在ASP.NET开发中用到的控件可以分为三种:传统html控件(比如<input type="button"/>)、html服务器控件(比如<input type="button" runat="server"/>)以及ASP.NET服务器控件(比如<asp:Button runat="server" />)。
初学ASP.NET,第一种控件相当于在客户端运行,在服务器端无法用代码捕获它;后面两种控件都是在服务器端运行,他们都需要设置id,我们可以在服务器端用id来自动捕获它们,html服务器控件<input type="button" runat="server"/>对应着System.Web.UI.HtmlControls.HtmlInputButton,ASP.NET服务器控件<asp:Button />对应着System.Web.UI.WebControls.Button类。但是html服务器控件和ASP.NET服务器控件的属性并不是完全相同的,比如button1是ASP.NET服务器Button,button2是html服务器Button,如果我们想获得ASP.NET服务器Button上的文字我们用button1.Text获得,如图:

如果我们想获得html服务器Button上的文字我们用button2.value,如图下图:

为了进一步搞明白二者在功能实现上的区别,以下面的例子进行分析:
- <%@ Page Language="C#" AutoEventWireup="true" CodeFile="MyForm1.aspx.cs" Inherits="MyForm1" %>
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <title></title>
- <script type="text/javascript" language="javascript">
- function BtnClientClick()
- {
- alert("客户端Button Clicked");
- }
- </script>
- <script runat="server" type="text/C#">
- protected void Page_Load(object sender, EventArgs e)
- {
- HttpRequest request = this.Request;
- }
- protected void button_Click(object sender, EventArgs e)
- {
- //注意:下面的Response.Write中必须把"script"一词拆分开,因为不能在已有的脚本中再写script脚本,
- //否则就会导致scrip匹配出现问题,只要把script拆分成两个词就没事了,这样编译环境就不会自动将script混乱匹配了
- //但是在后台cs文件中就可以直接写script,不用拆分
- Response.Write("<scr"+"ipt language='javascript'>alert('服务器端Button Clieked')</scr"+"ipt>");
- }
- </script>
- </head>
- <body>
- <form id="form1" runat="server" action="MyForm1.aspx" >
- <div>
- <asp:Button ID="button1" runat="server" OnClientClick="BtnClientClick()" OnClick="button_Click" Text="ASP.NET服务器Button" />
- <input type="button" runat="server" id="button2" onclick="BtnClientClick();" onserverclick="button_Click" value="html服务器Button" />
- </div>
- </form>
- </body>
- </html>
生成的界面很简单,只有两个按钮,这两个按钮所实现的功能完全相同,如下图所示:

单击其中任何一个按钮都会首先触发客户端单击事件,(asp.net服务器控件的客户端单击事件是OnClientClick,html服务器控件的客户端单击事件是onclick。)(asp.net服务器控件的服务器端单击事件是onclick(),html服务器控件的服务器端单击事件是onserverclick())如下图所示:

然后会继续触发服务器单击事件,如下图所示:

下面我们看一下生成的源文件:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <title></title>
- <script type="text/javascript" language="javascript">
- function BtnClientClick()
- {
- alert("客户端Button Clicked");
- }
- </script>
- </head>
- <body>
- <form name="form1" method="post" action="MyForm1.aspx" id="form1">
- <div>
- <input type="hidden" name="__EVENTTARGET" id="__EVENTTARGET" value="" />
- <input type="hidden" name="__EVENTARGUMENT" id="__EVENTARGUMENT" value="" />
- <input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE" value="/wEPDwUKLTEwODIyMzU1NWRkDveqHJXNO04bTmLlvLfoWmMw5iEk5QY6nOLJOYe9iiE=" />
- </div>
- <script type="text/javascript">
- //<![CDATA[
- var theForm = document.forms['form1'];
- if (!theForm) {
- theForm = document.form1;
- }
- function __doPostBack(eventTarget, eventArgument) {
- if (!theForm.onsubmit || (theForm.onsubmit() != false)) {
- theForm.__EVENTTARGET.value = eventTarget;
- theForm.__EVENTARGUMENT.value = eventArgument;
- theForm.submit();
- }
- }
- //]]>
- </script>
- <div>
- <input type="hidden" name="__EVENTVALIDATION" id="__EVENTVALIDATION" value="/wEWAwKjzJ3LDgKs34rGBgLbo7GGCC0eG7DCZsU97rk+MMsqMCuRNTchABLy1mmYQ3jKMmT3" />
- </div>
- <div>
- <input type="submit" name="button1" value="ASP.NET服务器Button" onclick="BtnClientClick();" id="button1" />
- <input onclick="BtnClientClick(); __doPostBack('button2','')" name="button2" type="button" id="button2" value="html服务器Button" />
- </div>
- </form>
- </body>
- </html>
注意:由于form1内含有服务器控件,所以form1必须具有runat="server"。只要form1具有runat="server",最终生成的html源代码中会自动生成一个doPostBack方法,如果没有runat="server“,那么不会产生doPostBack方法。doPostBack方法是用于进行回发的,是通过theForm.submit()这句代码来实现,即提交表单实现了回发的过程,从而在服务器端触发一些列事件:Page_Load事件、Button的单击事件等等,你也许要问在服务器怎么知道该触发哪个按钮的单击事件呢?其实服务器会保存服务器控件的状态和属性,它会利用ViewState来保存这些信息,具体是通过上面的许多自动生成的<input type="hidden" />来实现的,这部分的内容是默认经过Base64编码的,在回传到服务器处理时服务器又会将它们还原成控件的状态数据。
我将源文件中的几处做了重点标记,我们着重分析一下,如下图所示:

1.首先来看<asp:Button ID="button1" runat="server" OnClientClick="BtnClientClick()" OnClick="button_Click" Text="ASP.NET服务器Button" />,这里面的OnClientClick表示的是客户端单击事件,OnClick表示的是服务器端单击事件,这里的OnClick写成onclick也是正确的。注意:该ASP.NET服务器Button没有onserverclick,OnClick起到了onserverclick的功能。
再来看<input type="button" runat="server" id="button2" οnclick="BtnClientClick();" onserverclick="button_Click" value="html服务器Button" />,这里的onclick与上面的不同,这里的onclick表示的是客户端单击事件,onserverclick表示的是服务器端单击事件。注意:该html服务器Button没有onclientclick,onclick起到了onclientclick的功能。
2.由于form1是runat="server",源代码中自动生成了一个用于回发的doPostBack客户端脚本。
3.ASP.NET服务器控件<asp:Button runat="server"/>被解析成了<input type="submit"/>,单击该按钮的时候首先会执行客户端脚本οnclick=”BtnClientClick();“,由于已经解析成了submit,所以然后会自动将表单进行提交,相当于执行了form1.submit(),实现回发,进而触发Page_Load事件与按钮单击等事件。这一过程就实现了先触发客户端单击事件,然后触发服务器端单击事件。
4.html服务器控件<input type="button" runat="server" id="button2" οnclick="BtnClientClick();" onserverclick="button_Click" value="html服务器Button" />被解析成了<input οnclick="BtnClientClick(); __doPostBack('button2','')" name="button2" type="button" id="button2" value="html服务器Button" />,之前的客户端单击事件οnclick="BtnClientClick();" 和服务器单击事件onserverclick="button_Click"在解析后被整合成了一个οnclick="BtnClientClick(); __doPostBack('button2','')" 。解析后,该按钮的单击事件绑定了两个事件处理方法,第一个BtnClientClick()用于触发客户端单击事件,后面的__doPostBack('button2','')用于进行回发,并且还给doPostBack设置了参数,符合EventHandler(object sender,EventArgs e)的风格,通过观察doPostBack函数可以知doPostBack(eventTarget, eventArgument)最终又会执行theForm.submit(),从而对表单进行提交,进行回发,从而也触发了服务器端的Page_Load事件和按钮单击事件。
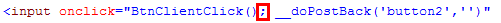
需要特别注意的是,我们在编译器中编写单击事件οnclick="BtnClientClick();"时,在BtnClientClick()后面加了一个分号 ,这样在生成源文件的时候会发现<input οnclick="BtnClientClick(); __doPostBack('button2','')" />在BtnClientClick()和__doPostBack('button2','')之间多了一个分号,如下图所示:
,这样在生成源文件的时候会发现<input οnclick="BtnClientClick(); __doPostBack('button2','')" />在BtnClientClick()和__doPostBack('button2','')之间多了一个分号,如下图所示:

如果我们在编写<input type="button" runat="server" id="button2" οnclick="BtnClientClick()" onserverclick="button_Click"/>时没有在BtnClientClick()后面添加分号,那么最终生成的源代码中也没有分号:input οnclick="BtnClientClick() __doPostBack('button2','')" />,这样就会报错了。所以我们在写事件代码时,最好要在函数后面添加分号,这是好的编程风格。
5.如果ASP.NET服务器控件既写了客户端单击事件OnClientClick="return ClientFun()"或者OnClientClick="ClientFun()), 又写了服务器端单击事件οnclick="ServerFun()",/那么当单击该button时,先执行客户端单击事件OnClientClick,调用ClientFun(),如果形式是OnClientClick="return ClientFun()",如果返回的是false,则不会触发服务器端的单击事件,也不会导致回发,如果OnClientClick="return ClientFun()"返回的是true或者OnClientClick="ClientFun())的形式,/那么在执行完客户端脚本之后进行回发(回发是指从客户端到服务器端),回发时,也要先触发Page_Load事件,然后再根据导致回发的参数确定执行哪一个服务器控件的事件,在本例子中执行ServerFun(),即button_Click(object sender, EventArgs e)/中的Response.Write("<script language='javascript'>alert('服务器端Button Clieked')</script>")代码,该代码将里面的脚本写入客户端进行执行。html服务器控件应该也具有相同的特性。
具体可以查看:ms-help://MS.MSDNQTR.v90.chs/dv_vwdcon/html/1ab97f0b-1c38-4897-85b0-ac915f6a182b.htm























 4138
4138

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








