运行环境:FlexBuilder
SDK :2.0.1 Hotfix 3
功能 :该项目主要是实现分组里面的信息列表,有如QQ好友的名单列表
简要说明:
整个项目的组建简历在一个panel上,在里面添加一个VAccordion,AccordionItem.mxml文件定义每个AccordionItem,每个Item里面有四个元素:title,image,description,PicDescribe
这个项目主要难在定义style,因为要实现点击每个子信息后,都会扩展开来,显示里面的图片和其它文字信息,为此需要对Accordion的header进行定义(header.mxml),header以CanvasButtonAccordionHeader为容器,目的是为方便设置它的背景颜色渐变效果,同时也可以随意添加其它组建;另外还要添加一个HBox以显示图片和其它文字信息。
这个项目还设计我上一篇文章说的 定义Box 背景颜色的渐变效果。
有一点要说明的是:CanvasButtonAccordionHeader是FlexLib的组建,这个FlexLib需要自己下载并添加到自己的项目中,下载网址是:http://code.google.com/p/flexlib/wiki/ComponentList,添加方法见:http://www.en-d.cn/?p=124
本项目是参考Doug的项目:http://dougmccune.com/blog/2007/09/22/nifty-flex-accordion-menu-like-on-applecom/
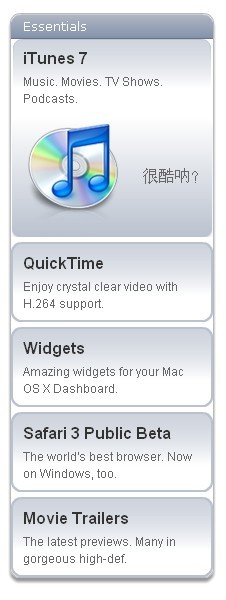
运行效果:

项目代码:
AppleAccordionExample.mxml
AccordionItem.mxml
header.mxml
SimpleGradientBorder.as






















 83
83

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








