概要说明
“动态首页”通常指的是一个网站或应用的主页,其内容会根据时间、用户行为、或其他因素实时更新。这样的设计旨在为用户提供最新、最相关的信息,并增强用户的互动体验。在jvs平台用户可自定义设置角色权限实现让不同用户看到不同的首页样式,从而实现千人千面的功能,同时支持自定义添加多种组件以拖拉拽方式设计并添加数据。下面就是对首页设计配置的操作说明。
配置入口
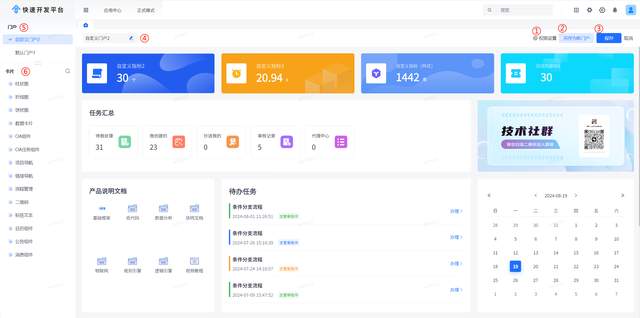
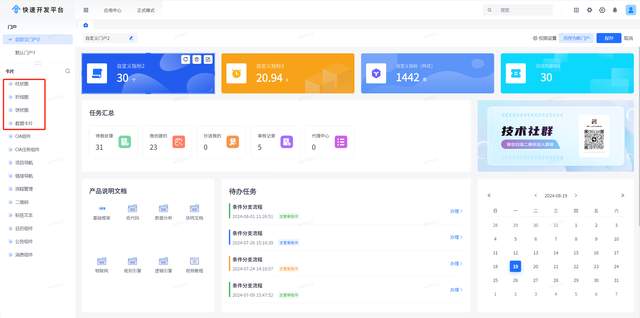
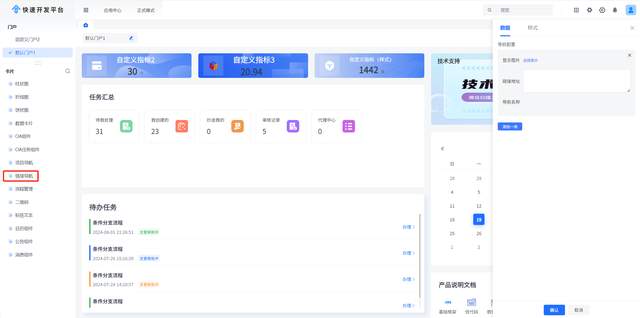
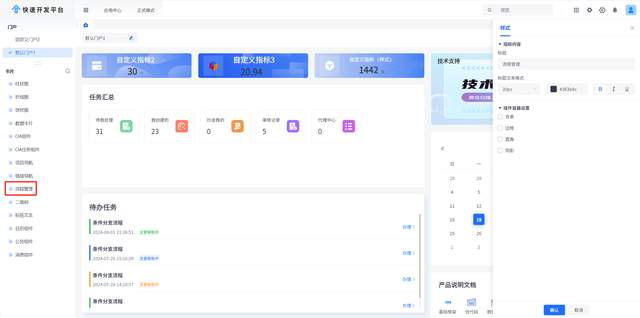
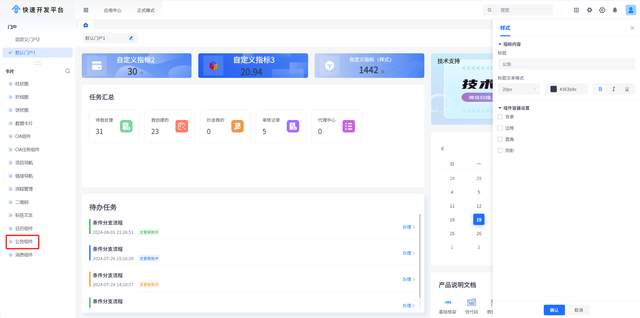
门户首页配置的入口如下图所示,在首页顶部点击【首页管理】按钮


依次包括:
①权限设置:可以针对不同角色设计不同门户页面,实现千人千面
②另存为新门户:创建一个新的门户页面
③保存:保存配置的信息
④编辑:修改当前门户名称
⑤门户:展示当前用户下可查看的门户,可切换展示
⑥卡片:点击拖动后设计参数,可以在对应门户上添加功能组件
首页权限设置
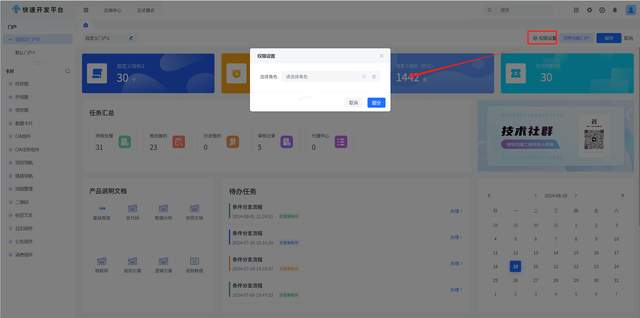
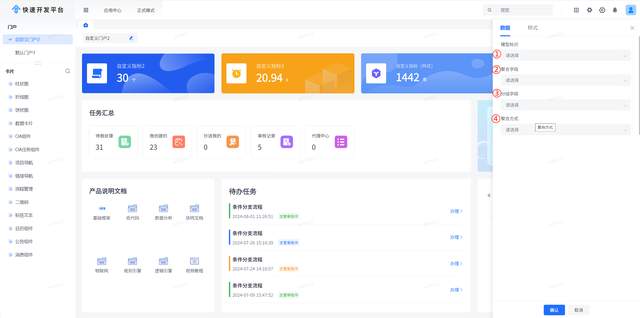
选显设置是为了提供给不同用户可以展示不同的 门户页面而存在的,如下图所示,点击权限设置页面,系统弹出权限设置的配置框,通过配置角色,实现为具备对应角色的人员赋予这个页面的功能;

点击选择角色的按钮,可以计入角色选择器,系统弹出人员选择窗口,选择当前首页哪些角色人员可以展示本界面作为门户页面
添加卡片
数据类组件
数据类的组件主要展示基于低代码提供的数据模型的图形化渲染,这里渲染的图形主要用于单表的数据做一些基础性的配置输入,如果需要支持多表的数据关联展示,建议直接使用JVS-BI的功能实现复杂的数据展示。
注意:添加柱状图、折线图、饼状图、数据卡片字段数据必须先增加模型标识。这里的模型标识是低代码应用中的某个具体的表。
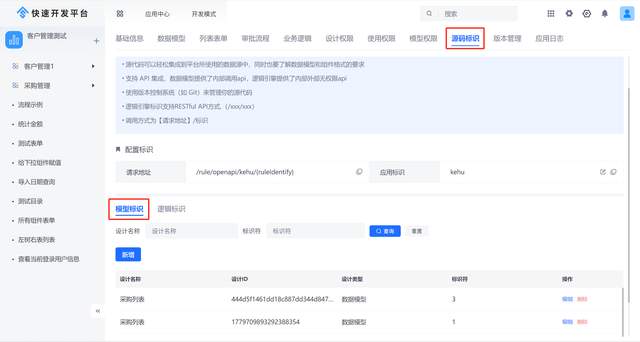
第一步,创建数据模型的标识

例如:如果需要配置 “客户管理”这个轻应用中,客户类型的分别占比,那么就需要先到 “客户管理”轻应用的应用详情-开发标识管理页面中,选择客户管理的表,设置这个表的模型标识 (用于图表组件找到对应的基础数据)。
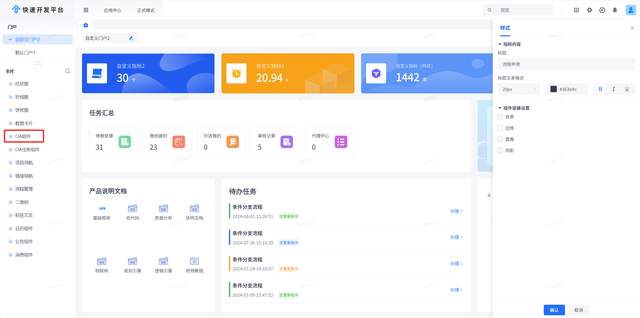
第二步:返回首页,进入配置门户配置状态,点击添加组件按钮,如下图所示

第三步:点击柱状图、折线图、饼状图和数据卡片中任意一个卡片,进入设计页

①:模式标识,模型名称,可选择已添加有模型标识的模型(第一步根据对应的表创建的模型标识)
②:聚合字段,选择了模型后展示对应模型下的所有字段(最终展示出来的数据指标)
③:分组字段,即统计字段,展示所选模型下的所有字段
④:聚合方式,即统计方式,目前有sum\count\ave三种函数公式统计。
OA组件
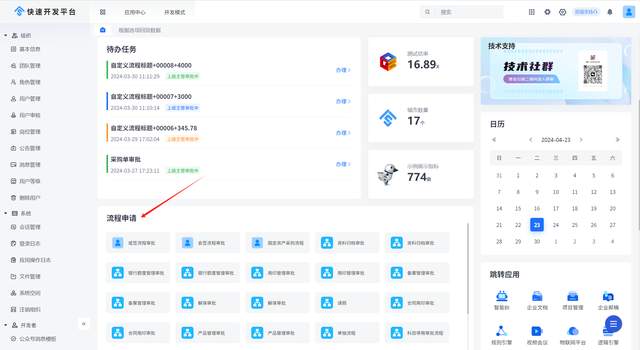
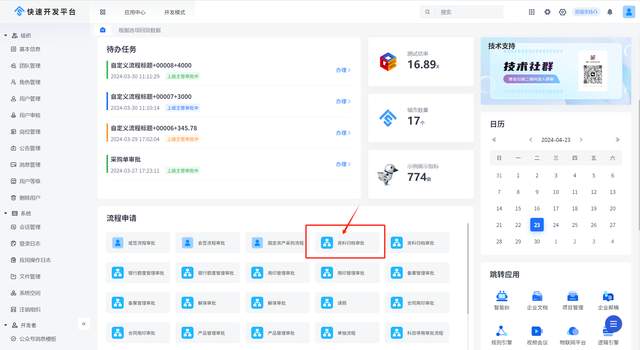
OA组件展示应用下所有已发布的流程,为用户快速发起流程提供快速操作的入口,配置如下图所示,点击拖取OA组件

配置参数后点击【确认】,系统将生成流程申请的的配置入口

点击流程申请后,可以进入到对应的流程申请界面,填写表单,提交后,系统自动发起对应的流程

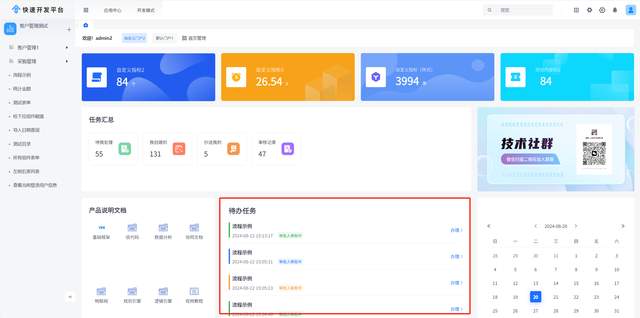
OA任务组件
组件展示当前登录用户所有待办任务的清单展示,可以给用户提供快捷办理待办任务的入口,如下图所示:

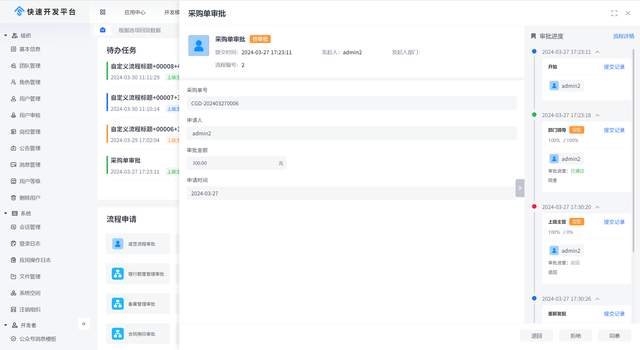
点击每行任务的办理按钮,可以进入到对应的流程审批界面,如下图所示

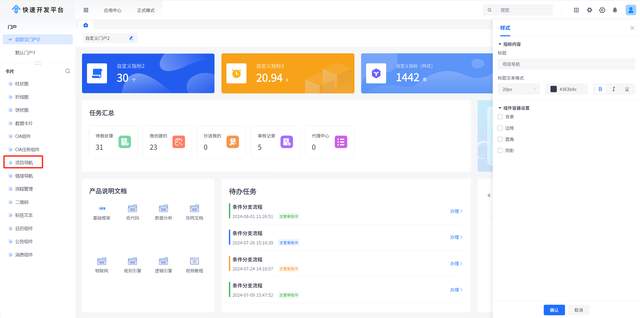
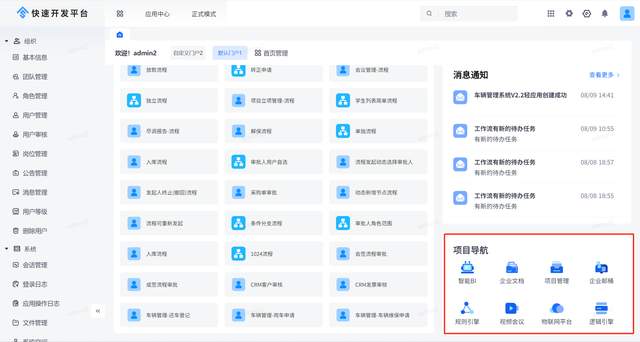
项目导航组件
展示系统可跳转内部应用和包含部分可能对接的三方应用,即应用管理,通过后台配置跳转生效。

填写该卡片展示在首页的标题名称

最后添加成功后首页上就会自动展示后台已经配置好的应用

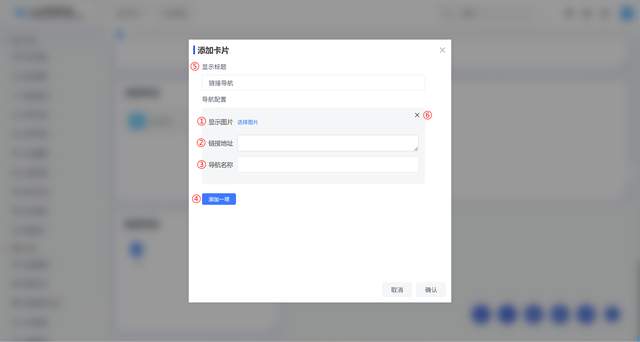
链接导航
链接导航,即添加链接地址,通过在首页展示一个导航名称,点击可跳转的形式。


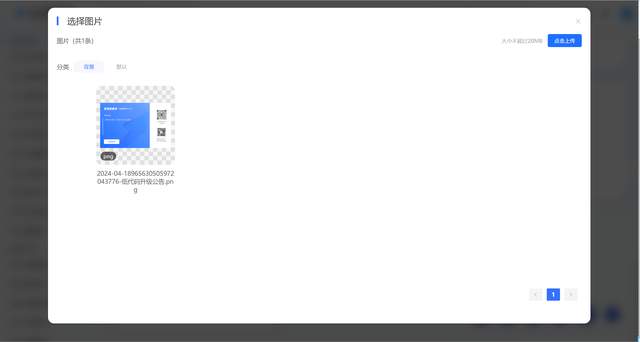
①:显示图片,可以选择上传图片展示

②:链接地址,填写完整正确的url地址,包含http
③:导航名称,这一条链接的主题名称
④:添加一项,可以添加多条链接地址
⑤:显示标题,当前整个卡片的标题名称
⑥:关闭
流程管理
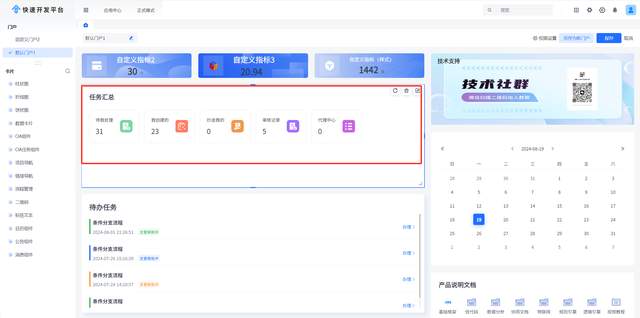
展示工作台信息,即统计流程相关的待我处理,我创建的,抄送我的,审核记录和代理中心的数据。

直接填写该卡片的名称标题
添加成功后,系统会根据当前登录用户自动统计待我处理,我创建的,抄送我的,审核记录和代理中心的数据。

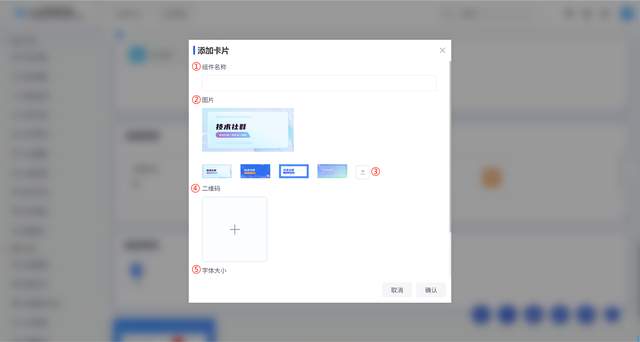
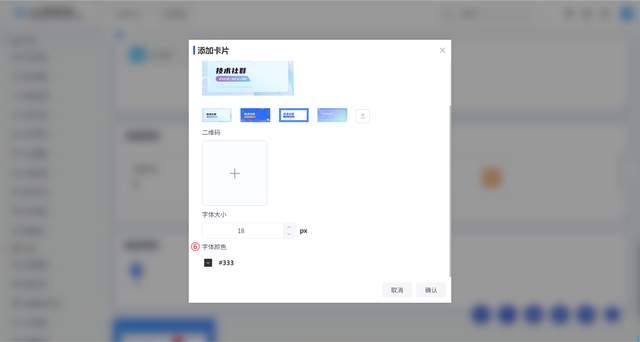
二维码
通过自定义上传二维码添加卡片



①:组件名称,当前卡片的标题名称
②:图片,背景图片,系统默认展示有几张可选
③:还可以上传自定义图片
④:二维码,上传二维码
⑤:字体大小设置
⑥:字体颜色设置
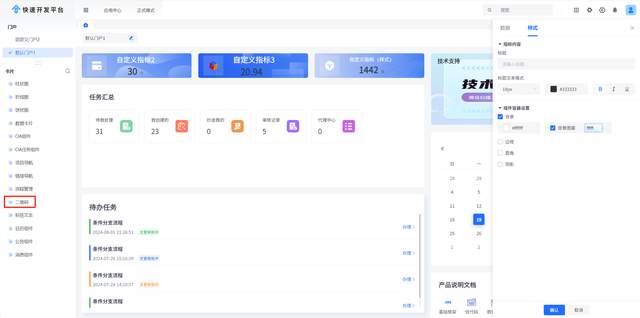
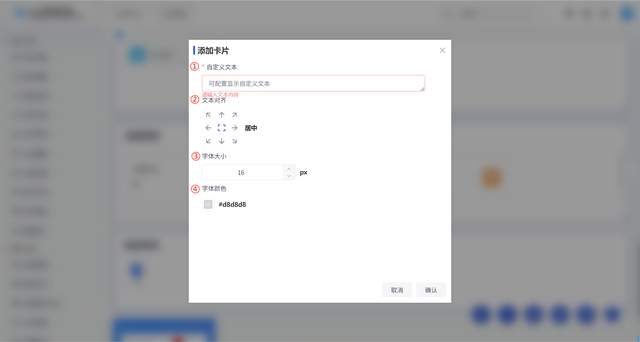
标签文本
在首页展示固定文本的形式


①:自定义文本,填写自定义文本内容,展示在首页的固定文本信息
②:文本对齐,默认是居中展示
③:字体大小设置
④:字体颜色设置
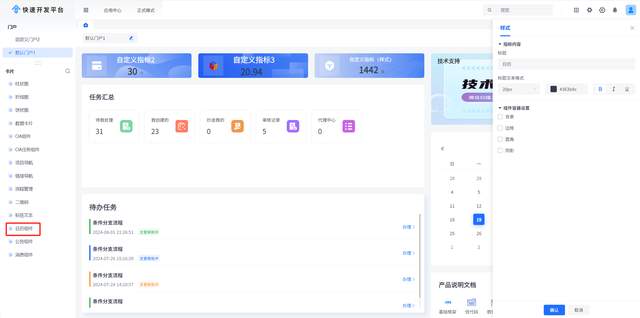
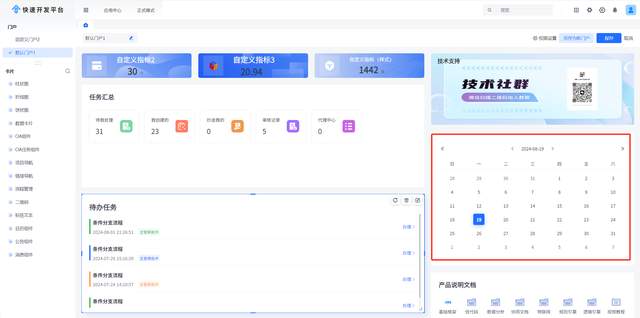
日历组件
一个日历组件,用于展示日历,并提供一种优雅的方式来展示和管理日期数据。


公告组件
展现系统公告管理中的已发布的公告信息,主要作用是将重要、紧急或需要广泛传播的信息以公告的形式呈现给用户。
首先,公告组件能够显示公告的标题、内容、发布日期等关键信息。

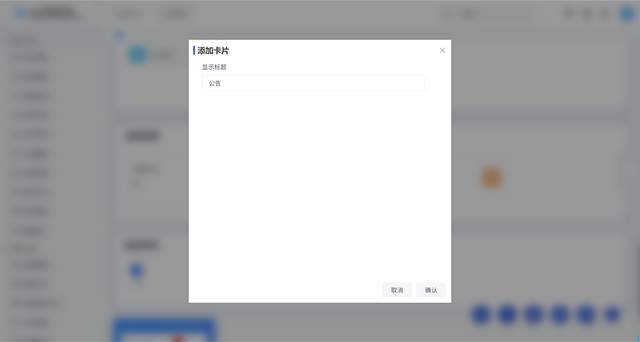
自定义添加该公告卡片的展示标题

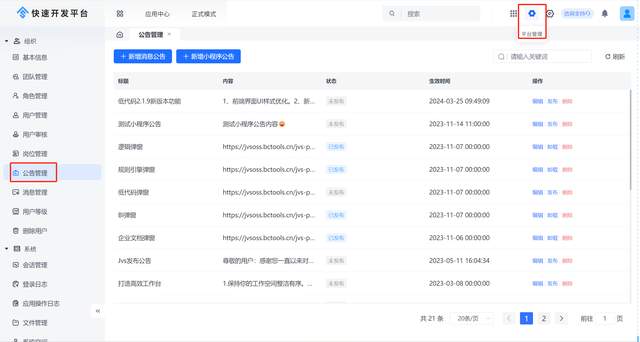
添加成功后系统默认就会展示系统平台管理-公告管理中所有已发布的公告信息

消息组件
消息通知组件用于实现消息的展示和管理等功能。它通常包含消息的列表展示、消息详情查看等功能模块,使得用户能够方便地进行消息的交互和操作。

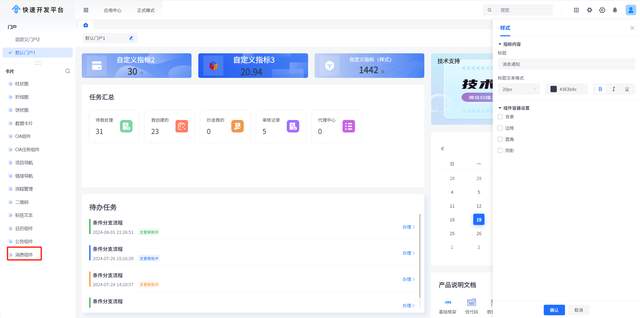
自定义添加该消息卡片的展示标题

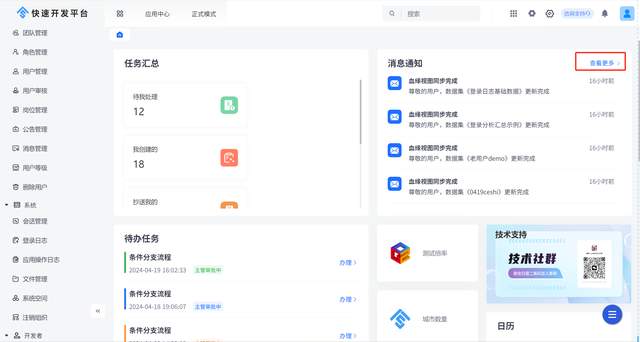
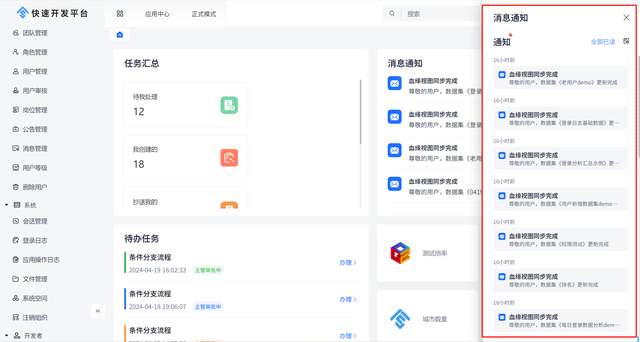
添加成功后系统默认会展示系统当前最近的四条消息通知,点击【查看更多】可以查看更多的消息通知。


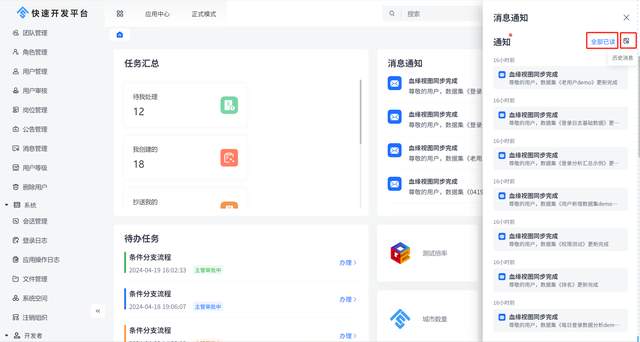
同时也可以点击【全部已读】和查看历史消息。

在线demo:https://frame.bctools.cn
基础框架开源地址:
https://gitee.com/software-minister/jvs






















 128
128

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










