博客站对多的就是文章了,要想写出好看的文章格式离不开功能强大的富文本编辑器,今天写一个富文本编辑页来完善博客中的文章编写功能,富文本有很多插件可以使用,这里我选择了vue-quill-editor,这是一款基于Quill、适用于Vue2的富文本编辑器。

下载安装Vue-Quill-Editor
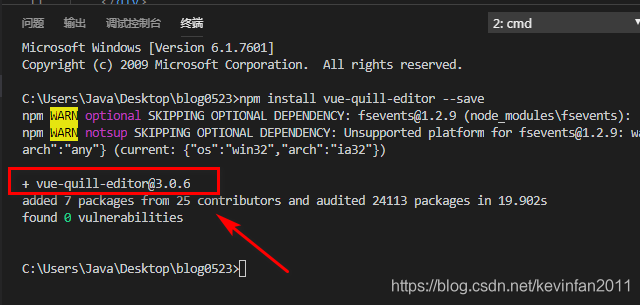
vue-quill-editor插件安装,这个很简单直接在项目中打开cmd,运行命令:npm install vue-quill-editor --save即可将插件安装到项目中了,目前最新版3.0.6。

引入Vue-Quill-Editor
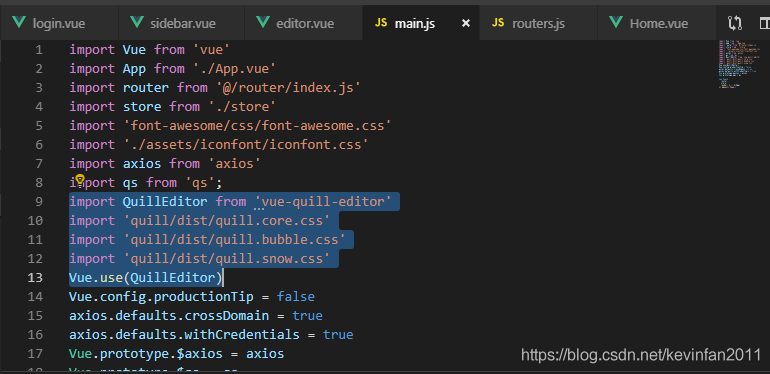
安装好vue-quill-editor之后我们要把它引入项目中来,在main.js中引入组件及样式,然后实例化组件这样就可以全局使用了,记得一定要把样式也引入项目中,没样式你懂的。
import Vue from 'vue'
import QuillEditor from 'vue-quill-editor'
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.bubble.css'
import 'quill/dist/quill.snow.css'
Vue.use(QuillEditor)
在项目中使用Vue-Quill-Editor
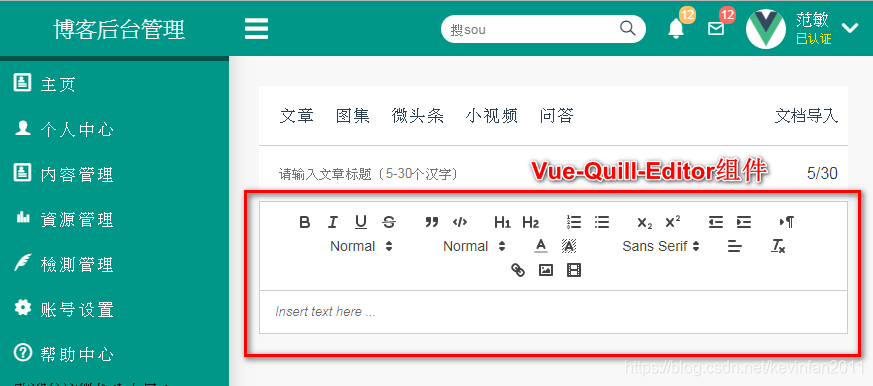
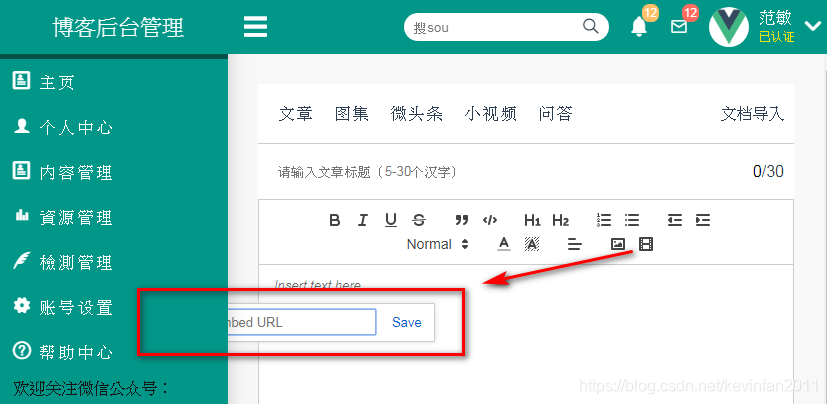
直接在项目中通过<quill-editor></quill-editor>就可以调用vue-quill-edit组件了,在前台我们就可以看到如图所示的组件了,我们可以在里面编辑任何东西来测试其功能。

Vue-Quill-Editor上绑定事件
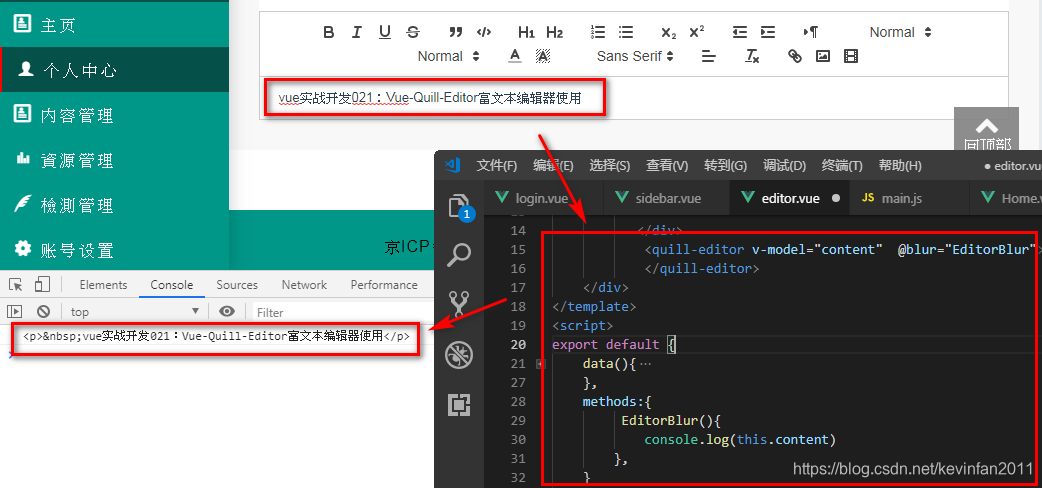
Vue-Quill-Editor支持绑定事件,我们可以把我们需要的事件绑定到Vue-Quill-Editor,比如一些事件操作和数据处理,比如我绑定一个v-model和blur事件,当我在文本中输入内容失去焦点时就把内容打印出来。

自定义Vue-Quill-Editor工具栏
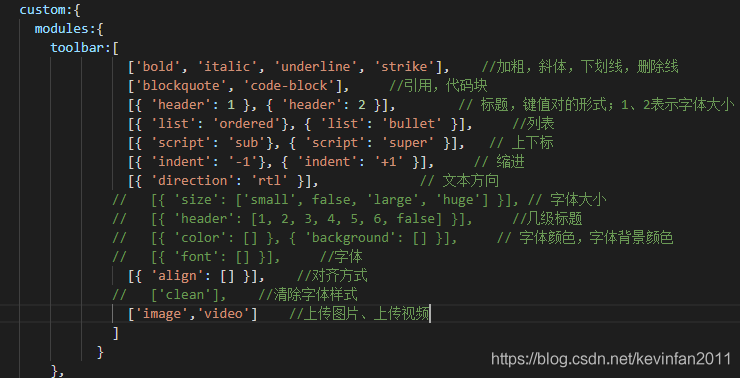
Vue-Quill-Editor自带的工具有些我们用不着,我们可以对其进行精简,留下自己需要的即可,同样通过绑定事件:options="custom"来实现,然后在data中定义custom,如图所示我们把想关闭的功能注释掉即可。

Vue-Quill-Editor的不足
1.视频只能引入链接,无法直接上传,而且样式跟我的博客也有点重叠,看来需要调整下样式了,上传图片和视频的功能可能后续需要重写了。
2.字体只能选择无法填写指定像素,这个有点不够灵活。
3.工具栏是英文的,不怎么友好。

欢迎关注本人的公众号:编程手札,文章也会在公众号更新























 5463
5463











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










