BFC与IFC
在普通流中的盒子会参与一种格式上下文,这个盒子可能是块盒(block )也可能是行内盒(inline),但不可能同时是块盒又是行内盒。块级盒参与块级格式上下文BFC(block formatting context),行内级盒参与行级格式上下文(inline formatting context)。
目录:
BFC
BFC的形成
浮动、绝对定位元素和 display 属性为inline-boxs、table-cells、table-captions 的不是块盒的块容器(除非这个值已经被传播到视口)以及当 overflow 不为 visible 的块盒才会为它的内容创建新的BFC。
- 列表内容
- float 的值不为 none
- position 的值不为 static 或 relative
- display 的值为 table-cell、table-caption、inline-block、flex 或 inline-flex
- overflow 的值不为 visibility
BFC的特性
- 在BFC中,盒子都是从它的包含块的顶部一个一个的垂直放置的。两个相邻盒子的垂直间距决定于 margin 属性。在BFC中,两个相邻块级盒子之间垂直方向上的外边距是会塌陷的。
- 在BFC中,每个盒子的左外边界挨着包含块的左边界(对于从右到左的格式化,则为右边界互相挨着)。即使是存在浮动元素也是如此(即使一个盒子的行盒是因为浮动而收缩了的),除非这个盒子建立了一个新的BFC(在某些情况下这个盒子自身会因为浮动而变窄)。
IFC
在IFC中,盒子水平放置,一个接着一个,从包含块的顶部开始。水平 margins ,borders 和 padding 在这些盒子中被平分。这些盒子也许通过不同的方式进行对齐:他们的底部和顶部也许被对齐,或者通过文字的基线进行对齐。矩形区域包含着来自一行的盒子叫做 line box。
line box的宽度由浮动情况和它的包含块决定。line box 的高度由 line-height 的计算结果决定。
一个 line box 总是足够高对于包含在它内的所有盒子。然后,它也许比包含在它内最高的盒子高。(比如,盒子对齐导致基线提高了)。当盒子 B 的高度比包含它的 line box 的高度低,在line box内的 B 的垂直对齐线通过 vertical align 属性决定。当几个行内级盒子在一个单独的line box内不能很好的水平放置,则他们被分配成了2个或者更多的垂直重叠的 line boxs。因此,一个段落是很多个 line boxs 的垂直叠加。Line boxs 被叠加没有垂直方向上的分离(特殊情况除外),并且他们也不重叠。
通常,Line box的左边缘挨着它的包含块的左边缘,右边缘挨着它的包含块的右边缘。然而,浮动盒子也许会在包含块边缘和 line box 边缘之间。因此,尽管 line boxs 在同样的行内格式上下文中通常都有相同的宽度(就是他的包含块的宽度),但是水平方向上的空间因为浮动被减少了,它的宽度也会变得复杂。Line boxs在同样的行内格式上下文中通常在高度上是多样的(比如,一行也许包含了一个最高的图片然后其他的也可以仅仅只包含文字)。
当在一行中行内级盒子的总宽度比包含他们的 line box 的宽度小,他们的在line box中的水平放置位置由 text align 属性决定。如果属性是 justify,用户代理可能会拉伸空间和文字在 inline boxs 内。
当一个行内盒子超过了 line box 的宽度,则它被分割成几个盒子并且这些盒子被分配成几个横穿过的 line boxs。如果一个行内盒子不能被分割。则行内盒子溢出 line box。
当一个行内盒子被分割,分割发生则 margins、borders 和 padding 便没有了视觉效果。
在同样的 line box 内的行内盒子也许会被分割成几个盒子因为双向的文字。
Line boxs 在行内格式上下文中档需要包含行内级内容时被创造。Line boxs 包含没有文字,没有空格,没有带着margins、borders 和 padding ,以及没有其他在流中的内容(比如图片,行内盒子和行内表格),也不会以新起一行结尾。对于在他们内的任何盒子的位置都以他们决定并且必须将他们视作没有高度的 line boxs。
例子
例1
这里是一个 inline box 结构的例子。下面的段落包含着散布在EM和STRONG元素的匿名文字。
<P>Several <EM>emphasized words</EM> appear
<STRONG>in this</STRONG> sentence, dear.</P>P 元素生成了一个块级盒子,它包含五个 inline boxs,其中有3个是匿名的。如下。
- 匿名 : ‘Several’
- EM : ‘emphasized words’
- 匿名 : ‘appear’
- STRONG : ‘in this’
- 匿名 : ‘sentence, dear’
为了格式化段落,用户代理将5个盒子都汇流入 line boxs,在这个例子中,由 P 元素生成的盒子为 line boxs 的包含块。如果包含块足够的宽,所有的inline boxs都将刚好放在一个单行的line box中,如下:
| Several emphasized words appear in this sentence, dear. |
如果没有,inline boxes 将被分离并被 分别分配到不同的 line boxs 中。上面的段落可能会被分割成下面这样:
| Several emphasized words appear in this sentence, dear. |
或者,这样:
| Several emphasized words appear in this sentence, dear. |
例2
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<HTML>
<HEAD>
<TITLE>Example of inline flow on several lines</TITLE>
<STYLE type="text/css">
EM {
padding: 2px;
margin: 1em;
border-width: medium;
border-style: dashed;
line-height: 2.4em;
}
</STYLE>
</HEAD>
<BODY>
<P>Several <EM>emphasized words</EM> appear here.</P>
</BODY>
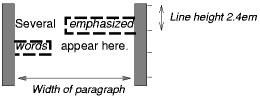
</HTML> 依赖 P 的宽度,盒子可能会被分割成下面这样。

外边距作用在了
emphasized 之前和
words 单词之后。
内边距作用在了
emphasized 的前面、上面和下面以及
words 单词的后面,上面和下面。单独的虚线框分别被渲染在了每个事例的三个边上。
原文出处:[译]:BFC与IFC






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








