按chrome开发规范,我们首先建一个文件夹,如D:\AutoClickDemo\,在该文件夹下新建一个名为manifest.json的文本文件,并按实际情况放一个图片文件,作为插件的图标。然后新建一个名为myscript.js的js脚本文件,作为我们需要自定义执行的操作。最后,如果需要用到jQuery,还需要把jQuery放到文件夹目录中:
(1)创建一个文件夹AutoClickDemo
(2)文件目录
插件的总目录:manifest.json
每个Chrome插件都包含一个manifest.json的文件,这是Chrome插件的总目录,里面定义了每个资源都是做什么的。manifest.json文件里是一个json类型的数据。
该manifest.json文件的内容和解释如下:

具体代码为:
{
"name": "刷红包(演示)",
"version": "1.0",
"manifest_version":2,
"description": "This is a auto click plug-in, you can use it in the web site",
"icons":{"16":"16.png","48":"48.png","128":"128.png"},
"permissions": ["http://*/*"],
"browser_action": {
"default_icon": "16.png"
},
"content_scripts":[
{
"matches":["http://localhost:4351/*"],
"js":["jquery-1.7.1.min.js","myscript.js"]
}
]
}
(3)自定义的脚本:myscript.js
刚刚manifest.json只是帮我们生成了一个目录给Chrome浏览器,具体的操作还得自定义一个js脚本来生成。写好自定义脚本后,在Chrome浏览器中添加这个扩展插件,以后在打开指定网页时都会加载我们的自定义脚本来完成我们想要的操作。
function autoClick(){
$("#btnGetMoney").click();
}
setInterval(autoClick,1000);
$(function(){
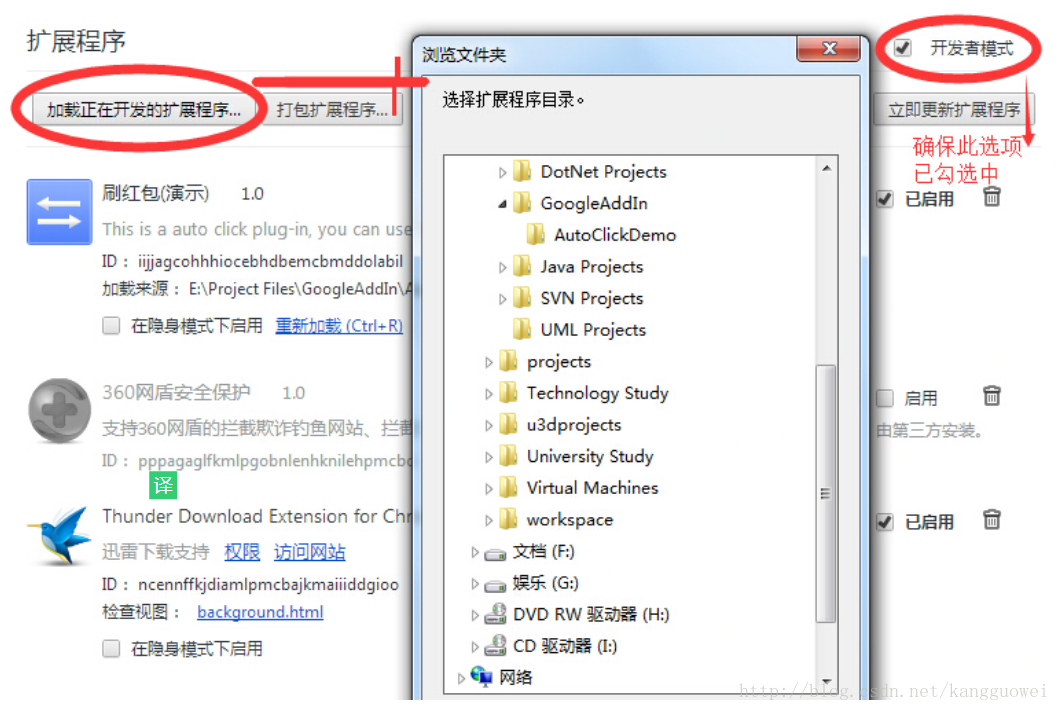
});(4)为Chrome添加扩展插件
在Chrome菜单中,选择 工具-扩展程序 ,进入以下界面。然后勾选住 开发者模式,然后加载正在开发的扩展程序。
转发地址:http://www.cnblogs.com/edisonchou/p/4257267.html
























 169
169











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








