//@TOC
学习目标
- 对实际开发中网站制作流程有一个整体认知
- 掌握HTML+CSS网页布局与常见效果呈现方式
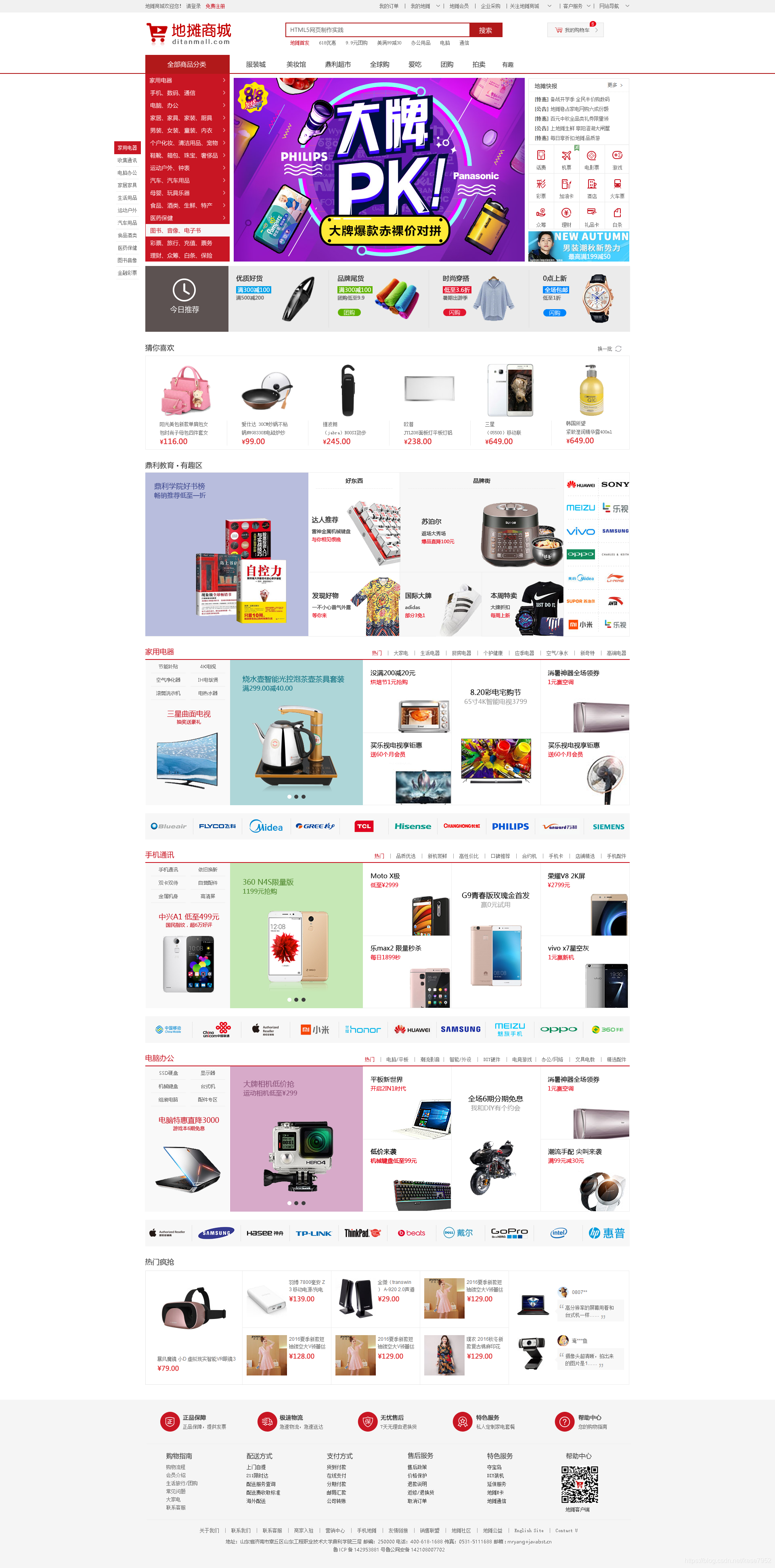
- 能够独立完成电商类网站PC端首页、列表页、注册页制作
- 掌握网站的部署上线流程
你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。
关于Hbuilder软件如何快速生成代码行,可点此观看Hbuilder快速生成技巧
准备工作
1. 项目结构:
| 名称 | 说明 |
|---|---|
| ShopMall | 项目的目录名称 |
| images | 样式类图片的目录 |
| css | 样式目录 |
| upload | 上传图片目录 |
| fonts | 字体目录 |
| js | 脚本目录 |
2.样式的模块化开发
- 所谓的模块化:将一个项目按照功能划分,一个功能一个模块,互不影响,模块化开发具有重复使用、更换方便等优点
- 有些样式和结构在很多页面都会出现,比如页面头部和底部,大部分页面都有。此时,可以把这些结构和样式单独作为一个模块,然后重复使用
- 本次应用程序就是 common.css 公共样式。写好一个样式,其余的页面用到这些相同的样式
- 优点:模块化开发具有重复使用、修改方便等优点























 2193
2193











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










