<html>
<head><script>
<!--运行代码 -->
function runEx(cod1) {
cod=document.all(cod1)
var code=cod.value;
if (code!=""){
var newwin=window.open('','',''); //打开一个窗口并赋给变量newwin。
newwin.opener = null // 防止代码对页面修改
newwin.document.write(code); //向这个打开的窗口中写入代码code,这样就实现了运行代码功能。
newwin.document.close();
}
}
//复制文本域代码
function cycode(obj) {
var rng = document.body.createTextRange();
rng.moveToElementText(obj);
rng.scrollIntoView();
rng.select();
rng.execCommand("Copy");
window.status="高亮度包含的代码已被复制到剪贴板!Contents highlighted and copied to clipboard!"
setTimeout("window.status=''",1800)
rng.collapse(false);
}
//另存代码
function svcode(obj) {
var winname = window.open('', '_blank', 'top=10000');
winname.document.open('text/html', 'replace');
winname.document.writeln(obj.value);
winname.document.execCommand('saveas','','code.htm');
winname.close();
}
</script>
<head>
<body>
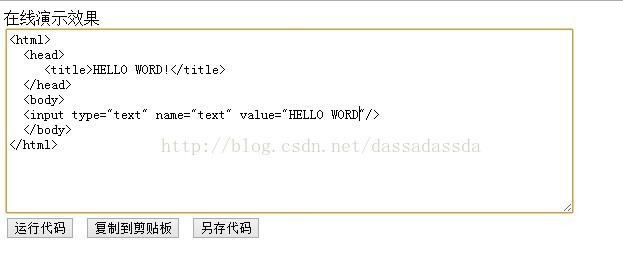
在线演示效果<br>
<textarea rows='12' cols='78' class='fm' id='code'>
<html><head></head><body><input type="text" name="text"/></body></html>
</textarea><br>
<input οnclick="runEx('code')" type="button" value="运行代码" onFocus="this.blur()">
<input type="button" name="Submit" value="复制到剪贴板" onClick="cycode(code)" onFocus="this.blur()">
<input type="button" value="另存代码" οnclick="svcode(code)" onFocus="this.blur()">
</body>
</html>
























 367
367

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








