最近在做web页面设计的时候,莫名的发现最上面会出现一个横条,颜色为html的背景颜色。本意是那一片空横条应该为header的背景色。查了一些资料,发现是margin collapsing的问题,记录下来,希望初学者少走弯路。
从问题说起
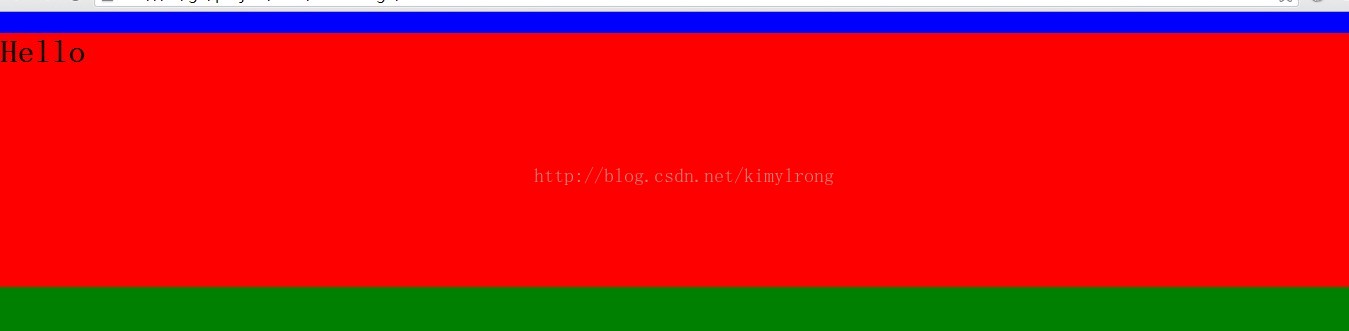
先给出demo的源码和截屏,给出一个直观的印象。代码如下:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
html {
width: 100%;
height: 100%;
max-height: 100%;
margin: 0px;
padding: 0px;
background-color: blue;
}
body {
width: 100%;
height: 100%;
max-height: 100%;
margin: 0px;
padding: 0px;
background-color: orange;
}
#header {
width: 100%;
height: 38%;
margin: 0px;
padding: 0px;
background-color: red;
}
#main {
width: 100%;
height: 62%;
margin: 0px;
padding: 0px;
background-color: green;
}
#container {
width: 80%;
max-width: 864px;
margin: 0px;
padding: 0px;
background-color: green;
}
#footer {
width: 100%;
height: 38%;
margin: 0;
padding: 0;
background-color: gray;
}
</style>
</head>
<body>
<div id="header">
<h1>Hello</h1>
</div>
<div id="main">
<div id="container">
</div>
</div>
<div id="footer">
</div>
</body>
</html>
截屏如下(注意最上面的蓝色横条,本想设计为红色):
问题的原因
margin collapsing,边界合并。h1默认margin-top值大于0,h1的top margin与header的top margin合并,合并之后的top margin又与body的top margin合并,html是根元素,不再继续合并,所以那个横条是body的margin,颜色为html的背景色。
解决办法
解决办法的思路有两条。其一,去除margin,也就是把margin设置为0;其二是破坏margin collapsing。
margin设置为0
真的很简单,代码如下:
h1{
margin-top: 0px;
}
破坏margin collapsing
这里的方法很多,只要是针对margin collapsing的规则,破坏其中的某一个或者多个环节。
设置父元素的overflow为auto或者hidden,代码如下:
#header {
width: 100%;
height: 38%;
margin: 0px;
padding: 0px;
background-color: red;
overflow: auto;
}
设为非负padding,代码如下:
#header {
width: 100%;
height: 38%;
margin: 0px;
padding: 0px;
background-color: red;
padding-top: 0.1px;
}
设置border, 代码如下:
#header {
width: 100%;
height: 38%;
margin: 0px;
padding: 0px;
background-color: red;
border:1px solid red;
}






















 646
646











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








