日常开发中经常遇到网页内容过少时底部版权区域上浮,网页是经典的Header、Content、Footer三部分组成的情况下,之前要么采用js修改Footer的position,高度低于一屏时采用fixed,超出改用static,但是这样会出现抖动,也试过初始化时设置Content的min-height,但终归是使用了js,不太完美,CSS的也试过使用margin-bottom:-10000px;padding-bottom:10000px的方法填充底部颜色,但效果不见得有多好看。
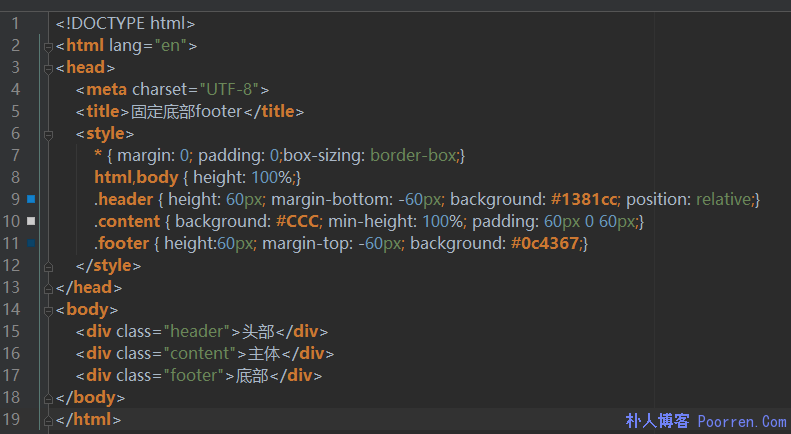
* { margin: 0; padding: 0;box-sizing: border-box;}
html,body { height: 100%;}
.header { height: 60px; margin-bottom: -60px; background: #1381cc; color: #FFF; position: relative;}
.content { background: #CCC; min-height: 100%; padding: 60px 0 60px;}
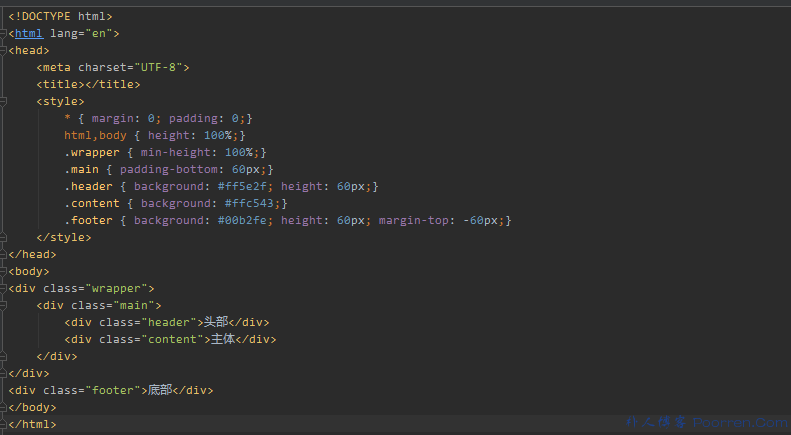
.footer { height:60px; margin-top: -60px; background: #0c4367; color: #FFF;}网上查了下资料,发现早就有类似实现方案,基本上类似,通过演变,可以将footer以外的部分再用wrap包裹起来,内部设置padding-bottom,footer相同的使用margin-top,如此以来不用使用border-box,理论上可向下兼容至更低版本IE,但手上没有更低版本的IE,简单通过IEtester测试一下,可兼容至IE7,简单代码如下。
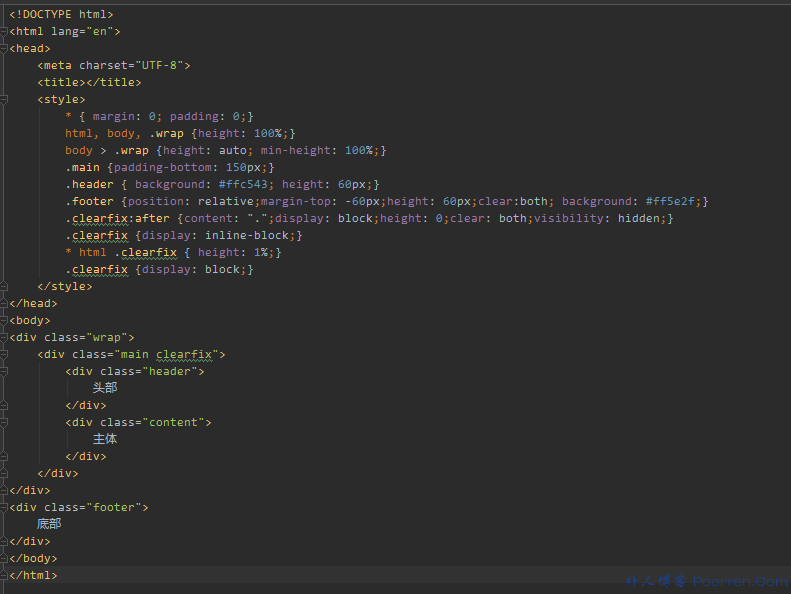
另外提供一份国外设计达人的方案,网上搜罗到的,纯CSS实现,兼容至IE6以及更低版本,IETester测试到IE5,代码如下图。

























 738
738

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








