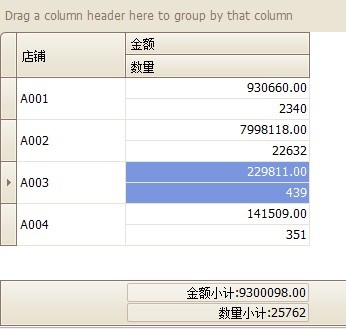
效果图如下:

主要步骤:
1.拖到gridControl到窗体中,将默认的gridView change to advBandedGridView;
2.打开advBandedGridView的"Run designer",增加以下三列:
店铺:FileName="ClientCode",autofilldown=true(合开相同单元格)
数量:FileName="Qty",列脚SummaryType=Sum,FileName=Qty,DisplayFormat=“数量小计:{0}”
金额:与数量列设置类似
3.添加两个band,并将列拖到band下,如下图

4.在view->optionsview里,将showbands设为false(隐藏Band头)
5.赋数据源,过程略,数据源格式如下:
| ClientCode | Qty | Am |








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 508
508











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








