padding和margin都是边距的含义:padding是控件的内容相对控件的边缘的边距,称为内边距;margin是控件边缘相对父空间的边距,称为外边距。
一、举个例子
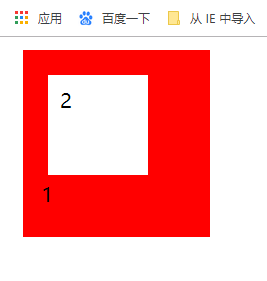
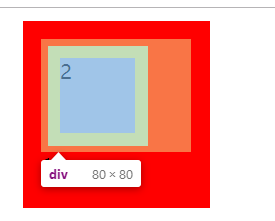
<div style="background-color: red;width: 120px;height: 120px;margin: 10px;padding: 15px;">
<div style="background-color: white;width: 60px;height: 60px;margin: 5px;padding: 10px;">2</div>
1
</div>结果如下:第一个盒子是红颜色的,第二个盒子是白颜色

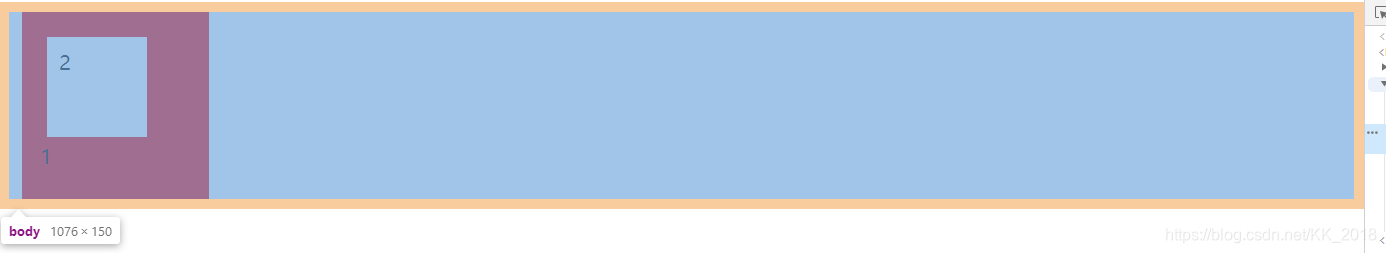
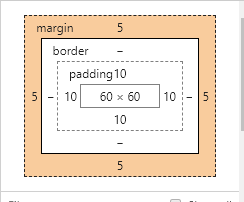
打开调试工具(F12)可以看到body的大小

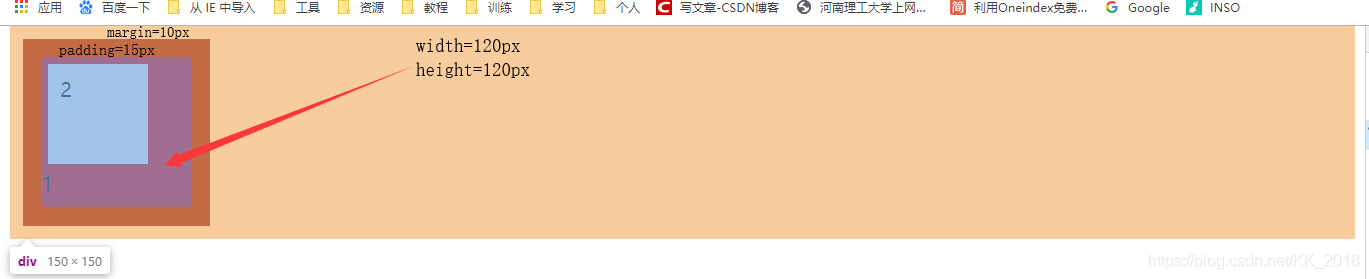
可以看到,对与第一个盒子,margin是相对于body来设置的,而padding是内边距,可以看到数字1是写在padding之内的,实际的红色大小区域要比120px大,要加上padding的部分,浅蓝色覆盖的区域宽高为120px


对于第二个盒子,也是如此


设置了body的内外边距为0后可以使结果更加直观
<style>
body{
margin: 0px;
padding: 0px;
}
</style>二、语法结构:
1、margin
(1)margin-left:左外边距;
(2)margin-right:右外边距;
(3)margin-top:上外边距;
(4)margin-bottom:下外边距;
(5)margin:四边统一外边距;
(6)margin:上 下 左右外边距;
(7)margin:上 左右 下外边距;
(8)margin:上 右 下 左外边距;
2、padding
语法结构与margin相同,把margin换成padding即可
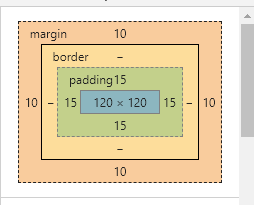
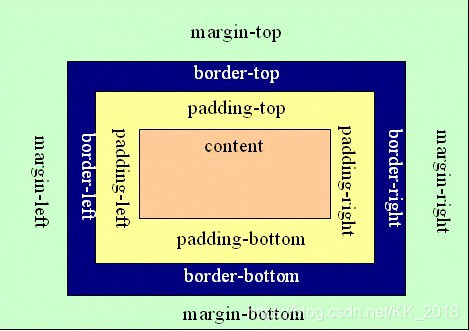
三、最后可以用一张图来表示























 9873
9873











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










