1.积累实例
<p id="demo"></p>
<script>
function createComparisonFunction(propertyName){
return function(object1,object2){
alert(object1);
var value1=object1[propertyName];
var value2=object2[propertyName];
if(value1<value2){
return -1;
}else if(value1>value2){
return 1;
}else{
return 0;
}
};
}
var data=[{name:"Zachary",age:28},{name:"Nich",age:29},{name:"Aich",age:19}];
data.sort(createComparisonFunction("name"));
//alert(data[0].name);
//arguments的主要用途是保存函数参数,但是这个对象还有一个名叫callee的属性,该属性是一个指针,
//指向拥有这个arguments对象的函数,可以减少耦合性
function factorial(num){
if(num<1){
return 1;
}else {
return num*arguments.callee(num-1);
}
}
document.getElementById("demo").innerHTML = factorial.call(factorial, 10);
</script>
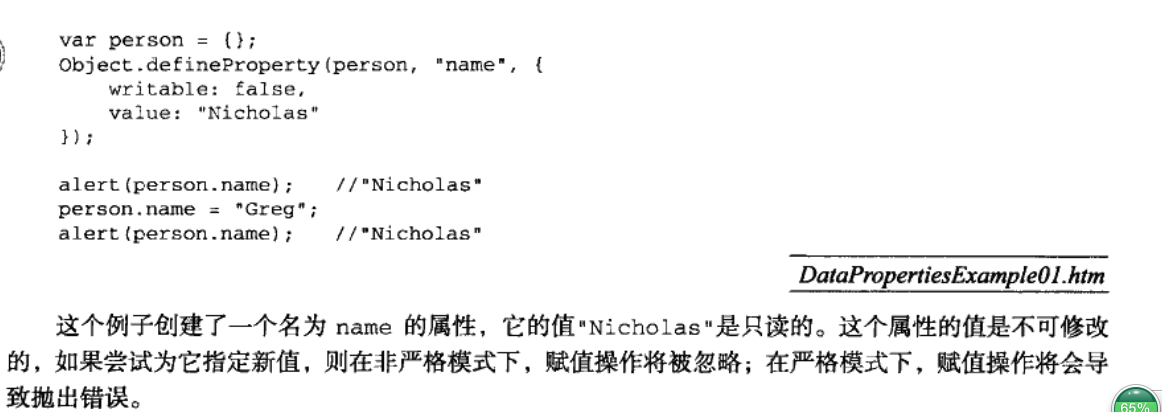
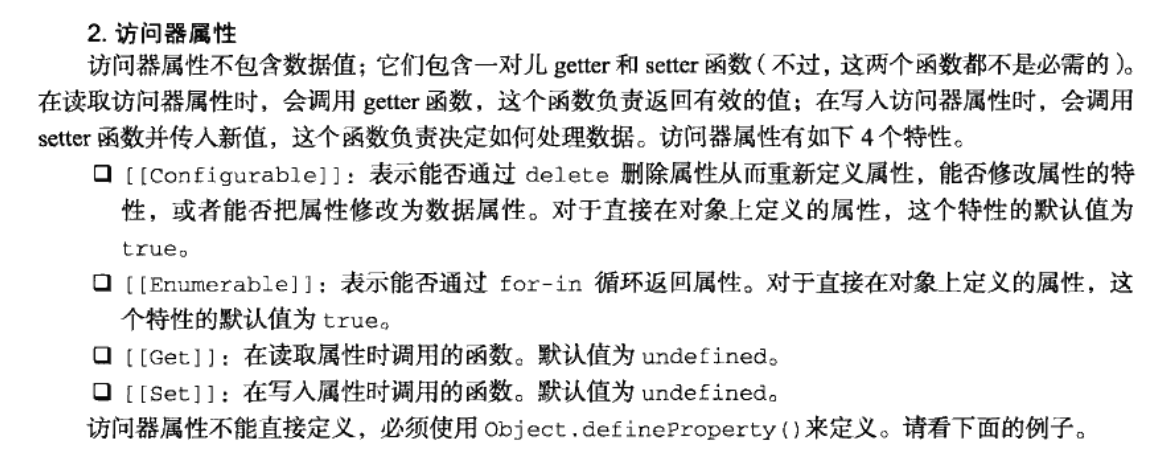
ECMAScript中有两种属性:数据属性和访问属性。
1.数据属性:
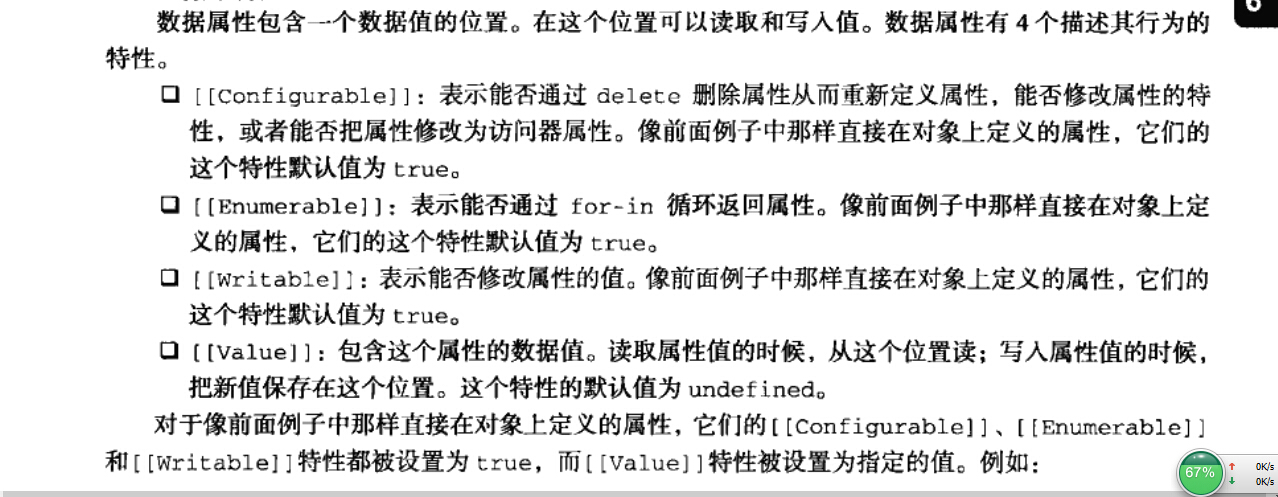
数据属性包含一个数据值的位置,在这个位置可以读取和写入值

var book={};
Object.defineProperties(book,{
_year: {
value: 2016
},
edition: {
value:1
},
year:{
get:function(){
return this._year;
},
set:function(newValue){
if(newValue>2015){
this._year=newValue;
this.edition+=newValue-2015;
}
}
}
}
);
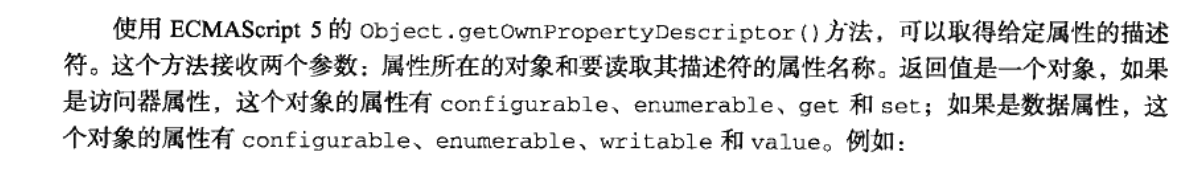
var descriptor=Object.getOwnPropertyDescriptor(book,"_year");
alert(descriptor.value); //2016
alert(descriptor.configurable); //false
alert(typeof (descriptor.get)); //"undefined"
var descriptor1=Object.getOwnPropertyDescriptor(book,"year");
alert(descriptor1.value); //undefined
alert(descriptor1.enumerable); //false
alert(typeof (descriptor1.get)); //"function"



























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








