Jacob Seidelin 在他的博客中写道:
“2008年真是太棒了,不仅仅是因为很多厉害的人物在使用JavaScript和新的canvans元素,浏览器厂商也在竞争,试图超越对方在JavaScript方面的表现,这都证明了JavaScript的重要性。以下是我的总结:
Games
对于JavaScript游戏来说这一年很伟大。使用DHTML和基于Canvas的游戏似乎有能力来接管Flash的一些领域。许多经典的游戏都被重新的设计:Super Mario , Pac-Man (YUI pacman:很酷的YUI JavaScript库游戏), Breakout , Space Invaders , Bomberman 和 T&C Surf Designs 。

还有很多在经典的旧游戏上加入了他们的新思想:Matt Hackett创作的 Spacius , Mark Wilcox 创作的 Invaders from Mars , VertigoProject创作的 RedLine Racing 和 Tetris game 。

我们甚至还看到了一些角色扮演的游戏:Andrew Wooldridge创造的Tombs of Asciiroth 和 CanvasQuest ,Pierre Chassaing创造的ProtoRPG。 虽然他们大多数都只是试用版或演示,但是我相信有一天他们会变的相当的酷。

2008年还出现了一些有趣的JavaScript / DHTML游戏库,最突出的就是GameJs (GameJS:超酷的Canvas游戏库)和GameQuery ,后者为jQuery库的扩展。

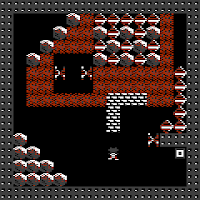
最后这个很特别, DEFENDER of the favicon,它将旧游戏Defender压缩到了只有16x16的空间。
Demos
越来越多的浏览器开始支持canvas元素,也就是说,在绘制动态图形方面我们又多了一种选择。有人制作出了一个小型简单的演示 ,用于展示Canavs的能力,但是有些人在这个基础上又向前迈了一步,就像 Matt Westcott制作的Antisocial demo 。

今年的大忙人Mathieu 'p01' Henri制作了很多小应用,使用一行代码就能做相当酷的事:Rubber effect ,Tunnex ,Mars ,他们都在256个字节以内!

Mathieu Henri 利用canvas元素,在20 lines 比赛 中创造出了惊人的效果: Dynamic Hypnoglow ,Twinkle 和 Hypno Trip Down the Fractal Rug 。这次比赛的优秀作品还有:colliding balls ,3D cube effect 和 dynamically generated BMP flames 。

Asylum inmates在20-line games的比赛中创建了:Lunar Lander ,a Boulderdash clone ,Wolfenstein 3D 。

3D
canvas元素只支持2D图像,但是这并不代表他不能制作出3D的效果:basic 3D cubes , texturing experiments , JavaScript/Canvas 3D engines(很酷的 3D Canvas 演示)。还有许多3D的东西在Nihilogic上。

Emulation
Matt Westcott创造的JSSpeccy the ZX Spectrum emulator 。
James Urquhart 创造的SCUMM interpreter 。

我个人最喜欢的是JavaScript AGI interpreter。

Graphics
最令人印象深刻的是John Resig将Processing语言加入JavaScript-Processing.js ,Aza Raskin创建了Algorithm Ink。Eitan Suez将Turtle,字符串图像变成工具转换成JavaScript版,TurtleJS 。

Audio
Cameron Adams 创建了一个有趣的JavaScript实例:JS-909 (JS-909:一个不使用Flash的有趣打鼓机器),这是一个打鼓机器,能够演奏声音而不使用Flash,也不使用任何库,声音由标签引入。
sk89q 创造的sine waveform generator ,动态生成和播放WAV文件。

其他
你能使用CSS做些什么了?是不是只是为了您的文字样式?显然不是,Román Cortés证明了这一点,他创造一个 Simpson的形象 ,但这需要你拥有足够的CSS技巧。另外,Ernest Delgado 提供了一个汽车导航的演示 (canvas:驾驶导航)。

最后一个类似于我们小时候玩的积木,Cubescape ,可选择不同的颜色。

我在此许愿,希望2009年的javaScript能更酷!”






















 5500
5500

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








