我的地址:http://blog.csdn.net/jinglijun/article/details/9532953
从去年到今年一直从事 Hybrid开发模式,一会要写写 iOS native 代码,一会要写写 Html5+js 代码。
搞的我意识已经模糊了,在mac os下开发html5 +js代码会遇到好多问题,各个浏览器兼容性 做的最好的就是chrome,chrome也是最好的调试工具。
而且我们在一个团队的开发中经常遇到 AJAX 请求跨域的问题,跨域是让人非常头疼的问题,或者遇到 Https 证书 没有授权的问题。这些问题在goolge 的 chrome 浏览器下都可以解决的, 方法是:
用命令行打开 Google Chrome 就好了
Mac os 下面用
/Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --disable-web-security或者
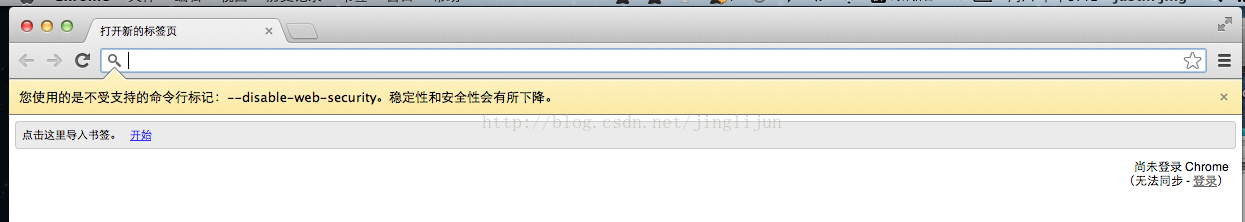
open -a "Google Chrome" --args --disable-web-security然后就可以看到下面的效果了:
Ubuntu?Linux:
chromium-browser --disable-web-securitywindows
chrome.exe --disable-web-security 用命令行打开 Apple Safafi 方法是:
Mac OS 下:
open -a '/Applications/Safari.app' --args --disable-web-security Windows:
C:\Program Files\Safari\Safari.exe --disable-web-security





















 1561
1561











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








