contentSize是scrollview可以滚动的区域,比如frame = (0 ,0 ,320 ,480) contentSize = (320 ,960),代表你的scrollview可以上下滚动,滚动区域为frame大小的两倍。
contentOffset是scrollview当前显示区域顶点相对于frame顶点的偏移量,比如上个例子你拉到最下面,contentoffset就是(0 ,480),也就是y偏移了480
contentInset是scrollview的contentview的顶点相对于scrollview的位置,例如你的contentInset = (0 ,100),那么你的contentview就是从scrollview的(0 ,100)开始显示
另外UITableView是UIScrollView的子类,它们在上述属性又有所不同,tabelview的contentsize是由它的下列方法共同实现的
- (NSInteger)numberOfSections;
- (NSInteger)numberOfRowsInSection:(NSInteger)section;
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath;
- (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection
- (CGFloat)tableView:(UITableView *)tableView heightForFooterInSection
它会自动计算所有的高度和来做为它的contentsize的height.
例如你在delegate方法
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
}
那么你的tabelview的contentsize就是(320, 4400)
UIScrollView 原理
//作者:禚来强 iphone开发q*****:79190809 邮箱: zhuolaiqiang@gmail.com转帖请保留
demo 可以到我的博客 http://blog.csdn.net/diyagoanyhacker/article/list/10
在滚动过程当中,其实是在修改原点坐标
当手指触摸后, scroll view会暂时拦截触摸 事件,使用一个
计时器,假如在计时器到点后,没有发生手指移动事件,
那么,scroll view发送tracking events到被点击的subview
假如在计时器到点前,发生了移动事件,那么 scroll view 取消tracking
自己发生滚动
子类可以重载touchesShouldBegin:withEvent:inContentView: 决定自己是否接收touch事件
pagingEnabled当值是YES,会 自动滚动到subview的边界,默认是NO
touchesShouldCancelInCon
调用这个方法,决定是否发送tracking messages消息到subview,假如返回NO,发送,YES则不发送
假如 canCancelContentTouches属性是NO,则不调用这个方法
来影响如何处理滚动手势
scroll view还处理缩放和平移手势
要实现缩放和平移,必须实现委托viewForZoomingInScrollVi
scrollViewDidEndZooming:withView:atScale:
两个方法,另外 maximumZoomScale和minimumZoomScale两个属性要不一样
几个属性
tracking
当touch后还没有拖动的时候,值是YES,否则NO
zoomBouncing
当内容放大到最大或者最小的时候,值是YES,否则NO
zooming
当正在缩放的时候,值是YES,否则NO
decelerating
当滚动后,手指放开,但是还在继续滚动中,这个时候是 YES,其他是NO
decelerationRate
设置手指放开后的减速率
maximumZoomScale
一个浮点数,表示能放最大的倍数
minimumZoomScale
一个浮点数,表示能缩最小的倍数
pagingEnabled
当值是YES,会自动滚动到subview的边界,默认是NO
scrollEnabled
决定是否可以滚动
delaysContentTouches
是个布尔值,当值是YES的时候,用户触碰开始,scroll view要延迟一会,看看是否用户有意图滚动,假如滚动了,那么捕捉touch-down事件,否则就不捕捉, 假如值是NO,当用户触碰, scroll view会立即触发touchesShouldBegin:withEvent:inContentView:, 默认是YES
canCancelContentTouches
当值是YES的时候,用户触碰后,然后在一定时间内没有移动, scrollView发送tracking events,然后用户移动手指足够长度触发滚动事件,这个时候,scrollView发送了touchesCancelled:withEvent: 到subview,然后scroView开始滚动
假如值是NO,scrollView发送tracking events后,就算用户移动手指,scrollView也不会滚动
contentSize
里面内容的大小,也就是可以滚动的大小,默认是0,没有滚动效果。
showsHorizontalScrollInd
滚动时,是否 显示水平滚动条
showsVerticalScrollIndic
滚动时,是否显示垂直滚动条
bounces
默认是yes,就是滚动超过边界,会反弹有反弹回来的效果,假如是 NO,那么滚动到达边界,那么会连忙停止
bouncesZoom
和bounces类似,区别在于,这个效果反映在缩放上面,假如缩放超过最大缩放,那么会反弹效果,假如是NO,则到达最大或者最小的时候,立即停止
directionalLockEnabled
默认是NO, 可以在垂直和水平方向同时运动, 当值是YES, 假如一开始是垂直或者是水平运动,那么接下来会锁定另外一个方向的滚动, 假如一开始是对角方向滚动,则不会禁止某个方向
indicatorStyle
滚动条的样式,基本只是设置颜色,总共3个颜色,默认,黑色的,白色的
scrollIndicatorInsets
设置滚动条的位置
| 属性 | 作用 |
| CGPoint contentOffSet | 监控目前滚动的位置 |
| CGSize contentSize | 滚动范围的大小 |
| UIEdgeInsets contentInset | 视图在scrollView中的位置 |
| id<UIScrollerViewDelegate> delegate | 设置协议 |
| BOOL directionalLockEnabled | 指定控件是否只能在一个方向上滚动 |
| BOOL bounces | 控制控件遇到边框是否反弹 |
| BOOL alwaysBounceVertical | 控制垂直方向遇到边框是否反弹 |
| BOOL alwaysBounceHorizontal | 控制水平方向遇到边框是否反弹 |
| BOOL pagingEnabled | 控制控件是否整页翻动 |
| BOOL scrollEnabled | 控制控件是否能滚动 |
| BOOL showsHorizontalScrollInd | 控制是否显示水平方向的滚动条 |
| BOOL showsVerticalScrollIndic | 控制是否显示垂直方向的滚动条 |
| UIEdgeInsets scrollIndicatorInsets | 指定滚动条在scrollerView中的位置 |
| UIScrollViewIndicatorSty indicatorStyle | 设定滚动条的样式 |
| float decelerationRate | 改变scrollerView的减速点位置 |
| BOOL tracking | 监控当前目标是否正在被跟踪 |
| BOOL dragging | 监控当前目标是否正在被拖拽 |
| BOOL decelerating | 监控当前目标是否正在减速 |
| BOOL delaysContentTouches | 控制视图是否延时调用开始滚动的方法 |
| BOOL canCancelContentTouches | 控制控件是否接触取消touch的事件 |
| float minimumZoomScale | 缩小的最小比例 |
| float maximumZoomScale | 放大的最大比例 |
| float zoomScale | 设置变化比例 |
| BOOL bouncesZoom | 控制缩放的时候是否会反弹 |
| BOOL zooming | 判断控件的大小是否正在改变 |
| BOOL zoomBouncing | 判断是否正在进行缩放反弹 |
| BOOL scrollsToTop | 控制控件滚动到顶部 |
ScrollView
UIScrollView
UIScrollView为了显示多于一个屏幕的内容或者超过你能放在内存中的内容。
Scroll View为你处理缩小放大手势,UIScrollView实现了这些手势,并且替你处理对于它们的探测和回应。其中需要注意的子类是UITableView以及UITextView(用来显示大量的文字)。还有一个UIWebView,尽管那不是UIScrollView的直接子类,它适用UIScrollView去显示网页内容
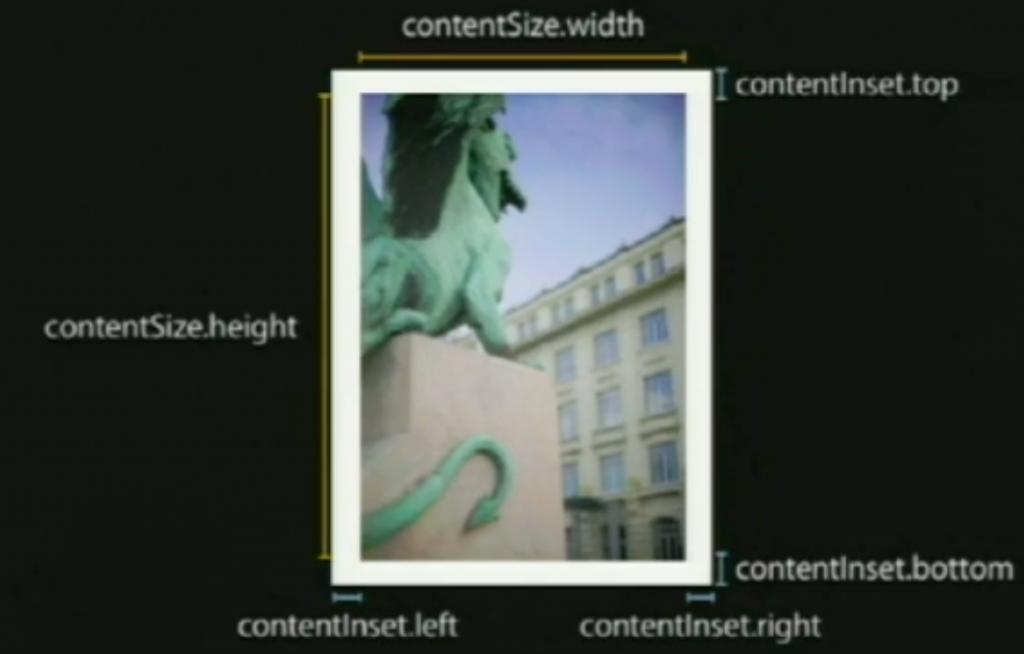
contentsize是内容的宽和高,contentsize.width是内容的宽度,contentsize.heght是高度,contentsize是UIScrollView的一个属性,它是一个CGSize,是由核心图形所定义的架构,那定义了你可以滚轴内容的宽度和高度,你也可以添加可以上下滚动的额外区域。第一种方法是你可以通过添加内容的大小来完成。另外一个比较动态的选择是UIScrollView的另一个属性contentInset,contentInset增加你在contentsize中指定的内容能够滚动的上下左右区域数量contentInset.top以及contentInset.buttom分别表示上面和下面的距离。

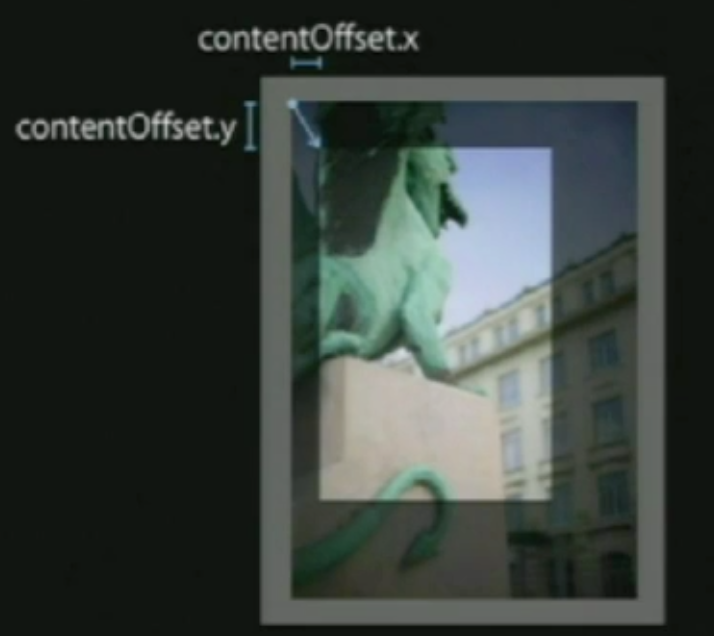
在滚轴视图中,有一个叫做ContentOffset的属性跟踪UIScrollView的具体位置,你能够自己获取和设置它,ContentOffset是你当前可视内容在滚轴视图边界的左上角那个点。如图:

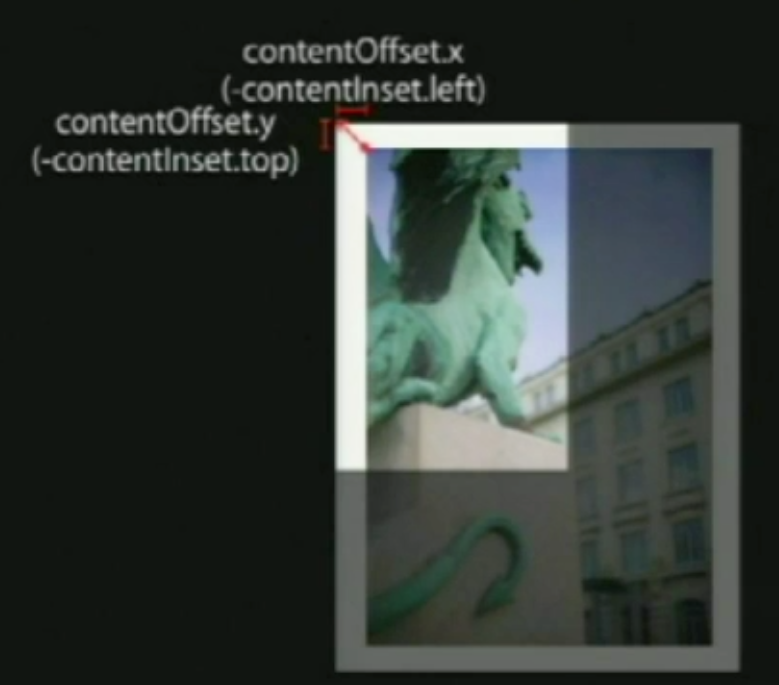
可以看出,ContentOffset内容中的那个点不是从contentInset的左上角开始的,而是内容的左上角,此时的ContentOffset是正值,但有时也是负值,如下图所示:

使用一个ScrollView
创建一个UIScrollView
CGRectframe = CGRectMake( 0, 0, 200, 200);
scrollView= [[UIScrollView alloc] initWithFrame: frame];
添加子视图(框架可以超过scroll view的边界)
frame= CGRectMake( 0, 0, 500, 500);
myImageView= [[UIImageView alloc] initWithFrame: frame];
[scrollViewaddSubview:myImageView];
设置内容尺寸
scrollView.contentSize= CGSize(500,500);
扩展Scroll View 的行为
应用程序通常需要知道有关的滚图的事件
scrolloffset改变的时候
拖动开始和结束
减速的开始和结束
通过子类化扩展Scroll View 的行为
创建一个子类
重写一些功能并改变行为
关于这种方式的争议
应用程序的逻辑和行为变成了视图本身的一部分,就像,你可能有一些定制的滚轴逻辑,,在那你只在意一个视图控制,但你想在不同地方重复使用你的滚轴视图,如果你必须为每个都子类化,你最后会有很多不同的滚轴视图子类以及在视图中的特定应用逻辑。
编写很多子类是很沉闷的事情,你最后会有很多无法重复使用的单独视图,而MVC的视图部分的一个重点是视图是可以在不同的控制器和不同的模式之中重复使用的,如果我们把所有逻辑都放在视图中,它减少了可复用性。
你的代码变得很牢固地配对在一起,它实际上变成了超类的一部分,你无法从UIScrollView中析取它,之后用其它东西代替,如果它在你控制器中且为控制器的一部分,在之后更容易改变它工作的方式和重新安排你应用程序的一些部分。
通过委派来扩展Scroll View 的行为(常用的)
委派是一个单独的对象,协议,定义了委派会实现的一系列功能的Objective-C协议,它创建了一系列很清晰的撤销点,在那里你能定制行为和外观。它在这些对象之间保持了松散的配对,视图本身与视图控制器或任何其它的控制器对象,委派不是滚轴视图的直接子类,它比起牢固配对的子类更加的松散。
首先引用别人分析一篇不错的文章,同时也感谢这位朋友的分享:http://www.cocoachina.com/iphonedev/sdk/2010/1224/2503.html
在滚动过程当中,其实是在修改原点坐标。当手指触摸后, scroll view会暂时拦截触摸事件,使用一个计时器。假如在计时器到点后没有发生手指移动事件,那么 scroll view 发送 tracking events 到被点击的 subview。假如在计时器到点前发生了移动事件,那么 scroll view 取消 tracking 自己发生滚动。
子类可以重载
touchesShouldBegin:withEvent:inContentView: 决定自己是否接收 touch 事件
pagingEnabled:当值是 YES 会自动滚动到 subview 的边界,默认是NO
touchesShouldCancelInContentView: 开始发送 tracking messages 消息给 subview 的时候调用这个方法,决定是否发送 tracking messages 消息到subview。假如返回 NO,发送。YES 则不发送。
假如 canCancelContentTouches属性是NO,则不调用这个方法来影响如何处理滚动手势。
scroll view 还处理缩放和平移手势,要实现缩放和平移,必须实现委托 viewForZoomingInScrollView:、scrollViewDidEndZooming:withView:atScale:
两个方法。另外 maximumZoomScale和minimumZoomScale 两个属性要不一样。
几个属性介绍
tracking
当 touch 后还没有拖动的时候值是YES,否则NO
zoomBouncing
当内容放大到最大或者最小的时候值是 YES,否则 NO
zooming
当正在缩放的时候值是 YES,否则 NO
decelerating
当滚动后,手指放开但是还在继续滚动中。这个时候是 YES,其它时候是 NO
decelerationRate
设置手指放开后的减速率
maximumZoomScale
一个浮点数,表示能放最大的倍数
minimumZoomScale
一个浮点数,表示能缩最小的倍数
pagingEnabled
当值是 YES 会自动滚动到 subview 的边界。默认是NO
scrollEnabled
决定是否可以滚动
delaysContentTouches
是个布尔值,当值是 YES 的时候,用户触碰开始,scroll view要延迟一会,看看是否用户有意图滚动。假如滚动了,那么捕捉 touch-down 事件,否则就不捕捉。假如值是NO,当用户触碰, scroll view 会立即触发 touchesShouldBegin:withEvent:inContentView:,默认是 YES
canCancelContentTouches
当值是 YES 的时候,用户触碰后,然后在一定时间内没有移动,scrollView 发送 tracking events,然后用户移动手指足够长度触发滚动事件,这个时候,scrollView 发送了 touchesCancelled:withEvent: 到 subview,然后 scroView 开始滚动。假如值是 NO,scrollView 发送 tracking events 后,就算用户移动手指,scrollView 也不会滚动。
contentSize
里面内容的大小,也就是可以滚动的大小,默认是0,没有滚动效果。
showsHorizontalScrollIndicator
滚动时是否显示水平滚动条
showsVerticalScrollIndicator
滚动时是否显示垂直滚动条
bounces
默认是 yes,就是滚动超过边界会反弹有反弹回来的效果。假如是 NO,那么滚动到达边界会立刻停止。
bouncesZoom
和 bounces 类似,区别在于:这个效果反映在缩放上面,假如缩放超过最大缩放,那么会反弹效果;假如是 NO,则到达最大或者最小的时候立即停止。
directionalLockEnabled
默认是 NO,可以在垂直和水平方向同时运动。当值是 YES 时,假如一开始是垂直或者是水平运动,那么接下来会锁定另外一个方向的滚动。 假如一开始是对角方向滚动,则不会禁止某个方向
indicatorStyle
滚动条的样式,基本只是设置颜色。总共3个颜色:默认、黑、白
scrollIndicatorInsets
设置滚动条的位置
最后加上,我刚定的一个例子,可以缩放,及对使用的代理方法加了注释
// ScrollViewViewController.m
// ScrollView
//
// Created by ch_soft on 11-11-8.
// Copyright 2011年 __MyCompanyName__. All rights reserved.
//
#import "ScrollViewViewController.h"
#import "CustomA.h"
#import "CustomB.h"
@implementation ScrollViewViewController
- (void)didReceiveMemoryWarning
{
// Releases the view if it doesn't have a superview.
[super didReceiveMemoryWarning];
// Release any cached data, images, etc that aren't in use.
}
#pragma mark - View lifecycle
// Implement viewDidLoad to do additional setup after loading the view, typically from a nib.
- (void)viewDidLoad
{
scrollview =[[UIScrollView alloc] initWithFrame:CGRectMake(50, 0, 200, 400)];
scrollview.contentSize=CGSizeMake(400, 400);
scrollview.backgroundColor=[UIColor orangeColor];
scrollview.pagingEnabled=YES;//是否自己动适应
viewA=[[CustomA alloc] initWithFrame:CGRectMake(50, 0, 100, 400)];
viewA.backgroundColor=[UIColor blueColor];
[scrollview addSubview:viewA];
[viewA release];
CustomB * viewB=[[CustomB alloc] initWithFrame:CGRectMake(250, 0, 100, 400)];
viewB.backgroundColor=[UIColor yellowColor];
[scrollview addSubview:viewB];
[viewB release];
[self.view addSubview:scrollview];
scrollview.maximumZoomScale=2.0;
scrollview.minimumZoomScale=0.5;
// scrollview.decelerationRate=1;
scrollview.delegate=self;
//canCancelContentTouches:YES-移动手指足够长度触发滚动事件,NO-scrollView 发送 tracking events 后,就算用户移动手指,scrollView 也不会滚动。
scrollview.canCancelContentTouches=NO;
//当值是 YES 的时候,用户触碰开始.要延迟一会,看看是否用户有意图滚动。假如滚动了,那么捕捉 touch-down 事件,否则就不捕捉。假如值是NO,当用户触碰, scroll view 会立即触发
scrollview.delaysContentTouches=YES;
[scrollview release];
[super viewDidLoad];
}
#pragma mark UIScrollViewDelegate
//只要滚动了就会触发
- (void)scrollViewDidScroll:(UIScrollView *)scrollView;
{
// NSLog(@" scrollViewDidScroll");
NSLog(@"ContentOffset x is %f,yis %f",scrollView.contentOffset.x,scrollView.contentOffset.y);
}
//开始拖拽视图
- (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView;
{
NSLog(@"scrollViewWillBeginDragging");
}
//完成拖拽
- (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate;
{
NSLog(@"scrollViewDidEndDragging");
}
//将开始降速时
- (void)scrollViewWillBeginDecelerating:(UIScrollView *)scrollView;
{
NSLog(@"scrollViewWillBeginDecelerating");
}
//减速停止了时执行,手触摸时执行执行
- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView;
{
NSLog(@"scrollViewDidEndDecelerating");
}
//滚动动画停止时执行,代码改变时出发,也就是setContentOffset改变时
- (void)scrollViewDidEndScrollingAnimation:(UIScrollView *)scrollView;
{
NSLog(@"scrollViewDidEndScrollingAnimation");
}
//设置放大缩小的视图,要是uiscrollview的subview
- (UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView;
{
NSLog(@"viewForZoomingInScrollView");
return viewA;
}
//完成放大缩小时调用
- (void)scrollViewDidEndZooming:(UIScrollView *)scrollView withView:(UIView *)view atScale:(float)scale;
{
viewA.frame=CGRectMake(50, 0, 100, 400);
NSLog(@"scale between minimum and maximum. called after any 'bounce' animations");
}// scale between minimum and maximum. called after any 'bounce' animations
//如果你不是完全滚动到滚轴视图的顶部,你可以轻点状态栏,那个可视的滚轴视图会一直滚动到顶部,那是默认行为,你可以通过该方法返回NO来关闭它
- (BOOL)scrollViewShouldScrollToTop:(UIScrollView *)scrollView;
{
NSLog(@"scrollViewShouldScrollToTop");
return YES;
}
- (void)scrollViewDidScrollToTop:(UIScrollView *)scrollView;
{
NSLog(@"scrollViewDidScrollToTop");
}
- (void)viewDidUnload
{
[super viewDidUnload];
// Release any retained subviews of the main view.
// e.g. self.myOutlet = nil;
}
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
{
// Return YES for supported orientations
return (interfaceOrientation == UIInterfaceOrientationPortrait);
}
@end






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








