使代码更加精简,使项目更加容易维护,它的目标就是“Fast Android Development.Easy maintainance”。
通过一段时间的使用发现,相比原生的Android开发,确实能够让你少些很多代码,它的首页也给出了一个简单
的例子,通过例子也可以看到代码比之前几乎少写了一半。由于是开源,所以大家都可以直接拿来使用,这里给
出AndroidAnnotations首页 和github上的项目地址AndroidAnnotations Github。
至于使用这个开源框架有什么好处(只有不到50k大小),我这里就不详细翻译github上的介绍了,就简单说
一下特性:
1、使用依赖注入(Dependency Injection)#本博接来下几篇的文章将要介绍的开源组件都使用DI, 不熟悉
的可以了解一下Inversion of Control(IoC)
2、简化的线程模型(Simplified threading model)
3、事件绑定(Event binding)
4、REST Client
5、No Magic [不知道为什么这样称呼,直译过来就是:无魔法,它的意思是:AndroidAnnotations在编译
的时候会产生一个子类(接下来你会明白),你查看这个子类,可以看到它是如何工作的]
环境的配置这里就不讲了,github上已经有比较详细的介绍,这也不是本文的重点,本文重点在简单介绍一下
AndroidAnnotations的简单使用及和其他类似框架(BufferKnife)的不同。
我们先来看一看使用AndroidAnnotations时是如何创建Activity的:
- import android.app.Activity;
- import android.widget.EditText;
- import android.widget.TextView;
- import com.googlecode.androidannotations.annotations.Click;
- import com.googlecode.androidannotations.annotations.EActivity;
- import com.googlecode.androidannotations.annotations.ViewById;
- @EActivity(R.layout.main)
- public class MyActivity extends Activity {
- @ViewById(R.id.myInput)
- EditText myInput;
- @ViewById(R.id.myTextView)
- TextView textView;
- @Click
- void myButton() {
- String name = myInput.getText().toString();
- textView.setText("Hello "+name);
- }
- }
从上边的代码中,我们可以看到使用了@EActivity、@ViewById、@Click三个annotation(注释),当然它还提供
了其他很多annotation,这里我就结合这段代码介绍一下这个三个。首先@EActivity后必须要有一个layout id 来表示这
个Activity所使用的布局,远来的onCreate方法就不用了,很明显这样可以让我们少写一些代码;@ViewById 就和原来
的findViewById()方法一样,值得注意的是:@ViewById后的id是可以不写的,条件是控件变量名称要与xml中定义的id
必须一致,也就是说 当我在xml文件中定义的TextView的id必须是:android:id="@+id/textView" . 这样我们在@ViewById
后就不用再写括号了,直接写
- @ViewById
- TextView textView;
就可以了。但是这样会有一个问题,运行时就会报出:NullPointerException的错误,我们就不能在myButton()方法中
直接使用,而是要在@AfterView注释的方法中使用
- @AfterView
- void init(){
- textView.setText("Hello");
- }
这样就不会有问题了。对于@Click,方法名和xml文件中的id一样就可以这样写,AndroidAnnotations会自动识别,对于
多个Button,可以写多个@Click,也可以在这样
- @Click({R.id.button1,R.id.button2,R.id.button3})
- void buttonClicked(Button bt){
- switch(bt.getId()){
- case R.id.button1: //
- break;
- ...
- }
- }
其他的一些内容就这里就不多讲,因为内容东西虽不是很多,但也几乎包含了Android开发所有内容,有兴趣的朋友可
以到github自行学习,如有问题、疑问欢迎交流,共同学习。
至于xml文件,还是和之前一样,没有变化。
最最最要注意的一点就是:使用AndroidAnnotations千万要记得,编译的时候会生成一个子类,这个子类的名称就是在
原来的类之后加了一个下划线“_”,比如这个例子产生的子类名称为“MyActivity_”,这就需要你在注册这个Activity的时候,在
AndroidManifest.xml中将 MyActivity 改为 MyActivity_ ,使用的时候也是使用MyActivity_来表示此类,如从另一个Activity跳转
到此节目就要这样用:
- startActivity(new Intent(this,MyActivity_.class));
注意,是MyActivity_.class 不是 MyActivity.class;
AndroidAnnotations就介绍到这里,下面再稍微介绍一下github上的一个大牛Jake Wharton(本博接下来会介绍其一些开源组件)
的类似开源框架:Butter Knife
Butter Knife也是使用注入视图的方式使开发人员尽可能少的编写代码。相比AndroidAnnotations,个人觉得没有AndroidAnnotations
使用简单,而且文档几乎也没有。还是先看一小段代码吧:
- package com.example.butterknife;
- import android.app.Activity;
- import android.os.Bundle;
- import android.widget.Button;
- import android.widget.ListView;
- import android.widget.TextView;
- import android.widget.Toast;
- import butterknife.InjectView;
- import butterknife.OnClick;
- import butterknife.ButterKnife;
- import butterknife.OnItemClick;
- import butterknife.OnLongClick;
- import static android.widget.Toast.LENGTH_SHORT;
- public class SimpleActivity extends Activity {
- @InjectView(R.id.title) TextView title;
- @InjectView(R.id.subtitle) TextView subtitle;
- @InjectView(R.id.hello) Button hello;
- @InjectView(R.id.list_of_things) ListView listOfThings;
- @InjectView(R.id.footer) TextView footer;
- private SimpleAdapter adapter;
- @OnClick(R.id.hello) void sayHello() {
- Toast.makeText(this, "Hello, views!", LENGTH_SHORT).show();
- }
- @OnLongClick(R.id.hello) boolean sayGetOffMe() {
- Toast.makeText(this, "Let go of me!", LENGTH_SHORT).show();
- return true;
- }
- @Override protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.simple_activity);
- ButterKnife.inject(this);
- // Contrived code to use the "injected" views.
- title.setText("Butter Knife");
- subtitle.setText("View \"injection\" for Android.");
- footer.setText("by Jake Wharton");
- hello.setText("Say Hello");
- }
- }
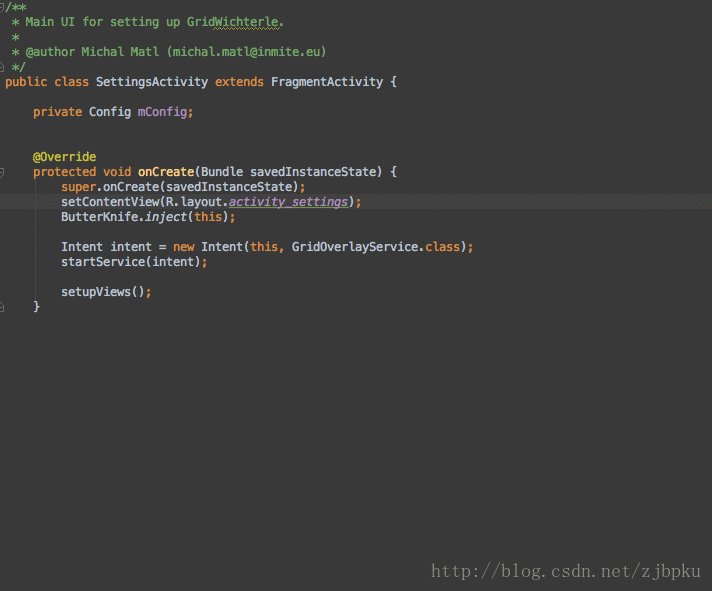
有个代码生成的插件呢,不过是针对Android Studio的,请看图:
(gif 的图为什么不会动啊)
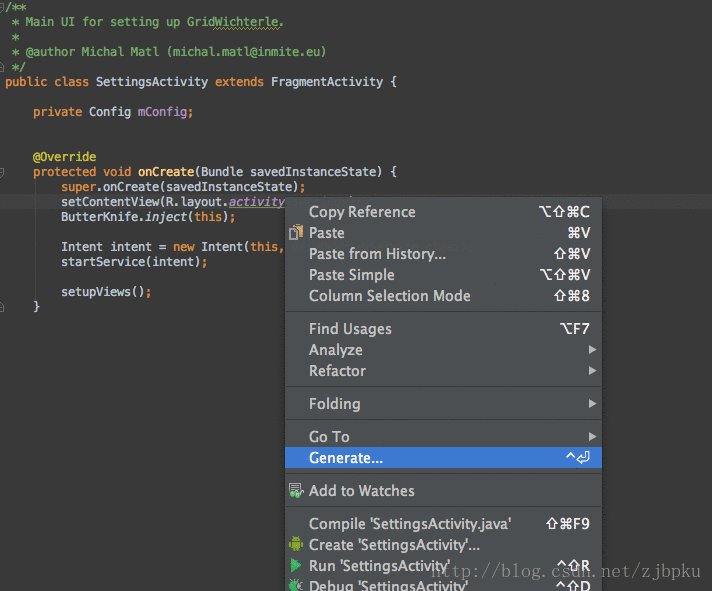
- 插件使用:
- 在所使用的布局 ID 上点击右键 (例如上图中的 R.layout.activity_settings ),
- 然后选择
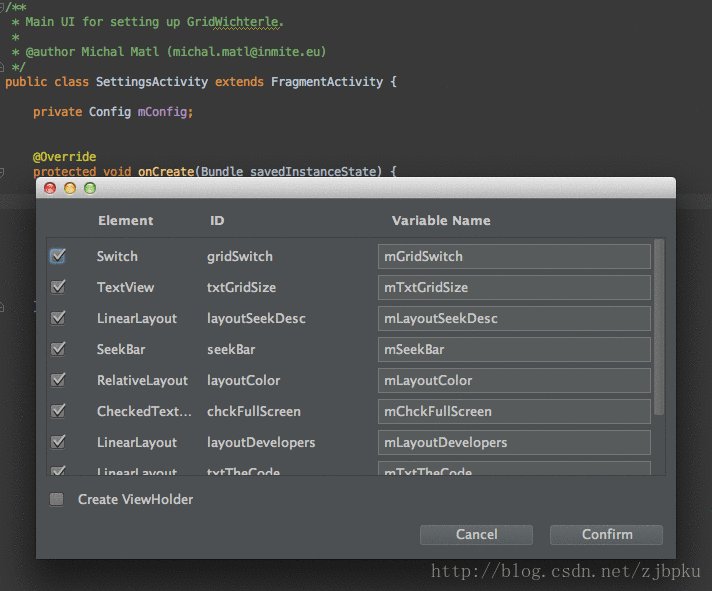
Generate->Generate ButterKnife Injections - 在对话框中选择需要注入的 View, 还有个选项可以给 Adapter 创建一个 ViewHolder。
-
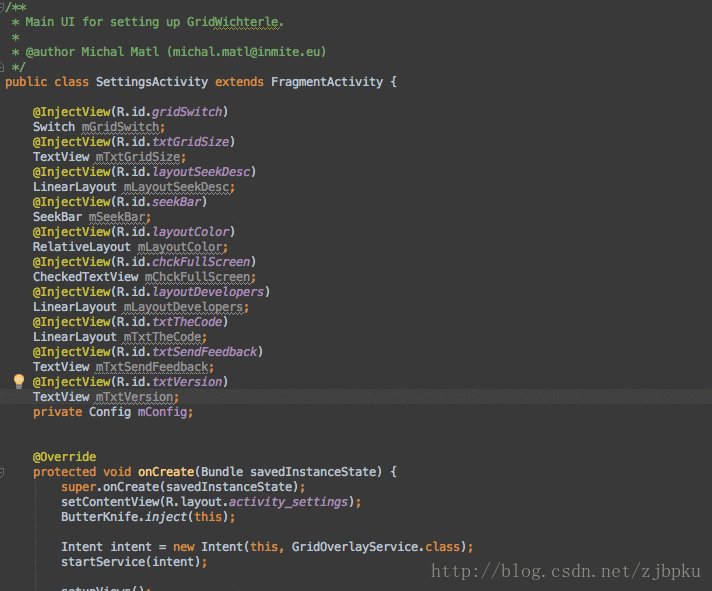
点击 Confirm, 代码自动生成!
插件项目主页:
https://github.com/inmite/android-butterknife-zelezny
下载插件:
http://plugins.jetbrains.com/plugin/7369
本文原创,转载请注明出处-CSDN:菜鸟的成长史























 8万+
8万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








