转自:http://www.jianshu.com/p/f4526ff715b5
前言
前端圈里,现在工程化的前端已经是主流.各种前端工程化的技术比比皆是.webpack.grunt ,gulp等等等,应接不暇.
而再回看jsp当前的环境.当真的落后了前端圈太多.整体的开发模式,还是很多年前传统的企业级web开发模式.大把的jsp标签.struts标签去实现页面.也无怪乎只能做传统企业后台网址.
我之前工作的杭州某公司就是如此,用jsp标签包装了extjs的组件. 所有的html代码都写在java代码里.通过xml配置来构造页面.确实很大的提升了开发效率(所有的开发都在配xml和写一些基本的逻辑).但是蛋疼的就是,写完页面后,整体风格丑陋.客户总是会让你修改页面.这个时候你固化的组件反而会成为你的硬伤,可能修改页面一点点布局和风格.就要大把的改java代码.
后面摆脱了这样的公司,我开始尝试更主流的一下web开发方式.放弃丑陋的ext,经历了纯jquery时代,逐渐过渡到当前的angular/vue 的MVVM前端框架.更快的开发效率.和更大气美观的页面风格.已经成为我们这边开发的主要技术体系.后台java实现.弱化了后台业务.主要的交互页面都放在了angular的控制层和service层来实现.

当技术体系逐渐完善后,效率问题也随之而来.之前的传统企业网站是没有考虑过js,css压缩,合并等等.现在考虑的时候,选择一个工程化的前端工具就至关重要. 调研过webpack和百度的fis等技术后.我最终选择了gulp.首先因为gulp的流式编写方式特别清晰.其次,我们的开发工具全都是IntelliJ IDEA ,作为世界上最好用的java开发idea.居然在界面上友好的支持gulp的任务执行.支持界面的gulp task调试刚发现的时候我激动哭了好吗?


一.gulp入门
gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器;她不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成;使用她,我们不仅可以很愉快的编写代码,而且大大提高我们的工作效率。
安装和使用gulp.需要安装node环境.并且使用node的npm管理工具. 如果没有接触过前端知识.看见node和npm确实挺懵逼的. 其实不然,对于一个java老鸟来说.npm你就简单的理解成maven即可.其实是前端圈里形成的一个类maven的仓库,npm提供各种node插件的下载.命令也很简单. npm init 就类似于mvn:eclipse 项目下会生成package.json文件,类似于pom.xml
请自学教程.
再自行安装gulp.传送门如下.
gulp详细入门.node,npm和gulp安装.
需要注意的是.npm安装插件分为全局安装和局部安装.全局安装指安装好的组件会全部工程通用.而局部安装只对当前工程使用. 而gulp不但需要全局安装,同时需要对当前项目局部安装.否则无法正常使用.
在根目录添加一个gulpfile.js 即gulp的任务脚本文件.
在命令行输入 gulp 任务名 即可执行脚本里对应任务名的任务.
以下是任务代码范例
var gulp = require('gulp')
var concat = require('gulp-concat');//合并组件
var uglify=require('gulp-uglify');//压缩组件
var clean = require('gulp-clean');//清空文件夹组件
var replace = require('gulp-replace');
var cheerio = require('gulp-cheerio');//dom操作组件
gulp.task('testConcat', function () {
gulp.src('dist/js')
.pipe(clean());
gulp.src('js/*.js')
.pipe(concat('all.min.js'))//合并后的文件名
.pipe(gulp.dest('dist/js'));
});
二,日常应用场景和gulp插件
从上面的代码范例可以看到.gulp的任务在一开始需要引入各式各样的插件.其实gulp本身只是提供了一种对文件处理的平台.
读入一个或者一批文件.调用不同的插件串式的对文件进行一步步的处理.最终输出到taregt目录.
整体跟java的流处理没什么大的区别.输入文件.最后写入等等.
gulp.src('js/*.js') //读取统配命令命中的所有文件
.pipe(concat('all.min.js'))//地阿偶concat插件对输入流合并处理,方法的参数是合并后的新文件名
.pipe(gulp.dest('dist/js'));//把流输出到dist/js目录下
日常最项目上其实用的场景大概是这样的:
使用angular进行开发,angular的service.js,controller.js,filter.js各是一个文件.文件都未曾压缩.源文件jsp上有三个<script>引入文件.
而开发结束后.基于网页优化要做的就是:
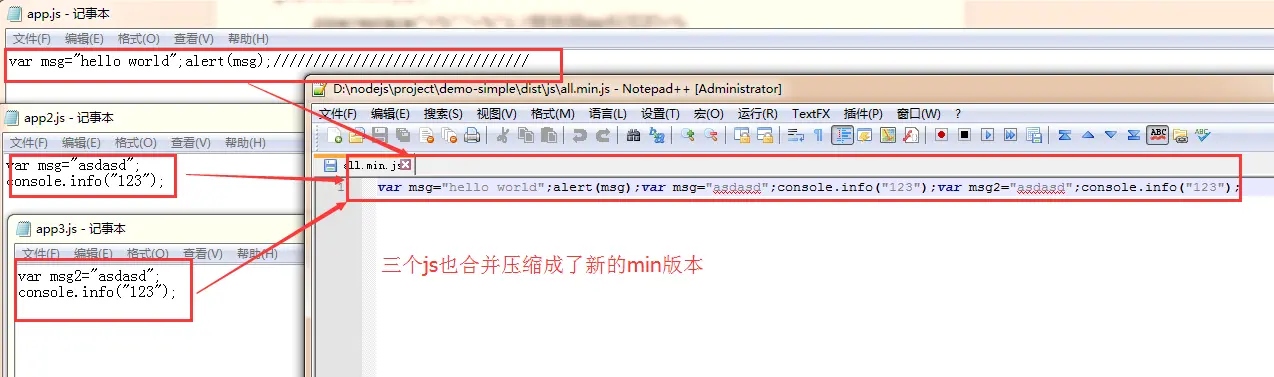
- 为了减少http请求,把三个js合并成一个js,
- 为了减少js请求的加载时间,把合并后的js压缩成一个min.js
- 原来的三个js已经变成了一个js.需要把输出的jsp文件里的三个<script>去掉.换成引用新的min.js
所使用到的插件分别是
- gulp-concat 文件合并插件
- gulp-uglify 文件压缩插件
- gulp-cheerio dom操作修改dom插件
源文件:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html>
<head>
<title>Hello, World</title>
<jsp:include page="/WEB-INF/jsp/include/jquery.jsp"></jsp:include>
<script src="js/angular.js"> </script>
<script src="js/service.js"> </script>
<script src="js/controller.js"> </script>
<script src="js/filter.js"> </script>
</head>
<body>
<%=aa%>
</html>
期望结果:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html>
<head>
<title>Hello, World</title>
<jsp:include page="/WEB-INF/jsp/include/jquery.jsp"></jsp:include>
<script src="js/all.min.js"></script></body>
</head>
<body>
<%=aa%>
</html>
对此,我们修改gulpfile.js.写上自己的合并压缩替换任务代码
var gulp = require('gulp');
var concat = require('gulp-concat');//合并组件
var uglify=require('gulp-uglify');//压缩组件
var cheerio = require('gulp-cheerio');//dom操作组件
gulp.task('testConcat', function () { // testConcat就是任务名 在命令行执行gulp testConcat即可执行此任务
// 任务第一步,对js文件进行处理
gulp.src('js/.js') //加载所有的js
.pipe(concat('all.min.js'))//调用合并组件方法concat(),合并这些js.并起一个新的名称
//任务第二步,对合并的文件进行压缩
.pipe(uglify()) //调用压缩组件方法uglify()
.pipe(gulp.dest('dist/js')); //输出到目标目录
//任务第三步,对jsp文件进行处理.
gulp.src('index.jsp') //加载源jsp.
.pipe(cheerio(function ($) { //调用cheerio插件进行dom操作
$('script').remove(); //cheerio类似于jquery dom操作. 通过jq操作移除原节点,append新节点
$('head').append('<script src="js/all.min.js"></script>');
}))
.pipe(gulp.dest('dist'));
});
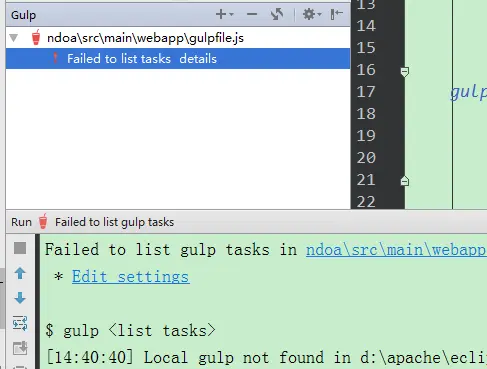
命令行,或者idea运行 gulp的任务.即可得到结果

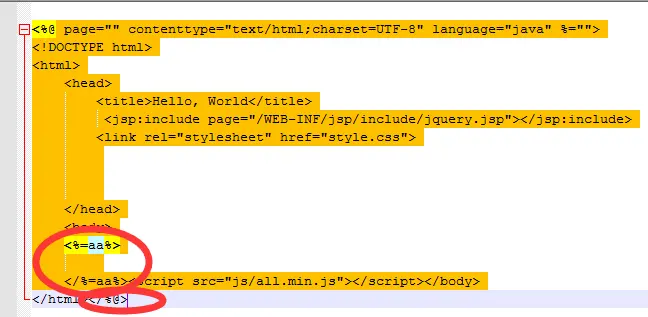
这里有一个坑.,能看到运行结果并不是我们期望的完好的jsp. 页面的jsp标签乱掉了.
这是因为cheerio 插件他在做dom操作的时候,首先需要把源文件html进行智能补全处理,会把未结束的标签补齐.他本身是操作html的.并不支持jsp的dom操作.
当然,我们也有处理的办法.稍微调整一下任务代码.在调用cheerio 之前,先把jsp标签的<% 和%>替换掉. 这样cheerio 会以为他们是普通的字符串.等cheerio 处理结束后,我们在替换回来.
gulp.task('testConcat2', function () {
gulp.src('js/.js')
.pipe(concat('all.min.js'))//合并后的文件名
.pipe(uglify())
.pipe(gulp.dest('dist/js'));
gulp.src('index.jsp')
.pipe(replace("<%","~%")) //替换掉jsp标签的<%
.pipe(replace("%>","%~"))//替换掉jsp标签的<%
.pipe(cheerio(function ($) {
$('script').remove();
$('head').append('<script src="js/all.min.js"></script>');
}))
.pipe(replace("%~","%>")) //替换回来jsp标签的<%
.pipe(replace("~%","<%"))//替换回来jsp标签的<%
.pipe(gulp.dest('dist'));
});
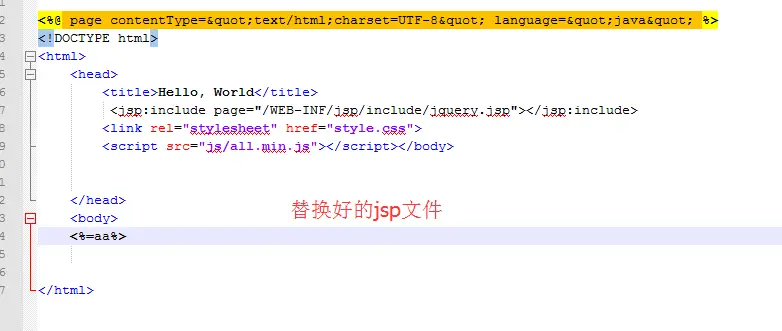
这样,一个简单的jsp上场景就用gulp做了压缩优化处理了.最终结果


当然gulp还有很多其他插件,比如压缩html内容.混淆压缩js等等.按照情况选用






















 157
157

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








