最近用element 写切换显示不同动态数据的问题,有一个bug被自己发现了。

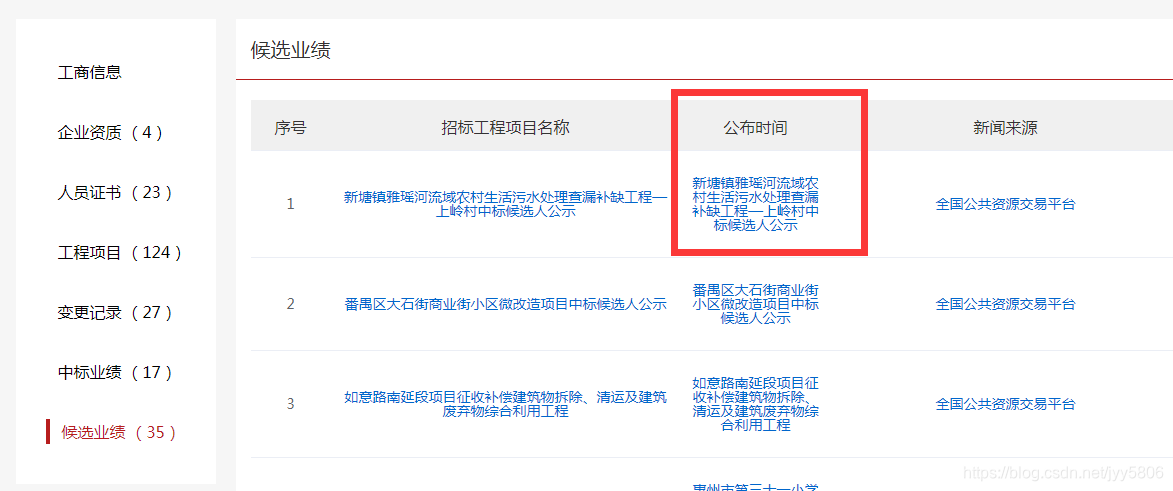
类似这种 左边标签切换右边数据调不同接口刷新数据,因为字段一样,所以导致使用element 中 el-table 组件后,都是切换的时候,数据错乱,例如最后的中标业绩与候选业绩,会发生本该显示时间的地方显示了名称,或者再次切换,时间不显示的问题,经过排查发现是使用if来切换会有数据刷新不唯一的问题。
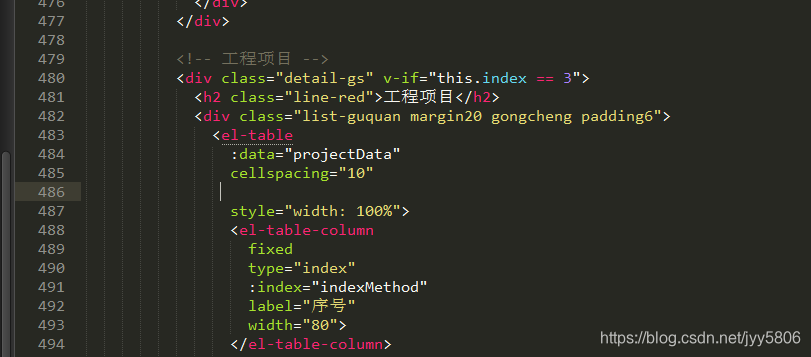
如下 

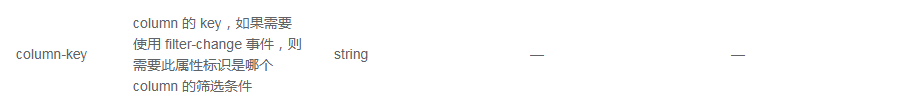
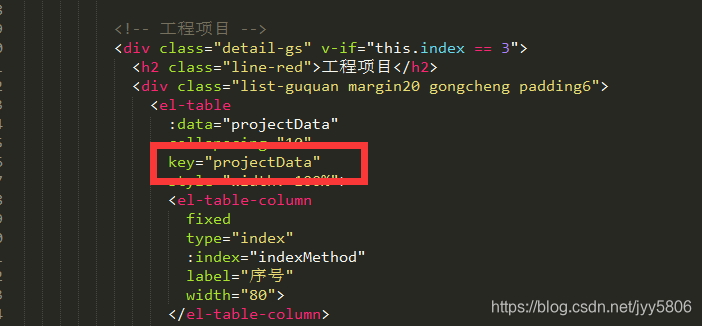
排查的解决方法为:添加key值来保持唯一性,就能解决。
如下:

前端新手,如有侵权,请告知。谢谢~~~
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








