布局示例
设置主窗口布局
点击主窗口-》Layout-》任意布局都行 这样最外层布局就可以填充主窗口了,并随之缩放
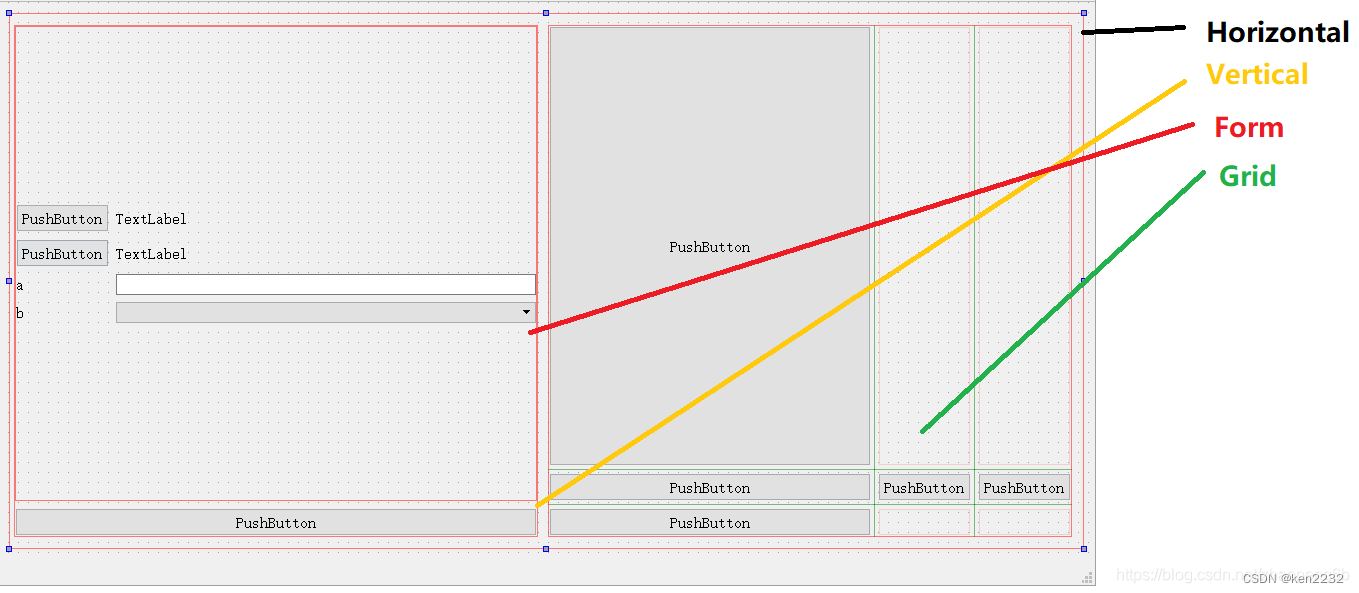
横向布局(Horizontal):
LayoutLeftMargin
LayoutTopMargin
LayoutBottomMargin
LayoutRightMargin
布局内控件与容器的边界距离
LayoutSpacing 布局内控件之间的距离(横向)
LayoutStretch 布局内控件的比例关系 如果横向有两个 设置为 1,1 则等比例
LayoutSizeConstraint 控制缩放显示时的大小
纵向布局
与横向类似
表单布局(Form)
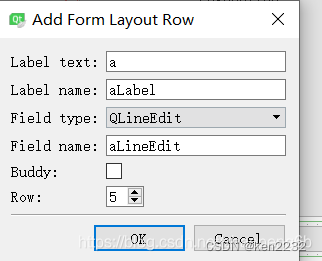
在布局内右键-》add Form Layout row
出现如下属性设置框
主要有两列,一列text 一列Field;Field可以选择不同的控件
主要属性有:
对齐方式和换行缩进等
表现:

窗格布局(Grid)
不写了,很简单
————————————————
版权声明:本文为CSDN博主「奥特曼12号」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/zhaopeng6b/article/details/112369044
===========================
注:
1. 窗格布局(Grid): 相当于二维对齐布局。(两个维度的布局)
2. 一维布局(一个维度的布局): 横向布局(horizontal)纵向布局 (verticalLayout)。
3. 表单布局(Form)和 QVBoxLayout 布局 :相当于复杂的、经过特别处理的、专门用途的布局。
===========================
QVBoxLayout Class
https://doc.qt.io/qt-6/qvboxlayout.html
| Header: | #include <QVBoxLayout> |
| CMake: | find_package(Qt6 REQUIRED COMPONENTS Widgets) target_link_libraries(mytarget PRIVATE Qt6::Widgets) |
| qmake: | QT += widgets |
| Inherits: | QBoxLayout |
| QVBoxLayout() | |
| QVBoxLayout(QWidget *parent) | |
| virtual | ~QVBoxLayout() |
Detailed Description
This class is used to construct vertical box layout objects. See QBoxLayout for details.
The simplest use of the class is like this:
QWidget *window = new QWidget();
QPushButton *button1 = new QPushButton("One");
QPushButton *button2 = new QPushButton("Two");
QPushButton *button3 = new QPushButton("Three");
QPushButton *button4 = new QPushButton("Four");
QPushButton *button5 = new QPushButton("Five");
QVBoxLayout *layout = new QVBoxLayout(window);
layout->addWidget(button1);
layout->addWidget(button2);
layout->addWidget(button3);
layout->addWidget(button4);
layout->addWidget(button5);
window->show();
关键代码:
QWidget *window = new QWidget();
QVBoxLayout *layout = new QVBoxLayout(window);
QPushButton *button1 = new QPushButton("One");
layout->addWidget(button1);
window->show();
First, we create the widgets we want to add to the layout. Then, we create the QVBoxLayout object, setting window as parent by passing it in the constructor; next we add the widgets to the layout. window will be the parent of the widgets that are added to the layout.
If you don't pass a parent window to the constructor, you can at a later point use QWidget::setLayout() to install the QVBoxLayout object onto window. At that point, the widgets in the layout are reparented to have window as their parent.

See also QHBoxLayout, QGridLayout, QStackedLayout, Layout Management, and Basic Layouts Example.























 1073
1073











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








