在表单中验证用户名是否已被注册,使用JQuery实现很简单。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JQuery Demo</title>
<script type="text/javascript" src="js/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="js/province_city.js"></script>
<script type="text/javascript" src="js/form.js"></script>
</head>
<body>
<center>
<h3>省市二级联动</h3>
省份:<select id="sl_province"></select>
城市:<select id="sl_city"></select>
<h3>表单验证</h3>
<form action="" method="post">
用户名:<input type="text" name="name" id="form_name"/><span id="span_message"></span><br/>
密 码:<input type="password" name="password" /><br/>
<input type="submit" value="注册">
</form>
</center>
</body>
</html>主要思想是:
1.监听输入框的失去焦点和获取焦点事件
form.js
(function() {
$().ready(function() {
//监听用户名输入框获取焦点事件
$("#form_name").focus(function() {
//清空消息显示框
$("#span_message").text("");
});
//监听用户名输入框失去焦点的事件
$("#form_name").blur(function() {
var name = $("#form_name").val();
if(name != "") {
//后台验证
$.ajax({
url: 'common!checkName',
method: 'post',
dataType: 'json',
data: 'name=' + name,
success: function(data) {
//显示消息
$("#span_message").text(data.message);
if(data.success) {
//可以使用
$("#span_message").css("color" , "green");
} else {
//不可以使用
$("#span_message").css("color" , "red");
}
}
});
}
});
});
})();package org.ygy.jquery.action;
import java.util.ArrayList;
import java.util.List;
import org.ygy.jquery.vo.ResponseMessageVO;
import org.ygy.jquery.vo.SimpleVO;
import com.opensymphony.xwork2.ActionSupport;
public class JQueryAction extends ActionSupport {
private static final long serialVersionUID = 6797154008479295854L;
private static final String MSG = "msg";
private List<SimpleVO> voList;
private Integer id;
private ResponseMessageVO message;
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public ResponseMessageVO getMessage() {
return message;
}
public void setMessage(ResponseMessageVO message) {
this.message = message;
}
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public List<SimpleVO> getVoList() {
return voList;
}
public void setVoList(List<SimpleVO> voList) {
this.voList = voList;
}
/**
* 获取省份信息
* @return
*/
public String queryProvince() {
voList = new ArrayList<SimpleVO>();
voList.add(new SimpleVO(1 , "山东省"));
voList.add(new SimpleVO(2 , "辽宁省"));
voList.add(new SimpleVO(3 , "江苏省"));
return SUCCESS;
}
/**
* 获取城市信息
* @return
*/
public String queryCity() {
voList = new ArrayList<SimpleVO>();
switch(id) {
case 1:
voList.add(new SimpleVO(10 , "青岛市"));
voList.add(new SimpleVO(11 , "济南市"));
voList.add(new SimpleVO(12 , "烟台市"));
break;
case 2:
voList.add(new SimpleVO(20 , "丹东市"));
voList.add(new SimpleVO(21 , "大连市"));
voList.add(new SimpleVO(22 , "沈阳市"));
voList.add(new SimpleVO(23 , "鞍山市"));
break;
case 3:
voList.add(new SimpleVO(30 , "无锡市"));
voList.add(new SimpleVO(31 , "常州市"));
break;
}
return SUCCESS;
}
/**
* 检测用户名是否存在
* @return
*/
public String checkName() {
message = new ResponseMessageVO();
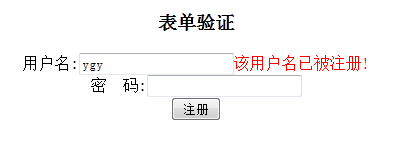
if(name.equals("ygy")) {
message.setSuccess(false);
message.setMessage("该用户名已被注册!");
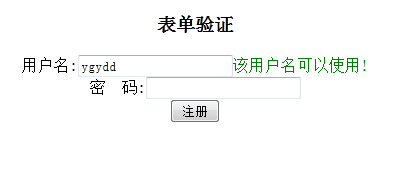
} else {
message.setSuccess(true);
message.setMessage("该用户名可以使用!");
}
return MSG;
}
}
package org.ygy.jquery.vo;
import java.io.Serializable;
public class ResponseMessageVO implements Serializable {
private static final long serialVersionUID = -4994111112878268103L;
private boolean success;
private String message;
public boolean isSuccess() {
return success;
}
public void setSuccess(boolean success) {
this.success = success;
}
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
}
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
"http://struts.apache.org/dtds/struts-2.0.dtd">
<struts>
<constant name="struts.i18n.encoding" value="utf-8"></constant>
<constant name="struts.multipart.maxSize" value="20971520"/>
<constant name="struts.devMode" value="true" />
<package name="p_province" extends="json-default" namespace="/">
<action name="common" class="org.ygy.jquery.action.JQueryAction">
<result name="success" type="json">
<param name="root">voList</param>
</result>
<result name="msg" type="json">
<param name="root">message</param>
</result>
</action>
</package>
</struts>


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








