1 机制原理
1.1 概念
1、app extension
app extension:extension是iOS8新开放的一种对几个固定系统区域的扩展机制,extension并不是一个独立的app,它有一个包含在app bundle中的独立bundle,extension的bundle后缀名是.appex。当然它有好多类型,如下图官方文档上介绍的那天,今天我们主要讲解的就是Today中的,又叫做widget。

2、containing app
包含extension的app就是containning app,因为extension不能单独存在,所以必须得依附在一个正常的app里,这样才能提交商店。
3、host app
能够调起extension的app被称为host app,比如widget的host app就是Today。
我们看下它们三者之间是如何工作的,如下图:


2 实现
2.1 新建Target
接下来我们具体看如何完成一个简单的DEMO,这样你就更加了解了。
首先我们先新建一个工程,这一步就省略了,接下来我们增加一个target,选择Today Extension,如下图:

然后创建完,如下图:

默认创建的storyboard里是hello world,所以我们先run项目,看看效果:

是不是很简单,^_^。。。
2.2 数据共享
那么接下来我们看下containing app跟extension如何共享数据,例如我containing app里的数据,我要在extension显示。
2.2.1 添加app groups
在这之前,我们要先讲下app groups,它主要用于同一group下的app共享同一份读写空间,以实现数据共享。我们看下工程中如何开启app groups,首先们选择targets,然后选择containing app,->Capabilities,打开app groups的开关,如下图:

点下面的加号按钮,新建一个group,例如:group.com.company.app,如下图:

创建完后如下图:

同理,选择targets为extension,同样创建一个app groups,选择跟containing app一样的名字,就是containing app里的app groups跟extension里的app groups名字相同,如下图:

OK。。。app groups创建好后,我们就可以实现数据共享了,
2.2.2 共享数据读写
2.2.2.1 通过NSUserDefaults
第一种方法是通过NSUserDefaults,存数据代码如下:NSUserDefaults *shared = [[NSUserDefaults alloc] initWithSuiteName:groupID];
[shared setObject:[NSNumber numberWithInt:10] forKey:@"number"];
[shared synchronize];
取数据如下:
NSUserDefaults *shared = [[NSUserDefaults alloc] initWithSuiteName:groupID];
NSString *string=[NSString stringWithFormat:@"%@",[shared objectForKey:@"number"]];
_numberLabel.text=string;
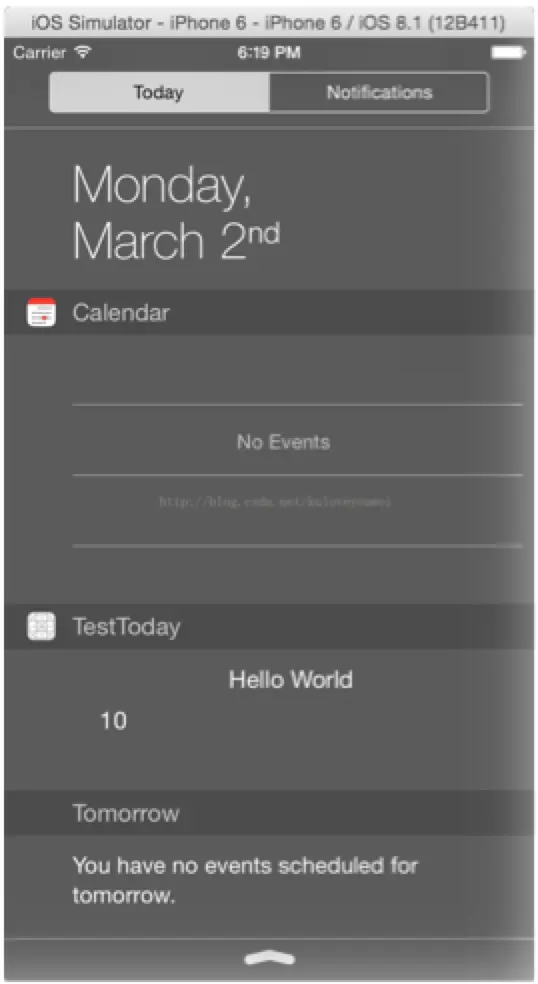
我们在containing app中存一个数据,然后在extension里取一个数据,demo中我存了一个数字10,然后我们看下效果:

2.2.2.2 通过NSFileManager
还有一种方法是通过NSFileManager来实现,存数据代码如下:
NSError *err = nil; NSURL *containerURL = [[NSFileManager defaultManager] containerURLForSecurityApplicationGroupIdentifier:groupID];
containerURL = [containerURL URLByAppendingPathComponent:@"Library/Caches/test"];
NSString *value =@"123"; BOOL result = [value writeToURL:containerURL atomically:YES encoding:NSUTF8StringEncoding error:&err];
取数据代码如下:
NSError *err = nil;
NSURL *containerURL = [[NSFileManager defaultManager] containerURLForSecurityApplicationGroupIdentifier:groupID];
containerURL = [containerURL URLByAppendingPathComponent:@"Library/Caches/test"];
NSString *value = [NSString stringWithContentsOfURL:containerURL encoding:NSUTF8StringEncoding error:&err];
2.2.2.3 共享代码
对于更复杂工程里加入extension,可能需要共享代码,你可能需要把一些公用的数据写入自己的framework中,然后containing app跟extension中各存一个,以此来达到共用代码,至于具体的实现,各位可以自己去尝试尝试^_^。。
2.3 点击extension内容回到containing app
我们再看下通过点击extension里的内容来回到containing app中,其实就是通过openurl,首先需要在containing app中创建url type,如下图:

在extension中,写如下代码:
[self.extensionContext openURL:[NSURL URLWithString:@"TestWight://"] completionHandler:^(BOOL success) {
NSLog(@"open url result:%d",success);
}];
需要注意的地方是,extension中view的位置不是最左边开始的,而是默认从icon后开始的,所以如需修改,代码入下:
// 一般默认的View是从图标的右边开始的...如果你想变换,就要实现这个方法
- (UIEdgeInsets)widgetMarginInsetsForProposedMarginInsets:(UIEdgeInsets)defaultMarginInsets {
//UIEdgeInsets newMarginInsets = UIEdgeInsetsMake(defaultMarginInsets.top, defaultMarginInsets.left - 16, defaultMarginInsets.bottom, defaultMarginInsets.right);
//return newMarginInsets;
//return UIEdgeInsetsZero; // 完全靠到了左边....
return UIEdgeInsetsMake(0.0, 16.0, 0, 0);
}
还有就是有时view里的控件看不见,所以需要添加这句话:
self.preferredContentSize = CGSizeMake(self.view.bounds.size.width, 100);
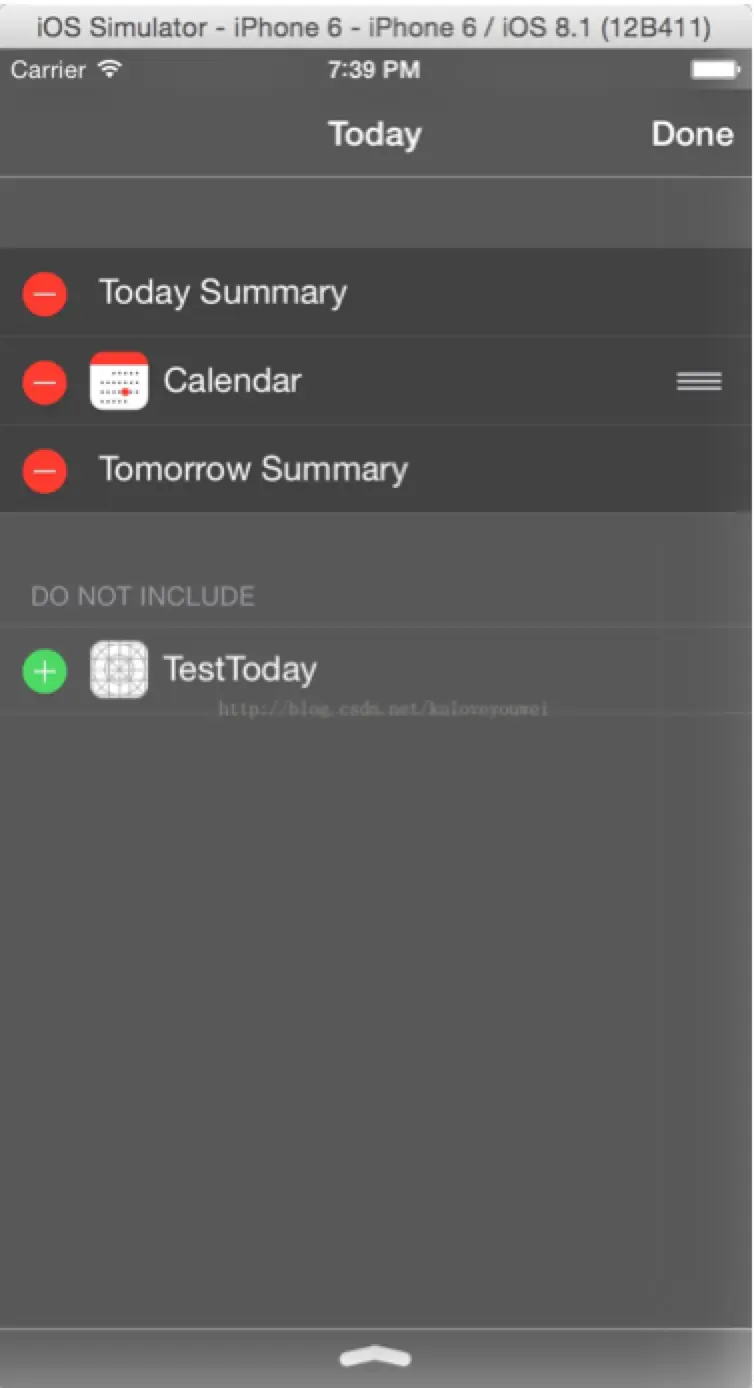
需要手动自己添加,在下拉通知里的edit里,


2.4 常见使用问题
2.4.1 运行后Today中没有widget
可能是新建的工程的Deployment Target版本太高了,比测试机版本高,导致存在版本兼容性问题,将版本值设为6.0或者7.0即可。
3 参考链接
ios8新特性widget开发
http://blog.csdn.net/kuloveyouwei/article/details/44019815
iOS开发之构建Widget
http://www.imooc.com/wenda/detail/253341
























 2128
2128











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








