特别声明一: 本文主要学习并整理自51CTO课程《Vue.js 2.0之全家桶系列视频课程》,讲师汤小洋,跳转链接见文末。
特别声明二: 本文核心内容全部来自51CTO课程《Vue.js 2.0之全家桶系列视频课程》,本人只是照着视频课程敲了一遍代码,并对其中大部分bootstrap样式进行了注释说明;所以本文定义为翻译。
目的说明: 为了巩固前几篇vue博文学习的知识,本文这里做一个小练习。
用户管理 - 练习:
练习要求:
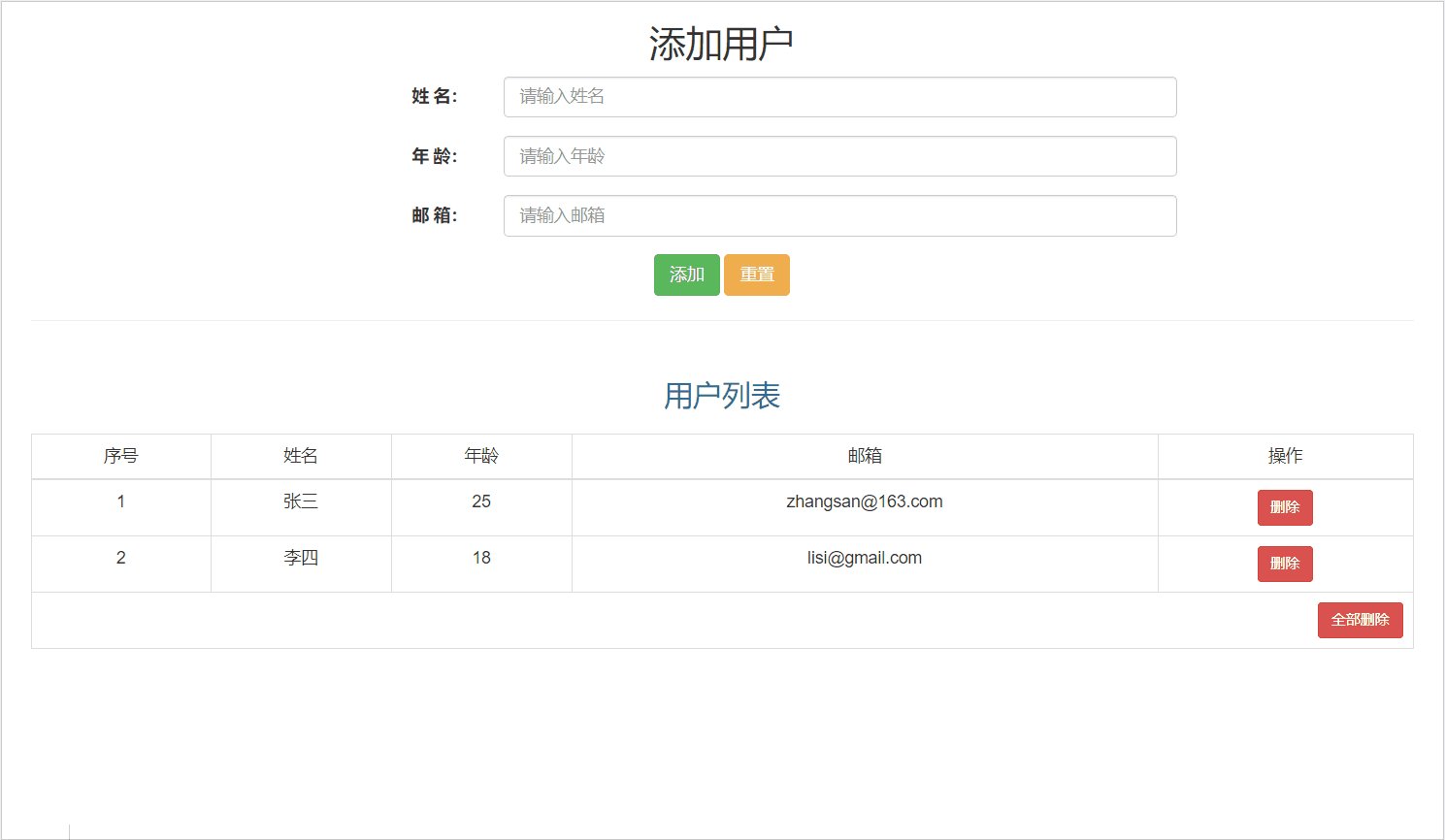
- 需要做出一个简单的页面(如下图):

- 在删除时,希望有所提示(如下图):

代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>用户管理 - 练习</title>
<script src="../../node.js/repository/node_modules/vue/dist/vue.min.js"></script>
<!-- bootstrap依赖于jquery, 因此需要先引入jquery, 然后再引入bootstrap -->
<script src="../../node.js/repository/node_modules/_jquery@1.9.1@jquery/jquery.min.js"
type="text/javascript"></script>
<link href="../../node.js/repository/node_modules/_bootstrap@3.3.7@bootstrap/dist/css/bootstrap.min.css"
rel="stylesheet" type="text/css" />
<script src="../../node.js/repository/node_modules/_bootstrap@3.3.7@bootstrap/dist//js/bootstrap.min.js"
type="text/javascript"></script>
<script>
window.onload = function () {
let vm = new Vue({
el: '#jd',
data: {
users: [
{ name: '张三', age: 25, email: 'zhangsan@163.com' },
{ name: '李四', age: 18, email: 'lisi@gmail.com' }
],
user: {},
// 用于标记要删除的元素索引
currentIndex: -1
},
methods: {
// 添加用户
addUser() {
let shouldAdd = this.user.name != undefined && this.user.name != '';
if (shouldAdd) {
this.users.push(this.user);
};
this.user = {};
},
// 重置输入框信息
resetUser() {
this.user = {};
},
// 删除当前用户
doDel() {
if (this.currentIndex == -1) {
this.users = [];
return;
};
/*
* splice主要用于对数组/集合进行 添加、删除、替换,这里只介绍其删除功能:
* 删除功能。两个参数,第一个参数为 => 要删除的元素们的起始位置(要删除的第一个元素的索引位置),
* 第二个参数为 => 要删除的元素个数。
*/
this.users.splice(this.currentIndex, 1);
}
}
});
}
</script>
</head>
<!--
**************** 声明: 本页面设计到的class样式,若无特殊说明,则均为bootstrap样式 ****************
-->
<body>
<!-- container: 容器的基本样式 -->
<div class="container" id="jd">
<!-- ----------------------------------- 添加人员的UI ----------------------------------- -->
<!-- text-center: 文本横向居中 -->
<h2 class="text-center">添加用户</h2>
<!-- form-horizontal: 表单横向布局 -->
<form class="form-horizontal">
<!-- form-group: 表单分组 -->
<div class="form-group">
<!-- label标签的for属性指向一个id值,表示: 此label标签与哪一个元素进行了绑定-->
<!--
bootstrap的网格系统将页面分为12列,
按照屏幕尺寸的大小,又分为:
.col-xs- 设备小于768px
.col-sm- 大于768px
.col-md- 大于992px
.col-lg- 大于1200px
control-label: (在右边有输入框的情况下. label的)文字右对齐
col-sm-2: 占两个(sm屏幕的)格子
col-sm-offset-2: 偏移两个(sm屏幕的)格子
-->
<label for="name" class="control-label col-sm-2 col-sm-offset-2">姓 名:</label>
<!-- col-sm-6: 占6个(sm屏幕的)格子 -->
<div class="col-sm-6">
<!--
form-control: 输入框基本样式之一,效果等同于:
1、宽度变成了100%
2、设置了一个浅灰色(#ccc)的边框
3、具有4px的圆角
4、设置阴影效果,并且元素得到焦点之时,阴影和边框效果会有所变化
5、设置了placeholder的颜色为#999
-->
<input type="text" class="form-control" id="name" v-model="user.name" placeholder="请输入姓名">
</div>
</div>
<div class="form-group">
<label for="age" class="control-label col-sm-2 col-sm-offset-2">年 龄:</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="age" v-model="user.age" placeholder="请输入年龄">
</div>
</div>
<div class="form-group">
<label for="email" class="control-label col-sm-2 col-sm-offset-2">邮 箱:</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="email" v-model="user.email" placeholder="请输入邮箱">
</div>
</div>
<div class="form-group text-center">
<!-- btn-primary: 主要按钮样式 -->
<input type="button" value="添加" class="btn btn-success" v-on:click="addUser()" />
<input type="reset" value="重置" class="btn btn-warning" @click="resetUser()" />
</div>
</form>
<hr>
<!-- ----------------------------------- 展示人员信息的UI ----------------------------------- -->
<!--
table: 采用基本的表格样式
table-bordered: 表格带边框
table-hover: 表格带悬停效果
-->
<table class="table table-bordered table-hover">
<!-- text-info: 设置文本颜色级别为通知信息级别,使用浅蓝色(#31708f) -->
<caption class="h3 text-center text-info">用户列表</caption>
<thead>
<tr>
<td class="text-center">序号</td>
<td class="text-center">姓名</td>
<td class="text-center">年龄</td>
<td class="text-center">邮箱</td>
<td class="text-center">操作</td>
</tr>
</thead>
<tbody>
<tr v-for="(v, k) in users" class="text-center">
<td class="text-center">{{k + 1}}</td>
<td class="text-center">{{v.name}}</td>
<td class="text-center">{{v.age}}</td>
<td class="text-center">{{v.email}}</td>
<td class="text-center">
<!--
btn: 按钮基本样式
btn-danger: 按钮颜色为红色(警示色、danger色)
btn-sm: 按钮大小为small
data-toggle: 以...事件为触发
data-target: 触发的目标
-->
<button class="btn btn-danger btn-sm" v-on:click="currentIndex = k" data-toggle="modal"
data-target="#del">删除</button>
</td>
</tr>
<tr>
<td colspan="5" class="text-right">
<!--
btn: 按钮基本样式
btn-danger: 按钮颜色为红色(警示色、danger色)
btn-sm: 按钮大小为small
-->
<button class="btn btn-danger btn-sm" v-on:click="currentIndex = -1" data-toggle="modal"
data-target="#del">全部删除</button>
</td>
</tr>
</tbody>
</table>
<!-- 模态框 -->
<!--
modal: 模态框样式
fade: 显示/隐藏采用渐入的效果
-->
<div class="modal fade" id="del">
<!-- modal-dialog: 对话框样式 -->
<div class="modal-dialog">
<!-- modal-content: 详细内容 -->
<div class="modal-content">
<!--modal-header: 头 -->
<div class="modal-header text-center">
<!--
close: 一个关闭按钮
data-dismiss="modal": 如果你的modal弹窗里面加上这个,那么点击则会关闭当前弹窗
-->
<button class="close" data-dismiss="modal">
<!-- × 表示乘号 -->
<span>×</span>
</button>
<!-- 三目运算法,在js中,当值为undefined时,为false; 即: 表达式console.log(undefined ? 'a' : 'b')会输出b -->
<h3 class="modal-title" v-show="currentIndex !== -1">确认删除
{{users[currentIndex] ? users[currentIndex].name : ''}} 吗?</h3>
<h3 class="modal-title" v-show="currentIndex === -1">确认删除 所有项 吗?</h3>
</div>
<!--modal-body: 体 -->
<div class="modal-body text-center">
<button class="btn btn-primary" data-dismiss="modal">取消</button>
<button class="btn btn-danger" data-dismiss="modal" v-on:click="doDel()">确认</button>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
提示:代码中除了vue的知识外,还涉及一些bootstrap的样式知识点。
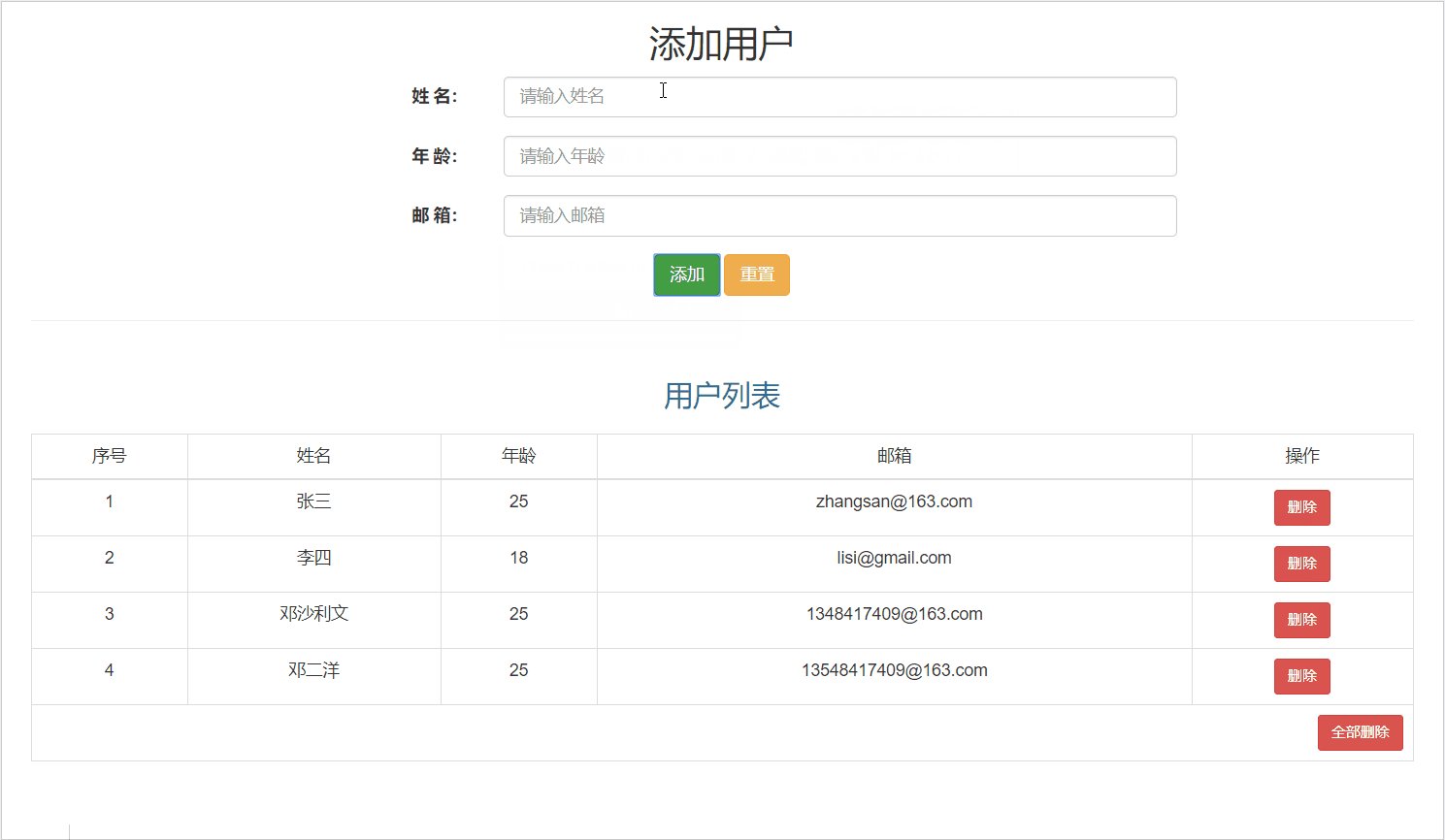
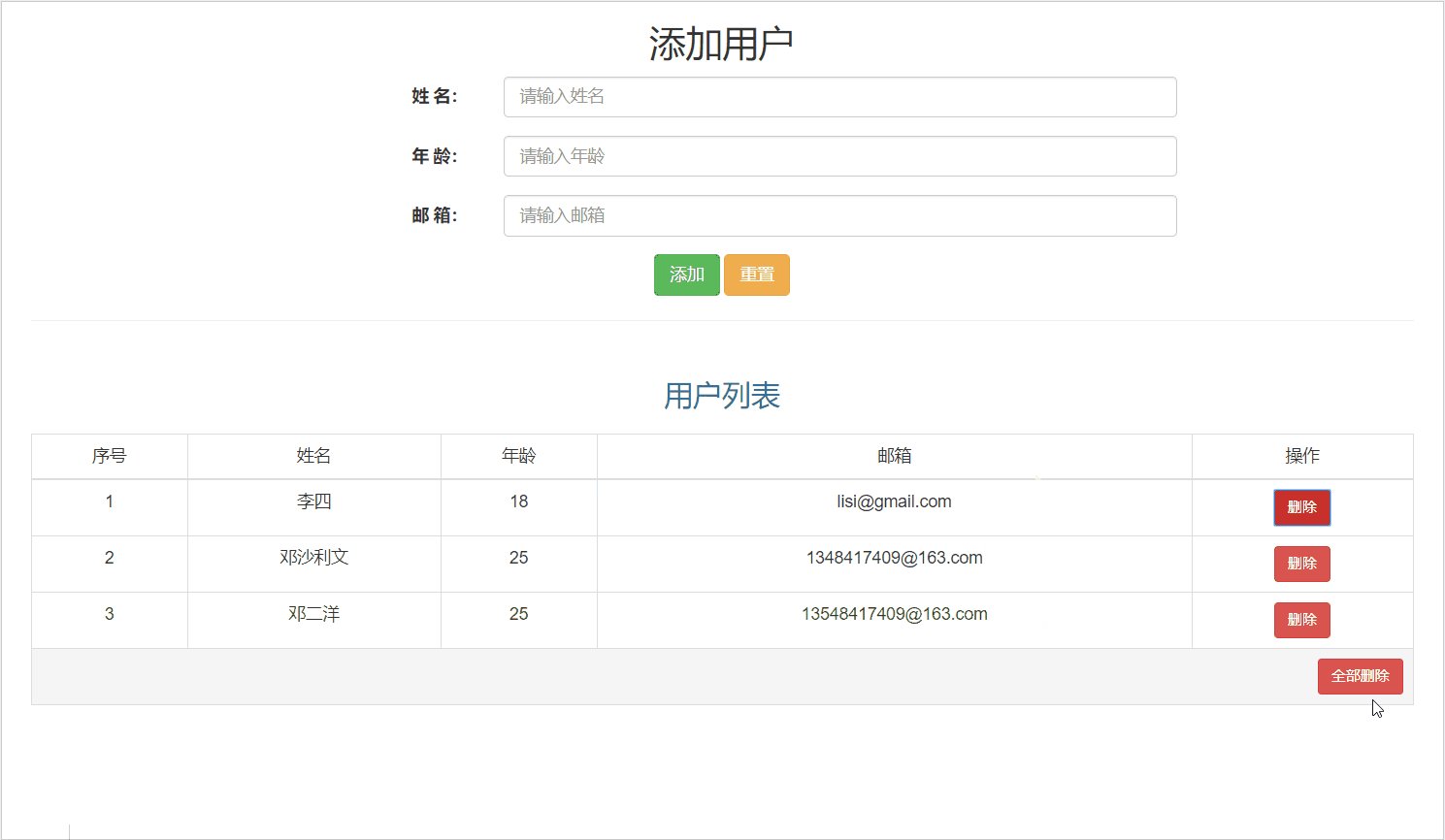
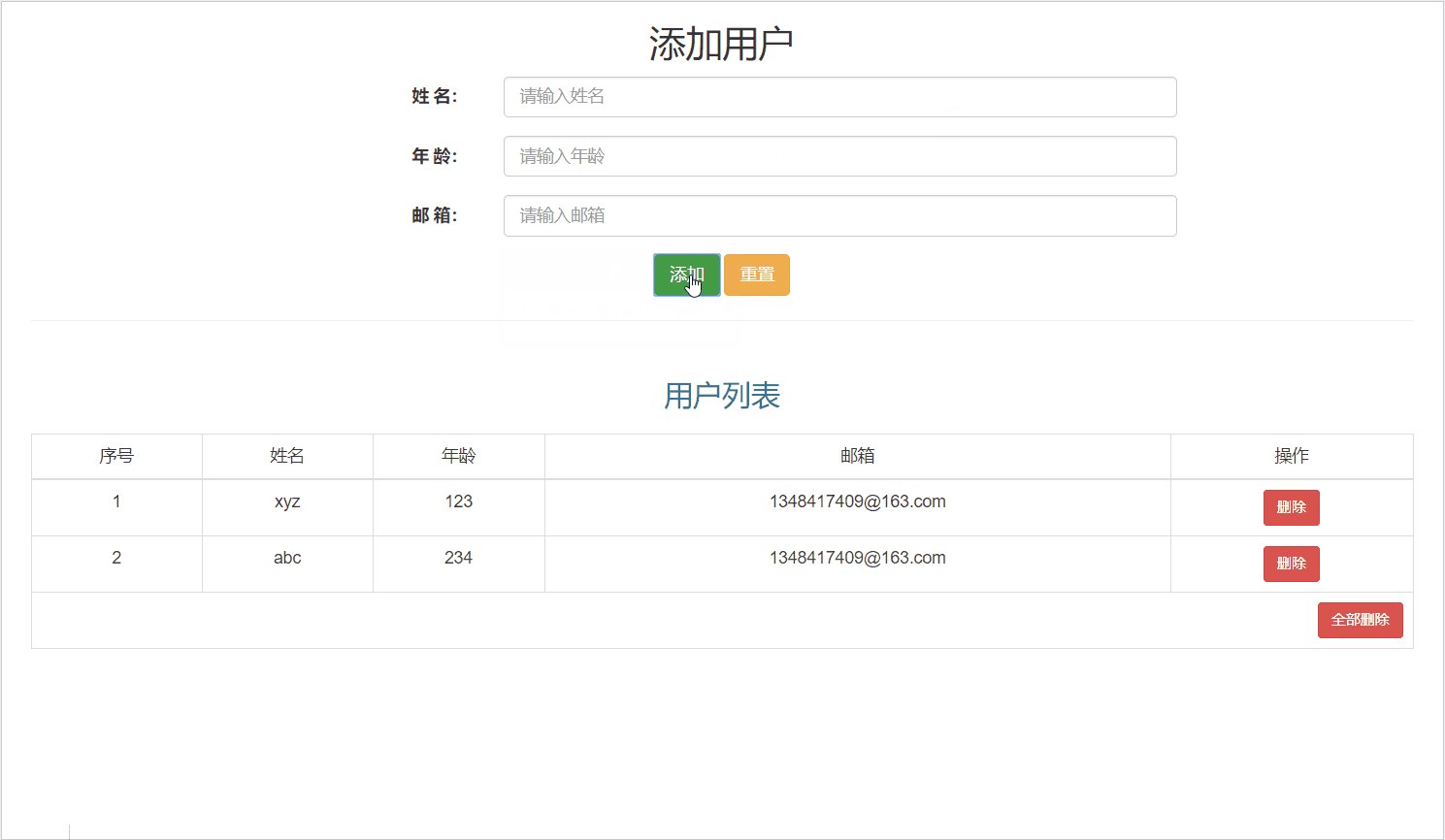
效果展示:
^_^ 如有不当之处,欢迎指正
^_^ 学习整理自
51CTO课程《Vue.js 2.0之全家桶系列视频课程》讲师 汤小洋
^_^ 本文已经被收录进《程序员成长笔记(六)》,笔者JustryDeng






















 6136
6136











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








