1.运行项目,出现中文乱码
我使用的是webStorm开发,修改File -→File Encoding编码格式为utf-8,File→Setting→Editor→File Encoding,全部修改为 utf-8。Reload下试试。
2.真机上运行,修改了js代码,Reload时候,需要多次刷新,才有效果
Reload时候,运行着服务的命令窗口,需要在最前端,难道是我笔记本配置太菜,才遇到这个问题。
3.React Native Android: screenPhysicalPixels.width is undefined
You need to update the string in android/app/build.gradle to
dependencies {
compile "com.facebook.react:react-native:0.20.+"}Then just run
npm start
react-native run-android
4.命令行:React-Native Command run-android unrecognized.Did you mean to run this inside a react-native project?
You can try to do npm install before react-native run-android
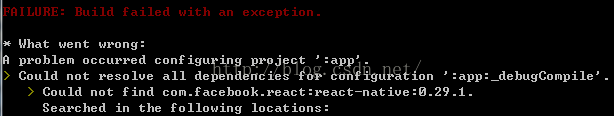
5.A problem occurred congfiguring project 'app'
这个是 package.json中 react-native 版本号与android/app下build.gradle中react-native 不一致。一般改为 compile "com.facebook.react:react-native:+" 就可以了
持续更新...






















 3818
3818











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








