default class positionDemo extends Component {
constructor(props) {
super(props);
this.state = {};
}
render() {
return (
<ScrollView>
<View style={{ flex: 1 }}>
<Text>FlexBox布局</Text>
<View style={styles.container}>
<View style={styles.box1} />
<View style={[styles.box2]} />
<View style={[styles.box3]} />
</View>
<Text>position=relative,top:20</Text>
<View style={styles.container}>
<View style={styles.box1} />
<View style={[styles.box2, { position: 'relative', top: 20 }]}></View>
<View style={styles.box3} />
</View>
<Text>position=absolute,top:20</Text>
<View style={styles.container}>
<View style={styles.box1} />
<View style={[styles.box2, { position: 'absolute', top: 20 }]}></View>
<View style={styles.box3} />
</View>
</View>
</ScrollView>
);
}
}
const styles = {
container: {
height: 180,
backgroundColor: '#CCCCCC',
marginBottom: 10,
},
box1: {
width: 50,
height: 50,
backgroundColor: '#FF0000'
},
box2: {
width: 50,
height: 50,
backgroundColor: '#00FF00'
},
box3: {
width: 50,
height: 50,
backgroundColor: '#0000FF'
}
};






















 649
649











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








