以下内容由Mockplus团队翻译整理,仅供学习交流,更多优秀资源详见官网博客Mockplus是更快更简单的原型设计工具。
总所周知,设计一个完美的网站着陆页并不容易。如果只是简简单单地将公司LOGO和产品图片粘贴在一个模板上,你认为它能带给用户预期的体验或信息吗?当然不能!除此之外,导航困难,阅读困难还是视觉混乱,都可能给客户留下糟糕的第一印象。因此,设计一个完美的着陆页需要精心的策划和必要的设计技巧。
1. 为着陆页设置一个明确的目标

在创建或优化着陆页时,首先需要考虑的是该页面的目标:你希望用户在到达固定区域时做什么?
l 点击某个链接
l 观看一个视频
l 玩一个游戏
l 在表格中填写信息
l 进行购买
l 分享到社交媒体
l 阅读或以其他方式与内容互动
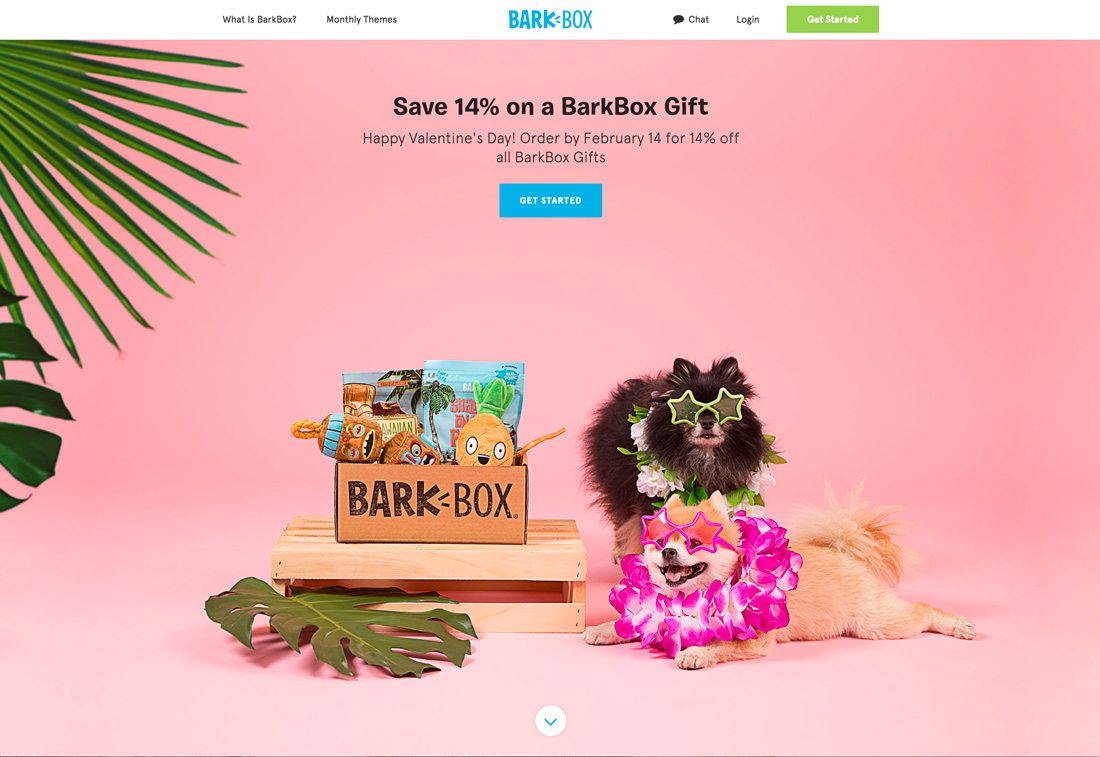
其次,你要确保着陆页上的内容设计能帮助用户更容易接近你的页面目标。例如上图中BarkBox的这个着陆页目标就是出售小狗玩具和完成邮件订阅。上面的着陆页的主题是情人节促销,目的是推动用户进行购买。
2. 为用户量身设计
网站着陆页设计必须充分为用户(潜在用户)考虑,这一点似乎是不言而喻的,但很多网站都没有做到。
着陆页中设计的人物和形象应该与用户有所联系;文本也应该以这些用户欣赏的语音和语气进行交流。要想做好这一点,你需要深入分析你的关键受众群体。例如,从以下几个方面着手:
l 他们是女人还是男人?
l 年轻还是年长?
l 他们住在某个地区吗?
创建一种吸引客户或潜在客户的着陆页设计,能够在一定程度上提高用户参与度和转化率。
3. 使用有特色或有趣的图片
使用个性有趣的照片或者引人入胜的视频会给用户留下深刻的第一印象,并且会促使用户乐意参与其中。
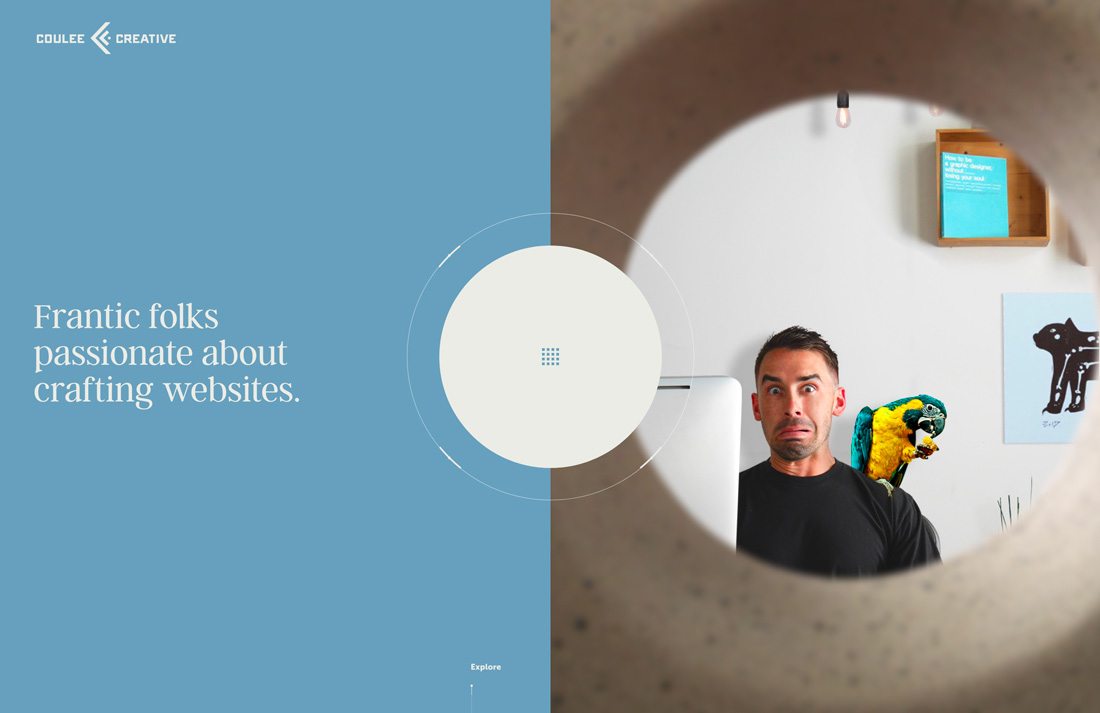
CouleeCreative采取了一种有趣的设计方法。着陆页的整体设计不改变,但标题会自动切换,并且每次标题切换时,图片中人物的面部表情也会相应发生变化。
这是非常令人惊喜的设计创意,它不仅有趣,还能激发用户的好奇心(这个人接下来还会有些什么表情?)并继续浏览网站。
4. 使用具有说服力的文本
大多数着陆页包含不同用途或者说不同层次的文本。每一级文本都需要引人注目,并尽量让用户按照你设置的网站目标所需进行操作。
根据不同的用途,大多数着陆页中的文本分为以下几类:
标题:使用简单的几个词来吸引用户的注意力。
正文:这里一般是主要信息,应该简洁扼要,直截了当。
行动号召:通常以按钮或链接的形式,告诉用户如何使用网站。流程中的下一步是什么?他们如何到达那里?提供清晰、可操作、沟通的信息。
页脚:标准信息(如品牌,联系信息和社交媒体链接)可以帮助建立可信度并为用户提供访问资源。
5. 导航中提供关键词信息
经常浏览网站的朋友一定知道,着陆页上的导航元素可以提示网站的整体内容。因此,在导航中包含关键词信息是提供给用户信息和导向的一个重要技巧。
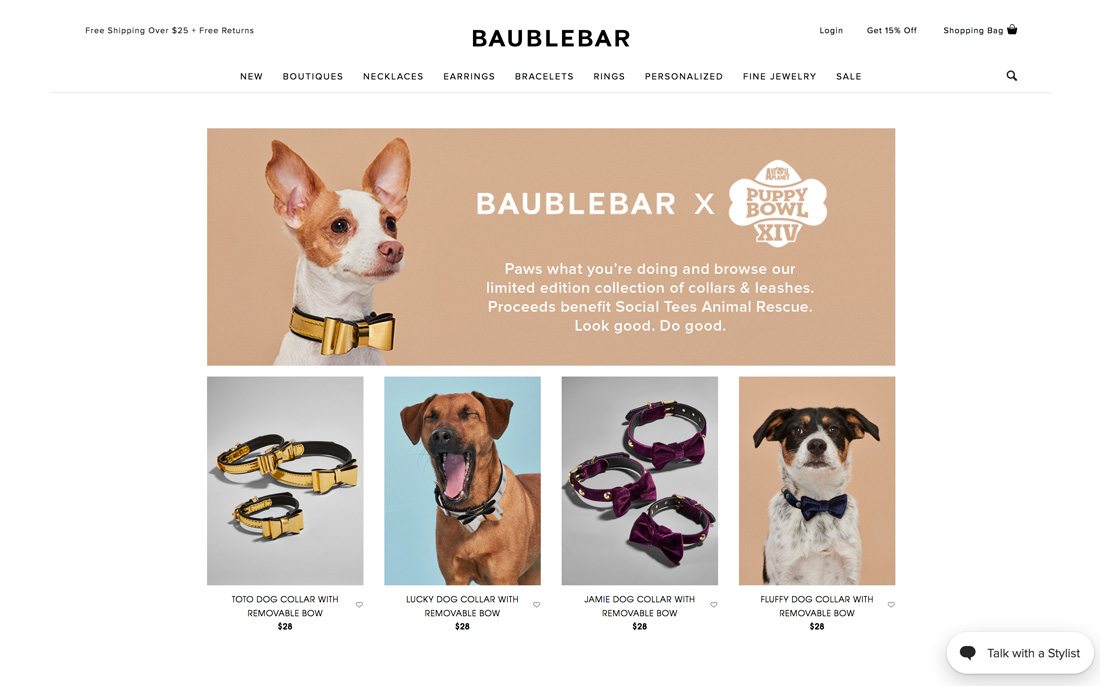
Baublebar在PuppyBowl着陆页上就做了一个很好的示范。该网站主要销售女性珠宝,但在展示一些关于宠物的小配饰时,他们使用了导航栏添加“baubles”这样的关键词来提示用户。
此外,着陆页下面的区域主要展示一些女性珠宝。导航栏的关键词也会提醒来到宠物产品网站的用户,这个网站的主要业务远不止于此。
6. 提供清晰明了的CTA
每个用户在第一次打开网站到达着陆页时,他们并不清楚自己应该做些什么。因此,清晰的行动呼吁至关重要。
良好的行动呼吁形式多种多样,它可以是按钮,表格填写,用户指令(如滚动获得更多信息),甚至是动画等。
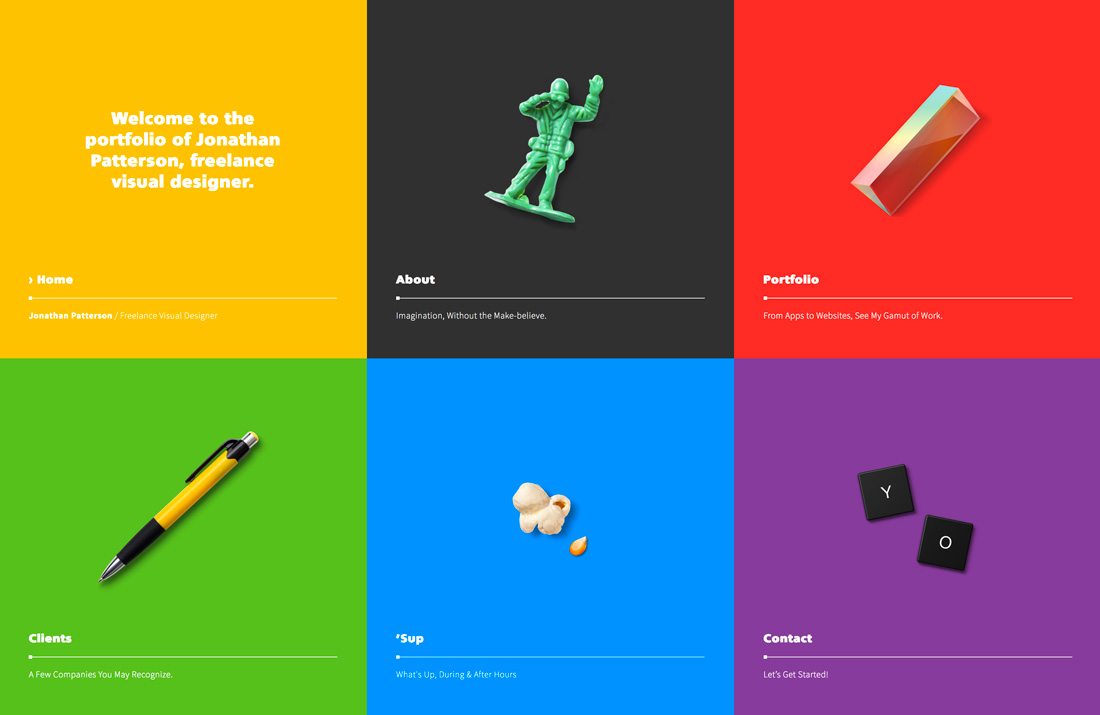
乔纳森帕特森的着陆页使用动画来建立CTA – 当光标悬停在明亮的彩色块上,色块变为黑色提示用户可以点击获取更多信息。
7. 尽量自定义内容
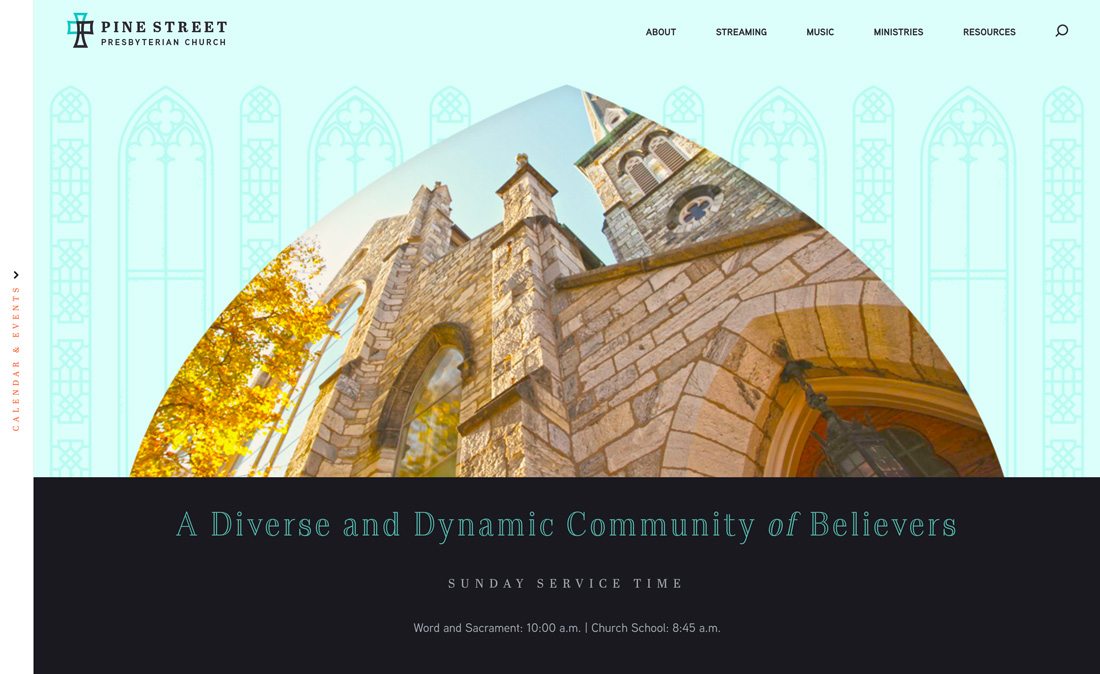
相比之下,关于大自然(如建筑)的网站着陆页比较具体和特殊。通常,它们更专注于同一个目的或目标。所以,自定义着陆页内容可以有效地帮助实现目标。
Trulia网站习惯于在主页或登录页面上使用地理定位工具引导用户分析位置信息,以便每位用户从一开始就获取特定于其位置的房源信息。
这种简单的用户体验使用户感到自定义的便捷,他们将更有可能参与网站中相关的内容。
8. 包含明确和相关的品牌
着陆页面的一个常见问题是带给用户视觉厌倦,他们通常无法一眼看到关于主品牌的信息或其他线索。
一个正确的着陆页应包含明确且相关的品牌,以便用户确切地知道他们正在参与的内容。
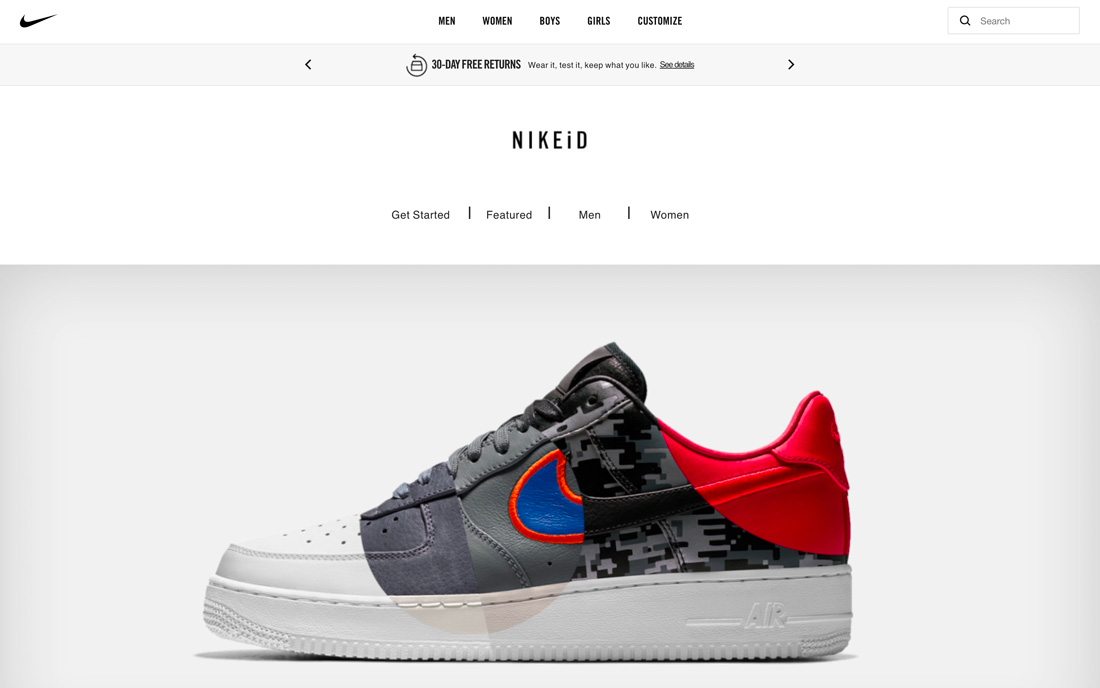
Nike在其网站上的鞋子定制页面上就做得非常好它包含与其他页面相同的标题和徽标,但主要内容不同—— 鞋子上的时髦设计让用户立马知道这是Nike的定制页面。然而,定制页面所展示的不是商品图片,而是一个用户可以创建的自定义的可移动图像。
在这样的页面上,用户永远不会怀疑他们是否仍在与耐克品牌进行互动,因为它拥有与Nike官网一样的官微和标题。
9. 考虑用户预期

当用户点通过外链到达网站着陆页时,他们对将在该网站会发现些什么充满期待。此时,着陆页的设计应考虑特定内容以符合用户的预期效果。
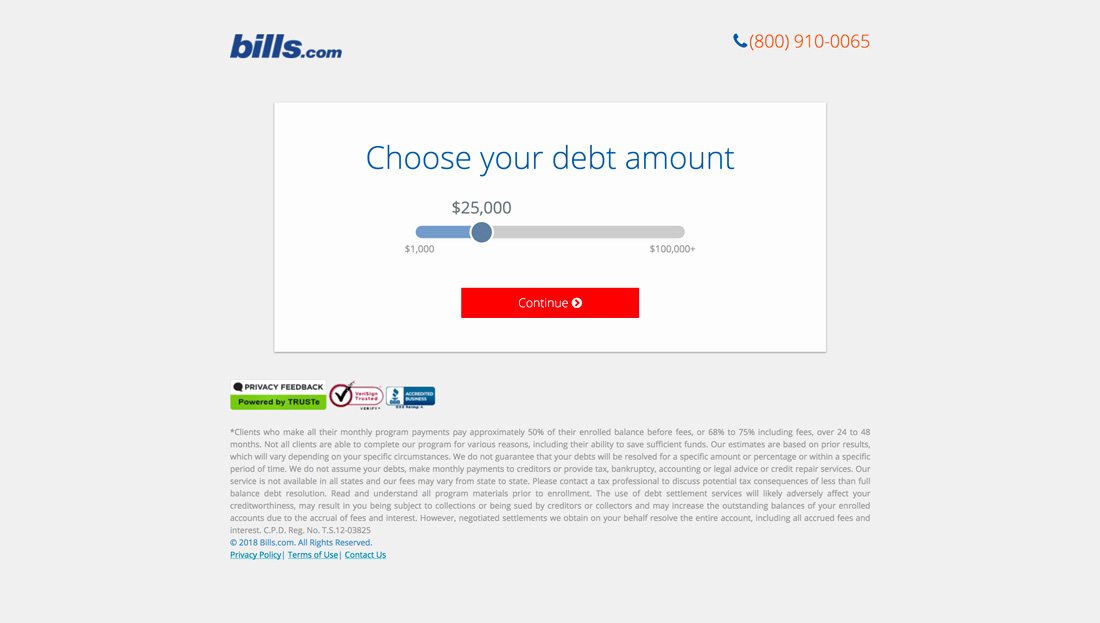
Bills.com的登陆页面采用简单的形式,可帮助用户了解如何管理债务。目标网页上没有其他杂乱的内容,用户在完成上述预筛选流程之前,甚至不会看到任何其他信息。
这种设计强烈依赖链接的来源 - 从社交媒体甚至印刷的信息等地方,告诉用户接下来会发生什么。
10. 建立层次结构和流程
一个良好的登录页面的可用性往往显而易见。用户应该在哪里查看什么?他们应该在页面上做什么?它都拥有清晰的层次结构和流程。
使用常见的用户模式和行为进行设计对于建立此流程有很大的帮助。添加图片,品牌和排版的层次也可以帮助建立清晰的层次结构,用户会立马知道如何与页面进行互动。
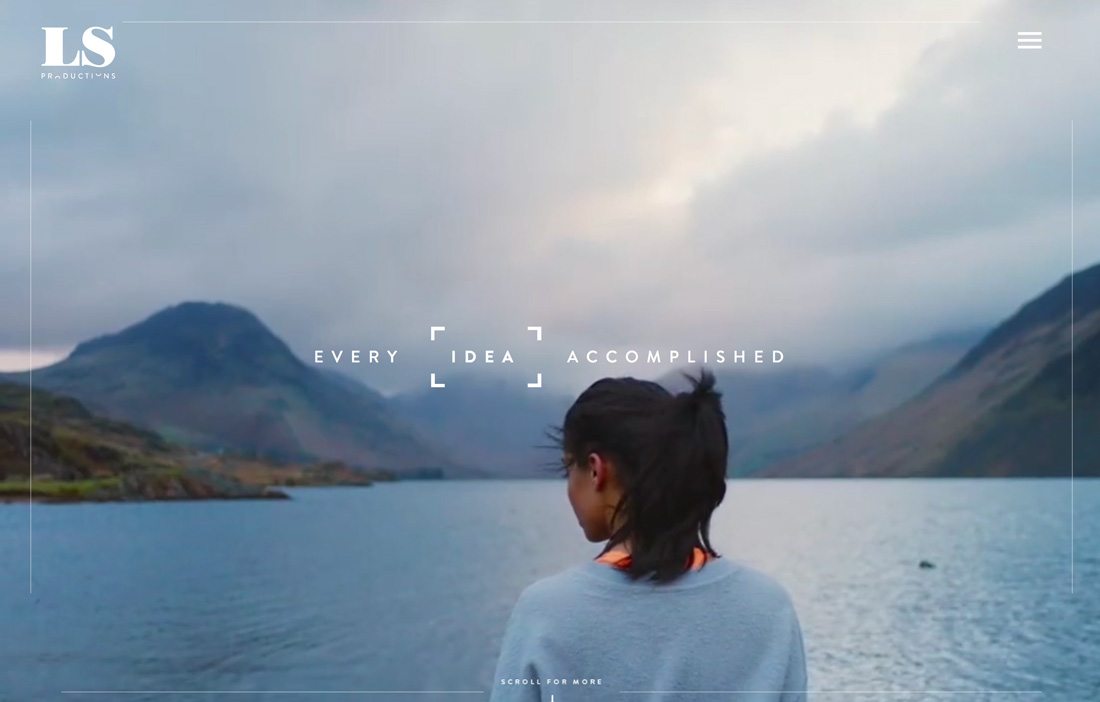
上面例子里的LS Productions在视觉上有一个清晰的行动过程 – 从超大滚动视频,到顶部角落的网站Logo,中间的标题,以及滑动获取更多信息的 CTA。如此清晰的层次节后,用户在分分钟就获取了所有信息。
结论
需要注意的一个关键点是,当你在考虑如何设计着陆页时,千万不要把它当做主页。两者还是有所区别的,着陆页是网站访问者最常见的地方,但它不是主页。
有人可能想问,如果掌握了这10大技巧是不是就可设计出顶级的着陆页了? 我能肯定地回答你,你可以设计出一个出色的着陆页。一个顶级的着陆页往往需要一定的营销工作以及流量形成的;但网站的其他网页也可能因内容,外链和搜索排名而更受欢迎。了解这些流量的来源以及用户需求是确定着陆页目标,设计出成功的着陆页的关键因素!
原文作者:CARRIE COUSINS
原文链接:https://designshack.net/articles/layouts/landing-page-design-tips/
学习工具,但不受限于某种工具。Mockplus做原型,更快更简单,现在下载Mockplus,免费体验畅快的原型设计之旅。
































 2657
2657











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








